With CRUD, one will not need to do all the manual wiring in constructing a CRUD entity. This element equips you with plenty of customization, making sure that you can achieve what you want.
Figure 1: Screenshot showing CRUD taken from the sample HR Expenses Claim app
What's new in Joget Workflow v5
In Joget Workflow v5, the delete function is now able to delete dependency data.
Figure 2: CRUD Properties
| Name | Description |
|---|---|
| Custom ID | Item link slug. Optional field. Unique field Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon. |
| Label | Menu label. Mandatory field. |
| List | Datalist to load. Mandatory field. |
| Form (Add) | Target form to open when adding new record. Optional field. If this attribute is not mapped, then ability to Add is disabled. |
| Form (Edit) | Target form to open when editing existing record. Optional field. If this attribute is not mapped, then ability to Edit is disabled. |
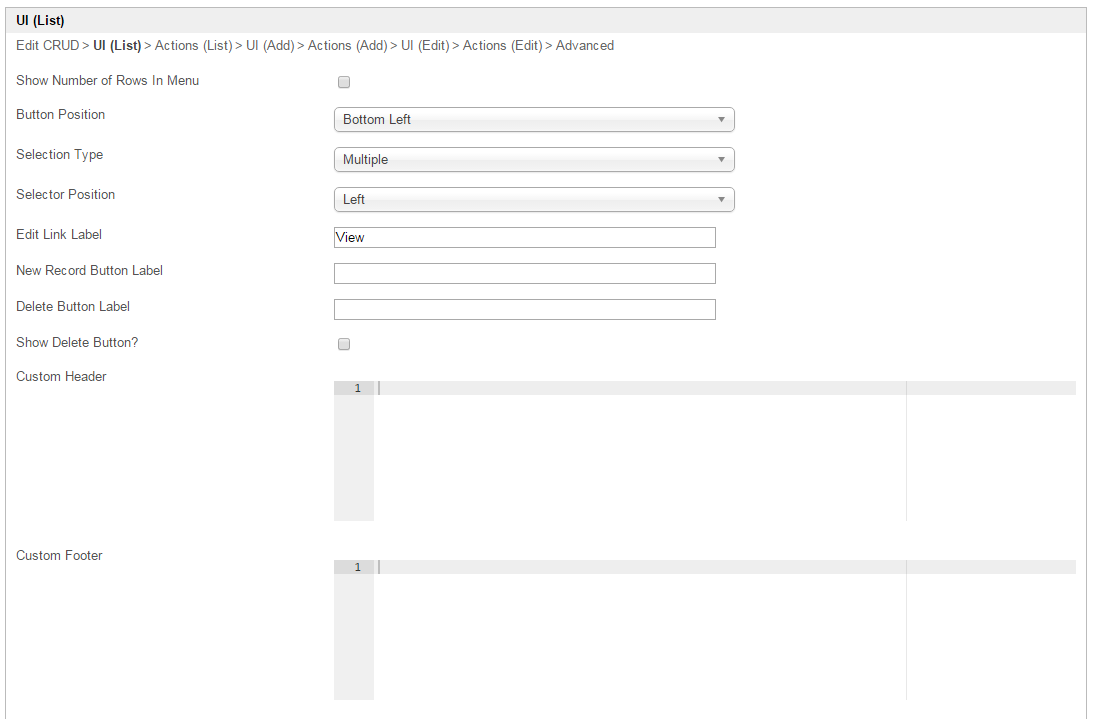
Figure 3: CRUD Properties - UI (List)
| Name | Description |
|---|---|
Show Number of Rows In Menu | Show Number of Rows In Menu.
Performance Warning Additional query will be performed to return record count every time the Userview loads. |
| Button Position |
|
| Selection Type |
|
| Selector Position |
|
Edit Link Label | Edit Link Label to show in listing. |
New Record Button Label | New Record Button Label to show in listing. |
Delete Button Label | Delete Button Label to show in listing. |
Show Delete Button? | When checked, the delete button will be shown, effectively enabling the deletion capability. |
Custom Header | Custom Header in HTML to show in listing. |
| Custom Footer | Custom Footer in HTML to show in listing. |
Figure 4: CRUD Properties - Actions (List)
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| More Actions | This attribute allows you to add more actions into the listing.
