| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
แดชบอร์ด จะแสดงรายการเมนูต่างๆจาก Userview ที่เลือกในเค้าโครงตารางที่ปรับขนาดได้Dashboard menu displays multiple menu items from the selected Userview in a resizable grid layout. |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
เป็นคุณลักษณะใหม่ใน This is a new feature in Joget Workflow v6v6. |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
You can configure the Performance settings in this Userview Element to cache existing content for improved performance and loading speed. คุณสามารถกำหนดค่าการตั้งค่าประสิทธิภาพใน Userview Element นี้เพื่อแคชเนื้อหาที่มีอยู่เพื่อปรับปรุงประสิทธิภาพและความเร็วในการโหลด อ่านเพิ่มเติมที่Read more at |
รูปที่ 1Figure 1: Dashboard Menu
รูปที่ 2Figure 2: Userview ที่มีรายการเมนูที่มีความหมายสำหรับ Userview containing menu items meant for the Dashboard userview
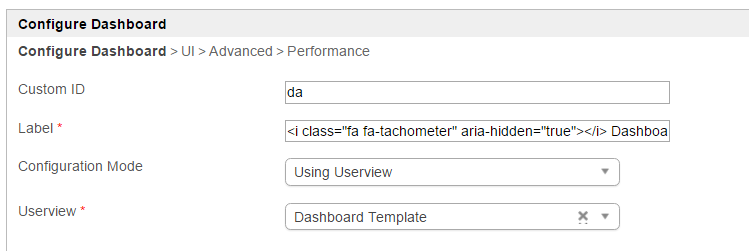
รูปที่ 3Figure 3: Properties - General
| ชื่อName | คำอธิบายDescription | |||||
|---|---|---|---|---|---|---|
| Custom ID | Item link slug. ฟิลด์ตัวเลือกOptional field.
| |||||
| Label | ชื่อเมนู ฟิลด์บังคับ | |||||
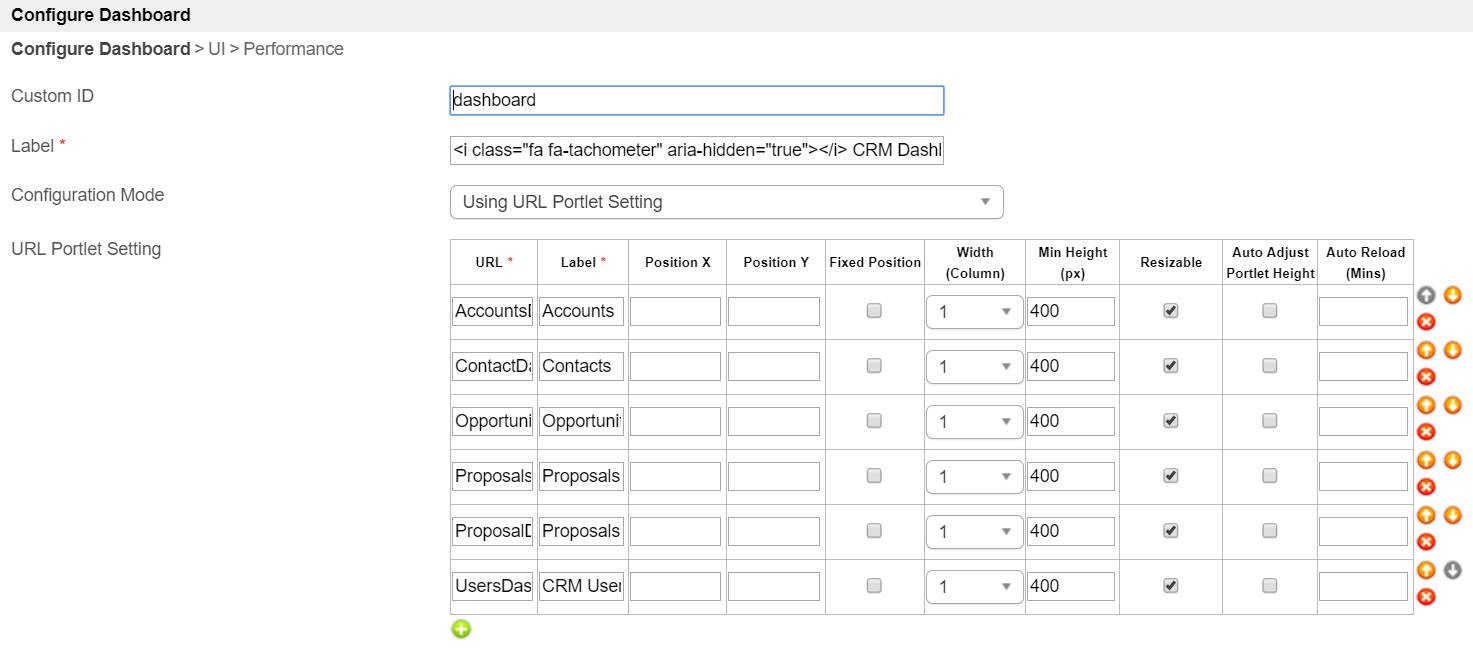
| Configuration Mode |
|
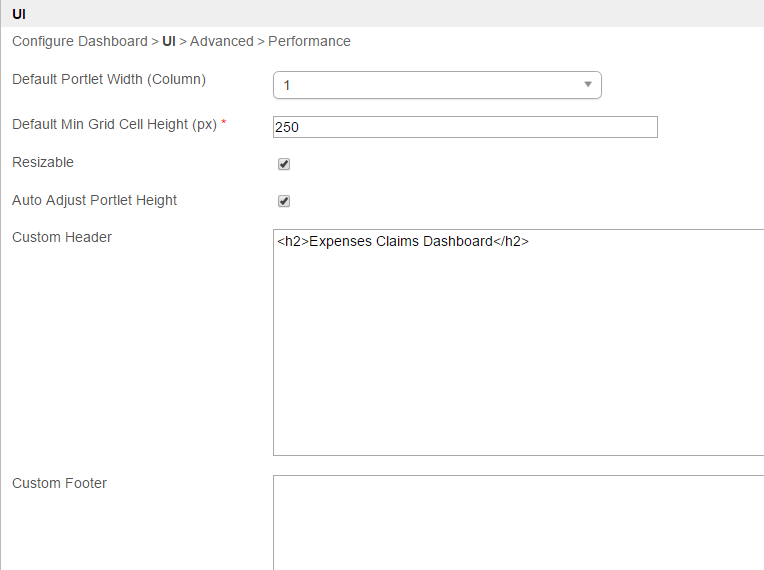
รูปที่ 4Figure 4: Properties - UI
| ชื่อName | คำอธิบายDescription |
