Alternative Solution
You may check out Image Datalist Formatter in the Joget Marketplace as well.
In this article, we will show you on how to show images from form upload field by using the JDBC Datalist Database Binder.
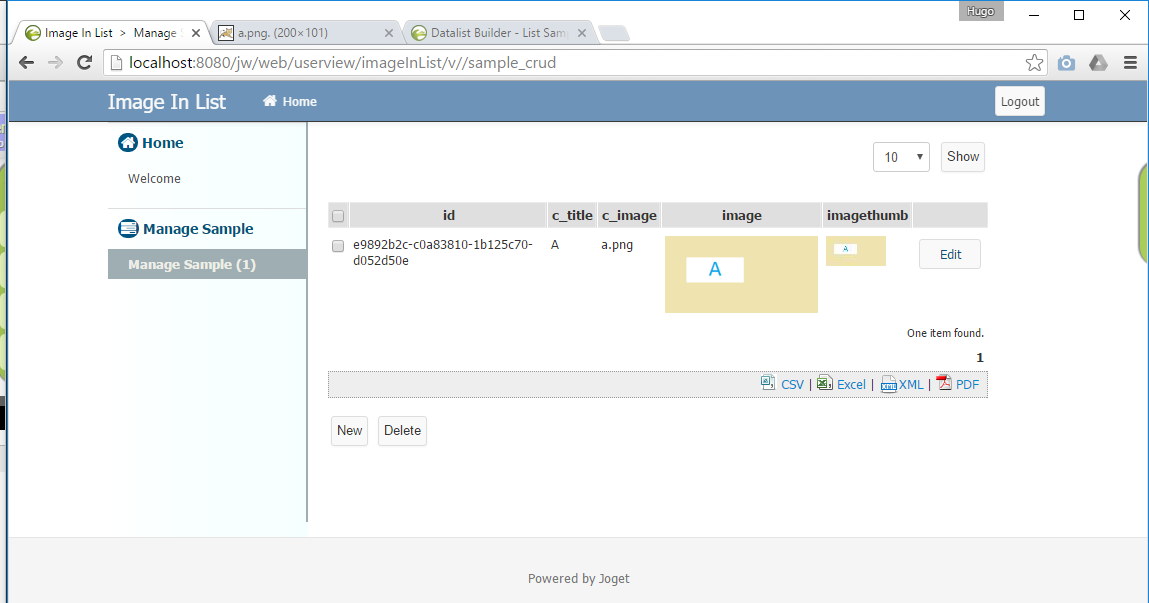
Figure 1: Image in a listing
We will need to get the path to the image first, as shown in Figure 2 above.
Figure 2: Getting the URL of the imageThen, in the Datalist, we will need to construct the img html tag, mimicking the image URL path. In this case, we are using the default database and writing the SQL based on MySQL database.
SELECT id, c_title, c_image, concat("<img src='http://localhost:8080/jw/web/client/app/imageInList/1/form/download/sample/", id, "/", c_image, ".'/>") as 'image',
concat("<img src='http://localhost:8080/jw/web/client/app/imageInList/1/form/download/sample/", id, "/", c_image, ".thumb.jpg'/>") as 'imagethumb' FROM app_fd_sample
Note: If you are using Joget Workflow v5, you can control whether you want the image files to be accessed as anonymous or not. In Joget Workflow v4, one must be logged in in order to see the images.
You can download sample app used in this article for your reference.