| Info | ||
|---|---|---|
| ||
Make sure that you have first completed the previous tutorial ตรวจสอบให้แน่ใจว่าคุณได้ทำตามบทแนะนำก่อนหน้านี้เสร็จสิ้นแล้ว - การออกแบบลิสต์ |
| Widget Connector | ||||
|---|---|---|---|---|
|
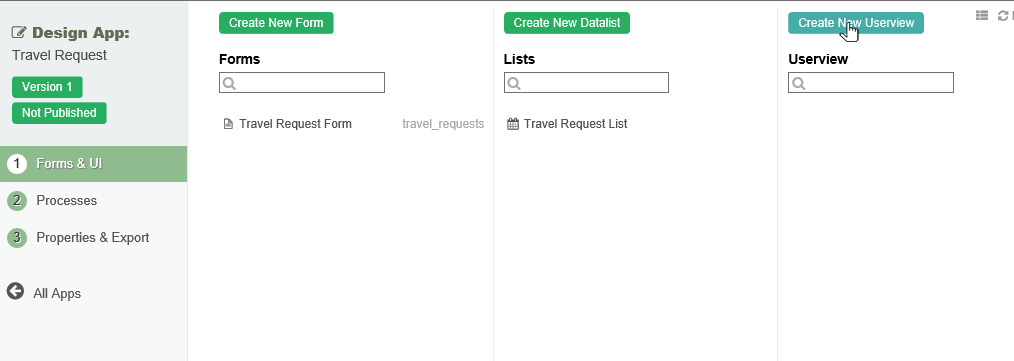
- In the App design page, click on the ในหน้าการออกแบบแอปให้คลิกที่ปุ่ม Create New Userview button along the top. ที่ด้านบน
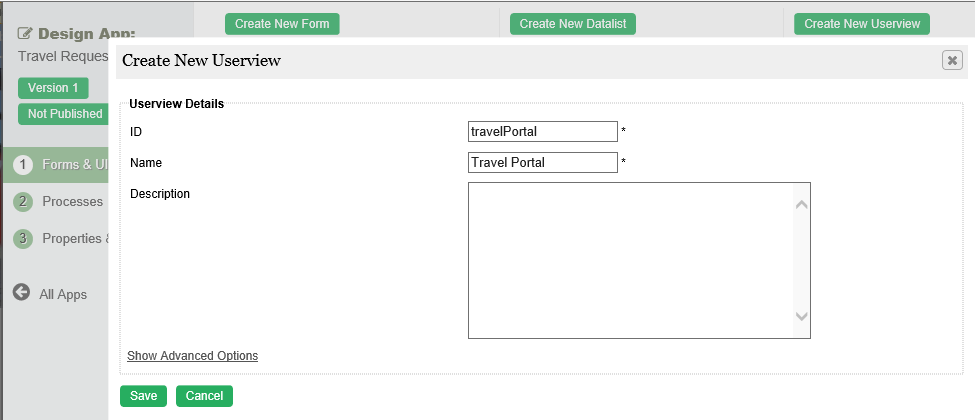
ใส่รายละเอียดของข้อมูลใหม่และคลิกที่ปุ่ม Save Key in the details of the new userview and click on the Save button.
Name Description ID Unique ID to represent this entity.รหัสเฉพาะเพื่อบ่งบอกถึงเอนทิตี้นี้
Info title Naming convention A standard naming convention is highly recommended to be used across the development of your App to maintain consistency and ease maintenance works.ขอแนะนำให้ใช้รูปแบบการตั้งชื่อมาตรฐานในการพัฒนาแอปของคุณเพื่อรักษาความสม่ำเสมอและง่ายต่อการบำรุงรักษา
Camel case naming convention is recommended for this field.เป็นรูปแบบการตั้งชื่อที่แนะนำสำหรับฟิลด์นี้
เช่นExample: travelPortal
Info title Important Note The ID declared here would be part of the eventual URL seen by the end users. Try to choose something short and meaningful.
รหัสที่ประกาศจะเป็นส่วนหนึ่งของ URL ที่ผู้ใช้เห็น พยายามเลือกสิ่งที่สั้นและมีความหมาย
Name ชื่อที่อ้างอิงถึงเอนทิตี้นี้
Name Name to represent this entity.
