| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
The Calendar Menu displays a day/week/month calendar view in your App's Userview.1.
|
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
This is a new feature in Joget Workflow v6. |
...
| Name | Description |
|---|---|
| Event ID (column ID) | Defines individual calendar entry ID. Form field ID is expected here. |
| Event Title (column ID) | Calendar entry title. Form field ID is expected here. |
| All Day (column ID, boolean value) | true/false value is expected. Form field ID is expected here. |
| From Date (column ID) | Calendar entry date from value. Form field ID is expected here. |
| From Time (column ID) | Calendar entry time from value. Form field ID is expected here. |
| To Date (column ID) | Calendar entry date to value. Form field ID is expected here. |
| To Time (column ID) | Calendar entry time to value. Form field ID is expected here. |
| Date Format | Date Format in Java is expected here. e.g. yyyy-MM-dd. |
| Event Url (column ID) | Calendar entry URL. Form field ID is expected here. |
| Color (column ID) | Calendar entry CSS color code. Form field ID is expected here. |
| CSS Class (column ID) | Calendar entry CSS Class. Form field ID is expected here. |
| Additional Data | Additional Data to be added to the calendar entry. |
| Name | Description |
|---|---|
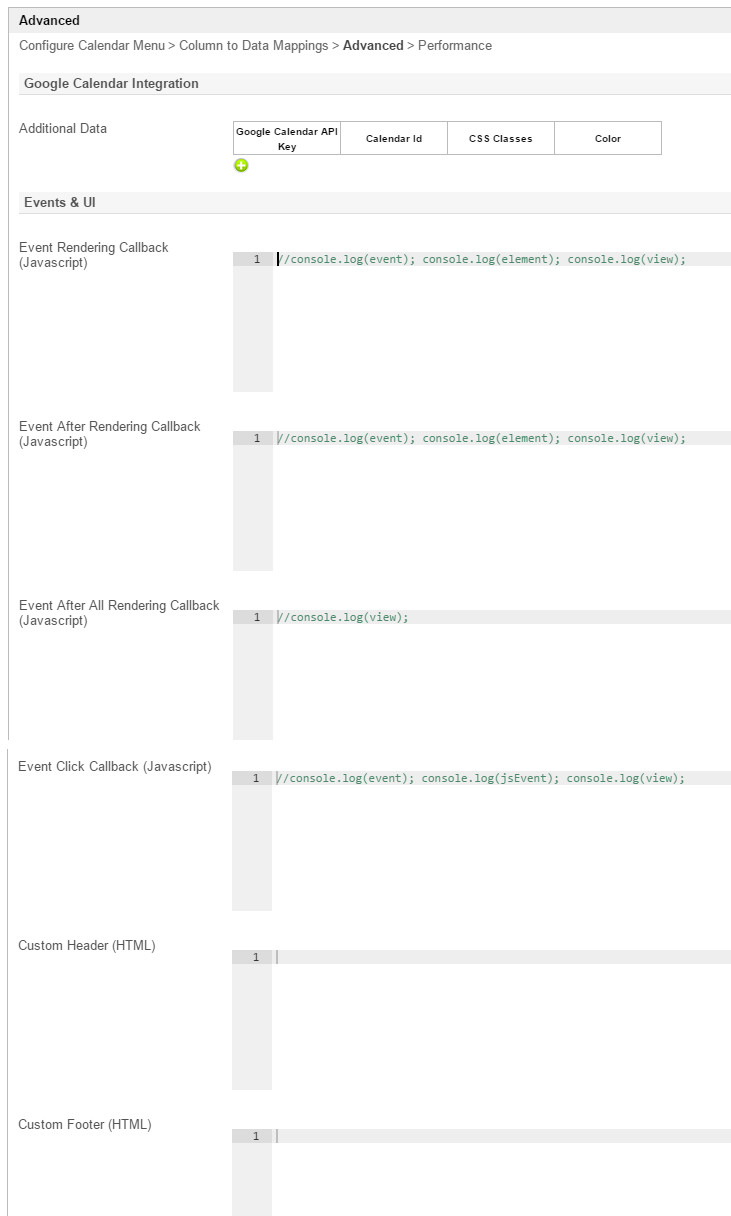
Google Calendar Integration - Additional Data | Configurations to load calendar entries from Google Calendar. Notes if you want the Calendar Menu plugin to connect to Google Calendar
|
Event Rendering Callback (Javascript) | Custom Javascript code. |
Event After Rendering Callback (Javascript) | Custom Javascript code. |
Event After All Rendering Callback (Javascript) | Custom Javascript code. |
Event Click Callback (Javascript) | Custom Javascript code. |
Custom Header (HTML) | Custom header in HTML to show on the top of the calendar. |
Custom Footer (HTML) | Custom footer in HTML to show on the bottom of the calendar. |
| Name | Description |
|---|---|
| Scope | Cache content to improve performance.
|
| Duration | Duration of cache. |