|---|---|
| Default Portlet Width (Column)จำนวนคอลัมน์ที่จะแสดงตามค่าเริ่มต้น | Number of columns to show by default. |
| Default Min Grid Cell Height (px) | ความสูงขั้นต่ำสำหรับแต่ละพอร์ตเล็ตMinimum height for each portlet. |
| Resizable | กำหนดว่าผู้ใช้ควรจะสามารถปรับขนาดพอร์ตเล็ตได้หรือไม่Determines whether end user should be able to resize the portlets. |
| Auto Adjust Portlet Height | เมื่อตรวจสอบความสูงของพอร์ตเล็ตจะถูกปรับให้เหมาะสมโดยอัตโนมัติตามเนื้อหาWhen checked, portlet height will be automatically adjusted optimally according to its content. |
| Custom Header | กำหนดเอง HTML ที่จะวางไว้ก่อนพอร์ตเล็ตCustom HTML to be placed before the portlets. |
| Custom Footer | กำหนดเอง HTML ที่จะวางหลังจากพอร์ตเล็ตCustom HTML to be placed after the portlets. |
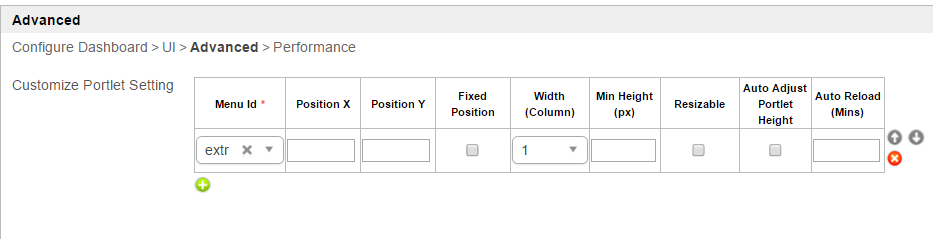
รูปที่ 5Figure 5: Properties - Advanced
| ชื่อName | คำอธิบายDescription | |
|---|---|---|
| Customize Portlet Setting | คุณสามารถกำหนดค่าพอร์ตเล็ตแต่ละรายการที่กำหนดไว้ในแท็บแรกที่นี่ในแง่ของ ตำแหน่ง มิติ ฯลฯ | You can configure each of the portlet defined in the first tab here in terms of positioning, dimension, etc. |
Demonstration app on using charts in userview dashboard forแอปสาธิตการใช้แผนภูมิใน Userview dashboard สำหรับ Joget Workflow v6:
| View file | ||||
|---|---|---|---|---|
|
...