Info title Example Travel Portal
Info title Important Note The name declared here would be the userview name seen by the end users. Try to choose something short and meaningful.ชื่อที่ประกาศไว้จะเป็นชื่อยูสเซอร์วิวที่ผู้ใช้เห็น พยายามเลือกสิ่งที่สั้นและมีความหมาย
Description Entity description. คำอธิบายเอนทิตี้ (OPTIONALไม่บังคับ) Duplicate Userview fromWith the above information filled up, one can choose to clone the design from existing Userview entity. ด้วยข้อมูลด้านบนที่มากไป คุณสามารถเลือกคัดลอกยูสเซอร์วิวที่มีอยู่แล้วได้ - Click on Save to save the userview and launch the Userview Builder in a new window. If your browser blocks the popup, click on the form name to launch it.
- The first step in the Userview Builder is the Design Userview page. On the left is the palette containing available menu elements. In the middle is the canvas containing the userview header, footer and one or more menu categories.
- คลิกที่ Save เพื่อบันทึกยูสเซอร์วิวและจะไปยังหน้าต่าง Userview Builder หากเบราว์เซอร์ของคุณบล็อกป๊อปอัปให้คลิกที่ชื่อฟอร์มเพื่อเปิดใช้งาน
- ขั้นตอนแรกใน Userview Builder คือหน้า Design Userview ด้านซ้ายคือส่วนของเมนูต่างๆ สามารถเลือกใช้งานได้ โดยการลากแล้วนำมาวางในพื้นที่ตรงกลาง ซึ่งในพื้นที่ตรงกลางประกอบด้วย header footer และหนึ่ง menu categories หรือมากกว่า
- เมื่อวางเมาส์เหนือเมนูในพื้นที่ส่วนตรงกลาง จะปรากฏปุ่ม Add Category ขึ้นมาเพื่อให้คุณเลือกที่จะเพิ่มหมวดหมู่
- คุณสามารถคลิกชื่อหมวดหมู่ใดๆเพื่อแก้ไขและลากหมวดหมู่ขึ้นและลงได้
- ลากเมนูจากด้านซ้ายมาวางลงในหมวดหมู่ใดก็ได้
- วางเมาส์เหนือหมวดหมู่หรือเมนูเพื่อดูตัวเลือกต่างๆที่สามารถใช้งานได้
- คลิกที่ปุ่ม Properties เพื่อแก้ไขคุณสมบัติต่างๆของเมนู
- คุณสามารถดูตัวอย่างยูสเซอร์วิวได้ทุกเมื่อ โดยคลิกที่ปุ่ม Preview ขนาดใหญ่ที่ด้านบน
- เมื่อคุณออกแบบยูสเซอร์วิวเสร็จสิ้นแล้ว คลิกที่ปุ่ม Save ขนาดใหญ่ที่ด้านบนและคุณจะได้รับการยืนยันว่ายูสเซอร์วิวจะถูกบันทึกไว้ จากนั้นคุณอาจออกแบบยูสเซอร์วิวต่อหรือปิดหน้าต่างสร้างยูสเซอร์วิว
- ก่อนที่ยูสเซอร์วิวจะสามารถเข้าถึงได้โดยผู้ใช้ปกติ แอปต้องได้รับการเผยแพร่ โดยคลิกที่ลิงก์ Not Published หรือ Versions ทางด้านซ้ายในหน้าออกแบบแอป
- ป๊อปอัปแสดงเวอร์ชันทั้งหมดของแอปพลิเคชัน กดเลือกเวอร์ชันที่ต้องการ และคลิกที่ปุ่ม Publish เมื่อมีการเผยแพร่แอปแล้ว ยูสเซอร์วิวจะพร้อมใช้งานใน When you hover over the canvas Menu, a button will appear giving you the option to Add Category.
You can click any category name to edit it, and drag categories up and down.
Drag menu elements from the palette into any category.
Hover over any category or menu element to see the available options.
Click on Properties button to modify each menu element's properties.
At any time, you may preview the Userview by clicking on the large Preview button at the top.
Once you have finished designing the Userview, click on the large Save button at the top and you will receive confirmation that the Userview is saved. You may then continue to design the Userview, or close the Userview Builder window.
Before an Userview can be accessed by a normal user, the app needs to be published. To do that, click on the Not Published or Versions link on the left in the App design page.
A popup displays all versions of the app. Select the radio button next to the latest version and click on the Publish button. Once an app is published, its Userviews will be available in the App Center.