Example: |
Figure 5: CRUD Properties - UI (Add)
| Name | Description |
|---|---|
| Cancel Button Label | Cancel Button Label to show in add new record form. |
| Save Button Label | Save Button Label to show in add new record form. |
| Custom Header | Custom Header in HTML to show in add new record form. |
| Custom Footer | Custom Footer in HTML to show in add new record form. |
Figure 6: CRUD Properties - Actions (Add)
| Name | Description |
|---|---|
Message to show after Form saved | Message to show after Form saved. |
| Action to perform after Form saved |
|
After Form Saved - Redirection (Hyperlink) | Hyperlink URL. This option is only active when "Action to perform after Form saved" is set to "Redirection". Example userviewFormLink |
After Form Saved - Redirection (Parameter Name) | Parameter to be appended as part of the link defined above. Example id |
After Form Saved - Redirection (Field Name) | Value to be assigned to the parameter defined above. Example id |
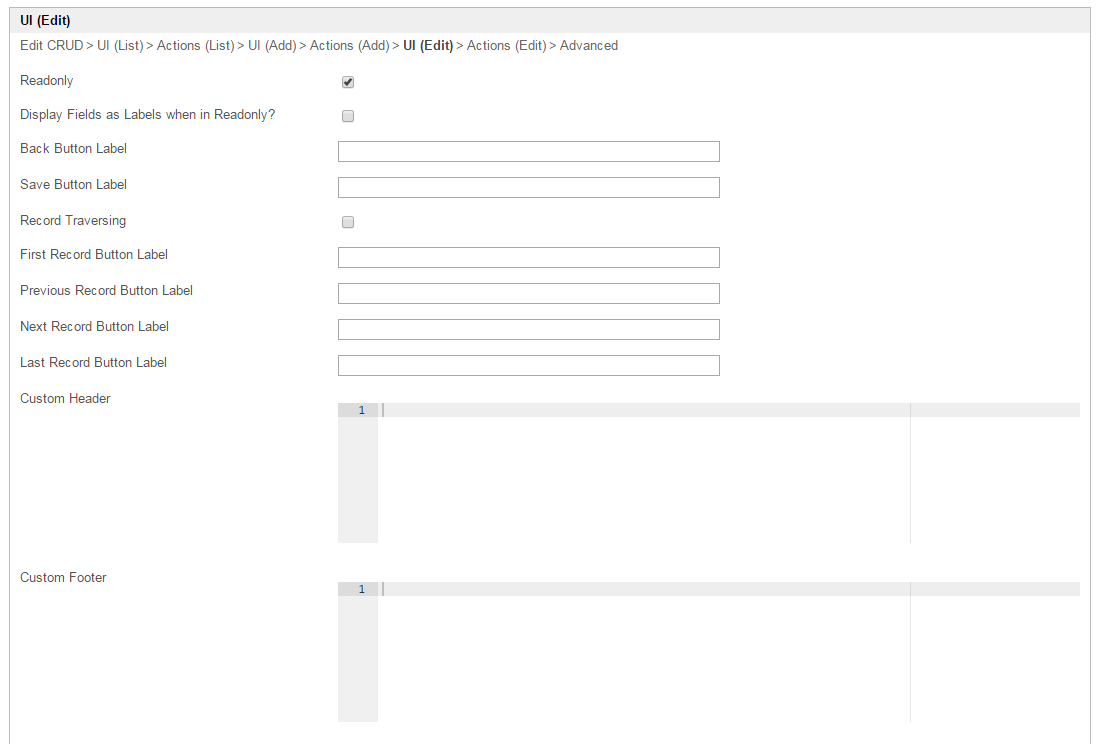
Figure 7: CRUD Properties - UI (Edit)
| Name | Description |
|---|---|
| Readonly | If checked, effectively, the form will be rendered as read only and not editable anymore. |
Display Fields as Labels when in Readonly? | When the form is in read only form, determines if values should be displayed as it is (label form) instead of being bounded in original input form. |
| Back Button Label | Back Button Label Default value: Back |
Save Button Label | Save Button Label Default value: Save |
Record Traversing | Enable record traversing when viewing a individual record in its form. |
First Record Button Label | First Record Button Label. Only applicable when Record Traversing is enabled. Default value: First Record |
Previous Record Button Label | Previous Record Button Label. Only applicable when Record Traversing is enabled. Default value: Previous Record |
Next Record Button Label | Next Record Button Label. Only applicable when Record Traversing is enabled. Default value: Next Record |
Last Record Button Label | Last Record Button Label. Only applicable when Record Traversing is enabled. Default value: Last Record |
| Custom Header | Custom Header in HTML to show when editing an individual record in a form. |
| Custom Footer | Custom Footer in HTML to show when editing an individual record in a form. |
Figure 8: CRUD Properties - Actions (Edit)
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Message to show after Form saved | Message to show after Form is saved | ||||||||||||
Action to perform after Form saved |
| ||||||||||||
After Form Saved - Redirection (Hyperlink) | URL to redirect to after submission. Only applicable when Action to perform after Form saved is set to Redirection. | ||||||||||||
After Form Saved - Redirection (Parameter Name) | Parameter to be included. Only applicable when Action to perform after Form saved is set to Redirection. | ||||||||||||
After Form Saved - Redirection (Field Name) | Parameter value to be assigned to the parameter above by defining a field ID from the form. Only applicable when Action to perform after Form saved is set to Redirection. | ||||||||||||
More Actions | Include action buttons to be added into the bottom of the form.
Example: When such button is clicked, the form will not be saved. |
Figure 9: CRUD Properties - Advanced
| Name | Description |
|---|---|
| Userview Key Name | Define a column name to pre-filter the datalist against using the userview key value. |
Screenshots taken from http://localhost:8080/jw/web/console/app/hr_expense/1/userview/builder/hr_expense_userview