This tutorial will show you on how to make multiple selections in a list and use them to prepopulate a select box in a form.
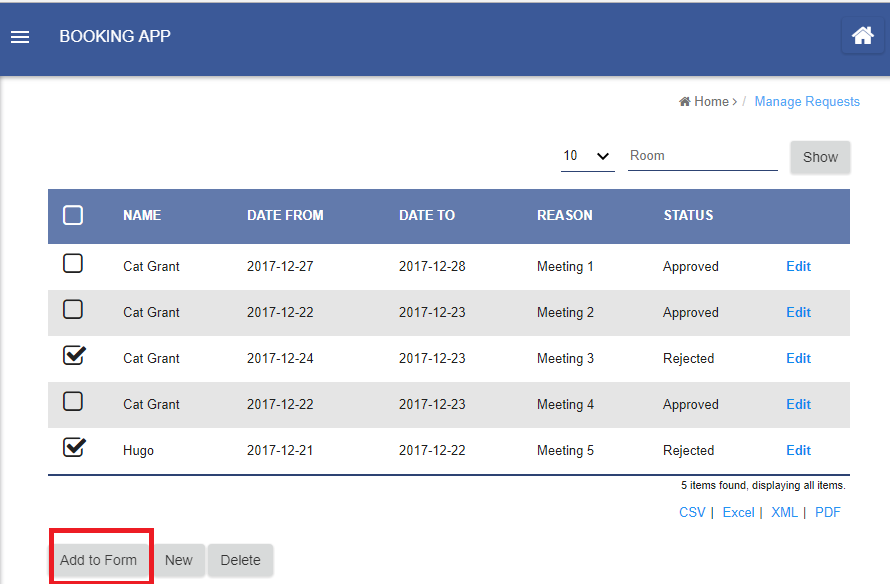
For example, in the figure below, we are selecting 2 rows and click on the "Add to Form" button.
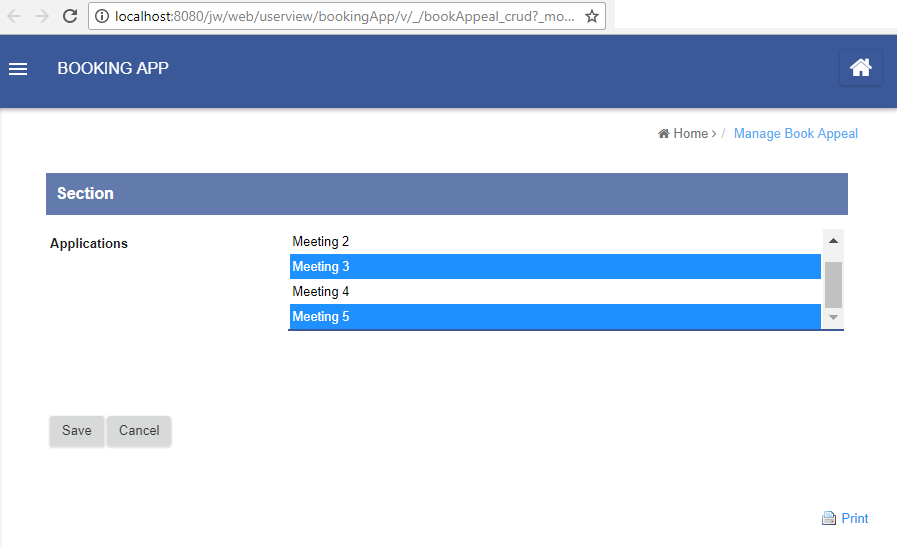
This would bring us to the page as shown below with a form. The select box in the form has the 2 options earlier checked.
The way to implement this would require just 2 steps. One at the list level and the other one at the form level.
Step 1: Add Hyperlink Action in Datalist Builder
Open up the list in the Datalist Builder. Add a Hyperlink action to and configure it.
In the "Hyperlink", point it to a form. In the example below, we are pointing to a new form in a CRUD menu.
Add a new parameter to the link and populate it with "ID" value.
Remember the parameter name declared as we are going to read it from the form later on.
Step 2: Read and populate selection in Form Builder
Open the intended form that will open up as a result of the button click in the list earlier.
Add in a "Custom HTML" element into the form.
Paste in the code into the custom HTML element.
<script type="text/javascript">
$(function(){
var value = decodeURIComponent("#requestParam.applications#"); //replace with the parameter name you declared in datalist action
var values = value.split(';');
$.each( values, function( index, value ){
if(value != ""){
$(FormUtil.getField("applications")).find("option[value='" + value + "']").attr('selected', 'selected'); //replace with the field ID of the select box in your form
}
});
//$(FormUtil.getField("applications")).trigger("chosen:updated"); //enable this line if you are using Multi Select Box, replace with the field ID of the select box in your form
});
</script>