Introduction
Export Form Email Tool is a process tool that allows you to send out an email with a PDF attachment of the form..
Apart from configuring the normal email plugin, the only other configuration you will need to do is to select the form to be attached and the desired file name for the PDF attachment.
You can also use the Export Form Email Tool in Post Form Submission Processing to send out an email when the user submits the form on:
- Data creation, or
- Data update, or
- Both Data creation and Data update.
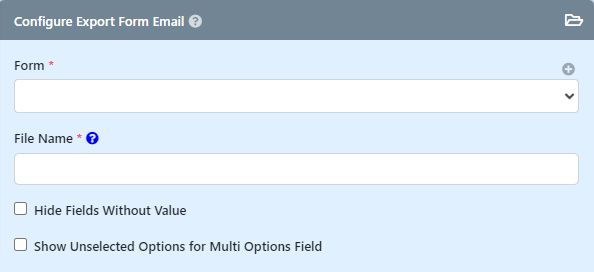
Export Form Email Tool Properties
Configure Export Email Tool
Figure 1: Export Form Email Tool Properties
| Name | Description |
|---|---|
| Form | Form to be used to generate pdf file. Record row will be matched with current process instance ID. |
| File Name | Intended pdf file name to appear in Email attachment. |
| Hide fields without value | When checked, any field without value keyed in will not appear in the generated pdf file. |
| Show unselected options for multi options field | When checked, unchecked/unselected options will appear in the generated pdf file in elements like Select Box, Radio Button. |
Email Info
Figure 2: Email Info
| Name | Description |
|---|---|
| To (Specific email address) | Recipient fully qualified address. |
| To (Participant ID) | Participant ID(s) according to the process flow it resides in. Multiple values can be accepted by separating them with semicolons. When To (Specific email address) and To (Participant ID) are both populated, email will be sent to both. |
| CC | Fully qualified address is expected. Multiple values can be accepted by separating them with semicolons. CC: lets you send a copy of a message to someone who's interested, but is not the primary recipient. |
| BCC | Fully qualified address is expected. Multiple values can be accepted by separating them with semicolons. Both Cc and Bcc forward a copy of the message to everyone you've listed. The main difference between Cc or Carbon copy and Bcc (Blind carbon copy) is that, with the latter, the recipients do not get to know each other. |
| Subject | Email Subject. |
| Message | Email Message. |
| HTML Content? | Check if "Message" is intended to be a HTML content. |
Email SMTP Settings
If you leave the SMTP settings below empty, Joget will read the default SMTP configuration values from the General Settings > SMTP Settings page.
Figure 3: Email SMTP Settings
| Name | Description |
|---|---|
| From | Sender email address. |
| SMTP Host | Email Server SMTP Host Example |
| SMTP Port | Email Server SMTP Port Typically, port 465 for SSL security option and 587 for TLS |
| Security |
Alternatively, you can click on the "hash" symbol to allow the input of hash variables. |
| SMTP Username | Email Server Account Username |
| SMTP Password | Email Server Account Password |
Digital Signature
Figure 4: Digital Signature Settings
| Name | Description |
|---|---|
| Key Store File Path (P12) | |
| Key Store Passprhase | |
| Issuer Alias |
Error Handling
Figure 5: Error Handling Settings
| Name | Description |
|---|---|
| Number of Retry When Fail to Send Out Email | Number of Retry when the email is failed to be sent. |
| Retry Interval (Seconds) | Retry Interval in Seconds. |
Quick Test
Hit on the "Send Test Email" button to quickly validate and test out your email settings.
Advanced
Figure 6: Advanced Settings
| Name | Description |
|---|---|
| Formatting (CSS) | CSS to be included when generating pdf file. The Advanced > Formatting (CSS) field gives you formatting options (font size and color) for the output. Available CSS Classes: * - Wildcard. Everything in the form. .form-section - Container of a section .form-section-title - Container of section title .form-column - Container of column .form-cell - Container of field .label - Label of field //Sub Form .subform-container - Container of a Subform .subform-title - Container of Subform title .subform-section - Container of section in Subform .subform-section-title - Container of section title in Subform .subform-column - Container of column in Subform .subform-cell - Container of field in Subform .header - Container of configured header .footer - Container of configured footer Figure 5: This figure illustrates the CSS classes used in the form layout. Example //Change all word to blue color
*, .form-cell{
color:blue;
}
//Change all word to smaller size
*, .form-cell{
font-size:10px;
}
//Change all label format to underline
.label{
text-decoration:underline;
}
//Transform all header format to uppercase
.form-section-title{
text-transform:uppercase;
}
Font & Unicode There are a few fonts (added by default) that you can use in CSS formatting. They are: serif, sans-serif, monospace, Courier, TimesRoman For Unicode content, you can use the following fonts for Asian languages (i.e., Chinese, Traditional Chinese, Japanese, Korean): STSong-Light, MSung-Light, HeiseiMin-W3, HYGoThic-Medium Note : "STSong-Light" gives the best result for Chinese; "MSung-Light" for Traditional Chinese; "HeiseiMin-W3" for Japanese; and "HYGoThic-Medium" for Korean. *{font-family:HYGoThic-Medium;}
Example for adding non supported font: Method 1: Add the following CSS into Export Form Email Tool > "Formatting (CSS)" field: @font-face {
src: url(http://localhost:8080/THSarabun.ttf);
-fs-pdf-font-embed: embed;
-fs-pdf-font-encoding: Identity-H;
}
*{font-family: 'TH SarabunPSK';}
Download the THSarabun.ttf font file and copy it to "[Tomcat Directory]/webapps/ROOT" folder. Method 2: From Joget v6.0.16, it now supports adding additional font for datalist pdf export and FormPdfUtil by adding the font file to folder "/wflow/fonts" directory and configure the font in "fonts.csv" file in the same directory with format "font family name, file name, encoding". For the sample, kindly refer to the fonts.csv file. |
| Header (HTML) | Header in HTML to be included when generating pdf file. |
| Repeat header on every page? | If checked, the Header (HTML) will be included in every subsequent pages in the generated pdf file. |
| Footer (HTML) | Footer in HTML to be included when generating pdf file. |
| Repeat footer on every page? | If checked, the Footer (HTML) will be included in every subsequent pages in the generated pdf file. |
Configure Email Attachments
Figure 7: Attachment Settings
Figure 8: ICS Attachment Settings
| Name | Description | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Form | File attachment source form. | ||||||||||
| Form Upload Fields | Field ID: File attachment field ID(s) in the Form selected above. Embed: Click the checkbox to embed the image attachment in the email and display the image using HTML, for example: <img src="cid:#form.table.FileUpload?url#" /> | ||||||||||
| Files | This attribute allows one to define the file attachment freely by defining a system path or absolute URL.
See Send Datalist as attachment in Email Tool for more information. | ||||||||||
| Attach ICS File | Check this option to prepare an event and attach as an ICS file in the email. When this attribute is checked, one will need to populate the details for the calendar ICS file in the fields below.
Important: The organizer or sender email must not be the same as your destination/recipient email. If sender and recipient emails are the same, you will not see the "Add to calendar" box in your email. |
Related Tutorials
- Email Tool
- Sending Email
- User Notification Plugin
- User Notifications Tutorial
- Send JasperReports PDF in Email Tool
- Add Signature Form Element as Image into Email Content