...
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
Figure 1 - Click on the Create New Form button and fill up the Form Details as follows (see Figure 2):
- Form ID: multiPageForm
- Form Name: Multi Paged Form
- Table Name: j_expense_claim
Figure 2 - Drag and drop a Multi Paged Form element on to the canvas.
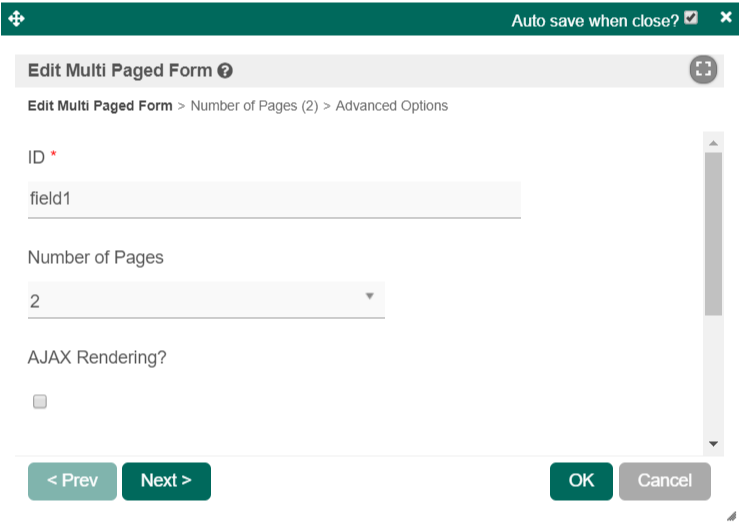
- Hover the mouse over the Multi Paged Form element on the canvas and click on Edit to open up the Edit Multi Paged Form properties.
- Click on the Next button to access the Page 1 properties. (see Figure 3)
Figure 3 - In the Form field, select Expense Claim New and click Next button to access the Page 2 properties.
- In the Form field, select Expense Claim Form and click on the OK button. (see Figure 4)
Figure 4 - Click on Preview and navigate between the forms by clicking on Page 1 or Page 2 to their respective forms. You can also click Prev and Next button at the lower corner to navigate between the forms. (see Figure 5)
Figure 5
How to Create a Form with Multiple Tabs
...
Multi Paged Form Properties
Edit Multi Paged Form
| Name | Description |
|---|---|
| ID | Element ID (By declaring as "page1", a corresponding database table column "c_page1" will be created). Please see Form Element for more information about defining the ID and list of reserved IDs. |
| Number of Pages | Number of pages to be presented in Integer. |
| AJAX Rendering? | Renders page only when clicked. This option improves loading times if the end-user does not use all the forms and the number of pages is large. |
...
Page
General
| Name | Description |
|---|---|
| Label | Page name displayed in the form of breadcrumb or tab, depending on its setting in the UI. |
| Form | Target Form. |
| Readonly? | Determines if the page is editable. |
| DIsplay field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
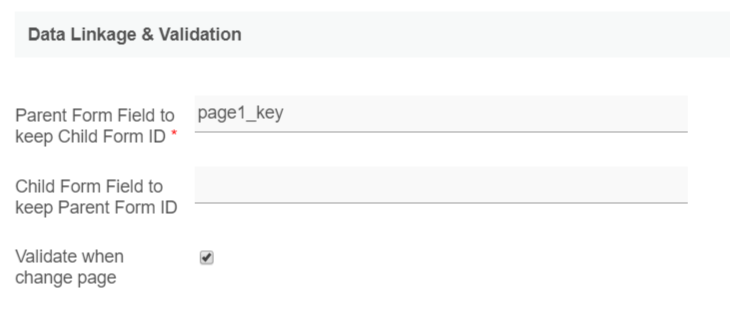
Data Linkage & Validation
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Parent Form Field to keep Child Form ID | The ID of the field in the parent form to store the page's primary key. Page data will be loaded based on the record ID retrieved from this field.
| |||||
| Child Form Field to keep Parent Form ID | The ID of the field in the page form to store the parent form's primary key. | |||||
| Validate when change page | Performs validation upon changing pages if checked. |
Advanced Advanced Options
Data Storing
| Name | Description | ||
|---|---|---|---|
| Partially store form when page changed? | Partially store form when the user navigates between pages. | ||
Store main form data when partial storing is enabled? | Store main form data when partial storing is enabled.
|
...
UIUI
| Name | Description |
|---|---|
| Display Mode | Determines if the multi-paged form will be displayed in wizard or tabs. |
| Previous Button Label | Previous Button Label. |
| Next Button Label | Next Button Label. |
| Only enable submit button on last page? | If checked, all of the pages' forms must be completed before form submission or task completion. |
| CSS | Custom CSS implementation. |
...
Multi Paged Form Tips
Here is some rule of thumb for multi-page forms:
...