Introduction
The Calendar Menu displays records from your preferred datalist as calendar events, in formats of day/week/month in your app's userview.
- For this to work, you must map the form and field IDs that stores the calendar records, into the Calendar plugin properties page.
- The Calendar Menu also supports Google API to display your preferred country's public holidays in the calendar.
See Google Calendar Integration for more details.
To know more about Calendar Menu, do check out the sample apps here. in Joget Marketplace.
Calendar Menu Properties
Configure Calendar Menu
| Name | Description | Screens (Click to view) |
|---|---|---|
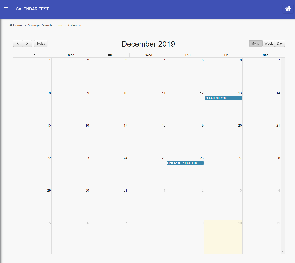
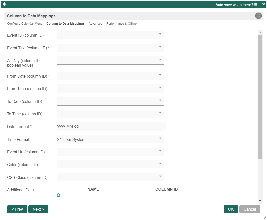
| Custom ID | Item link slug. Optional field. Ensure that value defined here is unique to other userview menus in the app, since the first matching/conflicting ID will take precedence in page loading. | Figure 1: Calendar Menu Properties Figure 2: Sample Calendar Menu in runtime |
| Label | The userview menu label. | |
| Page Title | Calendar page title. | |
| Data Binder | See list of available Datalist Binders, to source the data for calendar entries. | |
| Auto Handle Date Range | Enable this option to automatically handle range of calendar events to be populated into the calendar, based on event dates and calendar view format. If this option is disabled, you need to manually handle date range via #requestParam.start# and #requestParam.end# request parameter hash variables in your datalist binder configuration. Date format for date range is yyyy-MM-dd. |
Column to Data Mappings
| Name | Description | Screens (Click to view) |
|---|---|---|
| Event ID (column ID) | Defines individual calendar entry IDs, based on each distinct datalist record. | Figure 3: Column to Data Mappings Properties |
| Event Title (column ID) | Calendar entry title. | |
| All Day (column ID, boolean value) | Expects a true or false value, to determine if the calendar entry is an all day event. | |
| From Date (column ID) | Calendar entry start date value. You can also point to Date Picker form field with time support. | |
| From Time (column ID) | Calendar entry start time value. If the From Date value already contains a time value, leave this field empty. | |
| To Date (column ID) | Calendar entry end date value. You can also point to Date Picker form field with time support. | |
| To Time (column ID) | Calendar entry end time value. If the To Date value already contains a time value, leave this field empty. | |
| Date Format | You must specify the actual date format used by the From/To Date values. Date Format in Java is expected here, e.g.: yyyy-MM-dd. If the date values has a time value, just define the date format only and not the time format. Because the time format is already handled by the Time Format property. | |
| Time Format | Available options:
| |
| Event Url (column ID) | Calendar entry URL. | |
| Color (column ID) | Calendar entry CSS color code to style the calendar event. | |
| CSS Class (column ID) | Calendar entry CSS class to style the calendar event. | |
| Additional Data | Any additional data to be added to the calendar entry. |
Advanced
Google Calendar Integration
| Name | Description | Screens (Click to view) |
|---|---|---|
Additional Data | Configurations to load calendar entries from Google Calendar. Notes if you want the Calendar Menu plugin to connect to Google Calendar:
| Figure 4: Google Calendar Integration Properties |
Events & UI
| Name | Description | Screens (Click to view) |
|---|---|---|
Event Rendering Callback (Javascript) | Custom Javascript code to execute upon rendering each calendar event. | Figure 5: Events & UI Properties |
Event After Rendering Callback (Javascript) | Custom Javascript code to execute for each calendar event, after it has been rendered. Sample Code to change the event time indicator to a more meaningful value var fromTime = event.start.format("H:mm").toString();
var toTime = event.end.format("H:mm").toString();
if (fromTime.indexOf("10:00") > -1 && toTime.indexOf("16:20") > -1) {
$(element).find('span.fc-time').text("First Shift --> ");
}
See sample app here for more info: APP_calendarTest-sample.jwa | |
Event After All Rendering Callback (Javascript) | Custom JavaScript code to execute after all rendering of the calendar menu has been completed. | |
Event Click Callback (Javascript) | Custom Javascript code to execute when a calendar event is clicked on. Sample Code to open up form view in a popup dialog var popupActionDialog = new PopupDialog("EventFormMenuId?id="+event.id+"&embed=true");
popupActionDialog.init();
| |
Time Display Format | Refer to https://fullcalendar.io/docs/date-formatting-string for formats. | |
Custom Header (HTML) | Custom header in HTML to show on the top of the calendar. | |
Custom Footer (HTML) | Custom footer in HTML to show on the bottom of the calendar. |
Performance & Offline
Cache Settings
Name | Description |
|---|---|
| Scope | Caching options are:
|
| Duration (s) | Duration in seconds to cache content, defaults to 20 seconds if applicable. |
Read more at Performance Improvement with Userview Caching.
PWA Offline Settings
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
Download Demo App
- Calendar Menu App in Joget Marketplace
- APP_calendarTest-sample.jwa - Sample use of Event After Rendering Callback field