แดชบอร์ด จะแสดงรายการเมนูต่างๆจาก Userview ที่เลือกในเค้าโครงตารางที่ปรับขนาดได้
เป็นคุณลักษณะใหม่ใน Joget Workflow v6.
คุณสามารถกำหนดค่าการตั้งค่าประสิทธิภาพใน Userview Element นี้เพื่อแคชเนื้อหาที่มีอยู่เพื่อปรับปรุงประสิทธิภาพและความเร็วในการโหลด
อ่านเพิ่มเติมที่ Performance Improvement with Userview Caching.
รูปที่ 1: Dashboard Menu
รูปที่ 2: Userview ที่มีรายการเมนูที่มีความหมายสำหรับ Dashboard userview
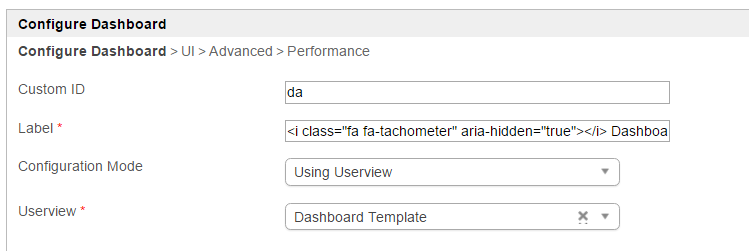
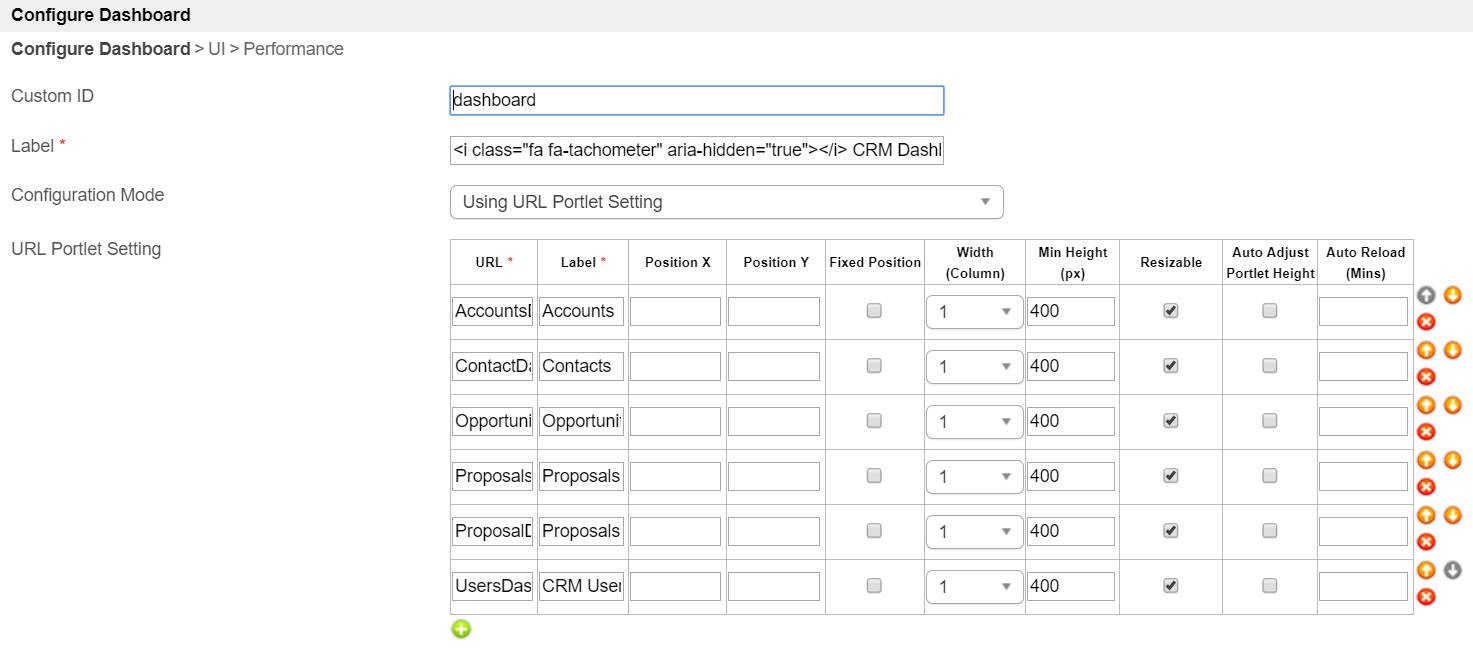
รูปที่ 3: Properties - General
| ชื่อ | คำอธิบาย |
|---|---|
| Custom ID | Item link slug. ฟิลด์ตัวเลือก Unique field ตัวแปลที่กำหนดจะต้องไม่ซ้ำกันกับส่วนอื่นของ Userview เนื่องจากจะทำการเรียกใช้ซ้ำ |
| Label | ชื่อเมนู ฟิลด์บังคับ |
| Configuration Mode |
|
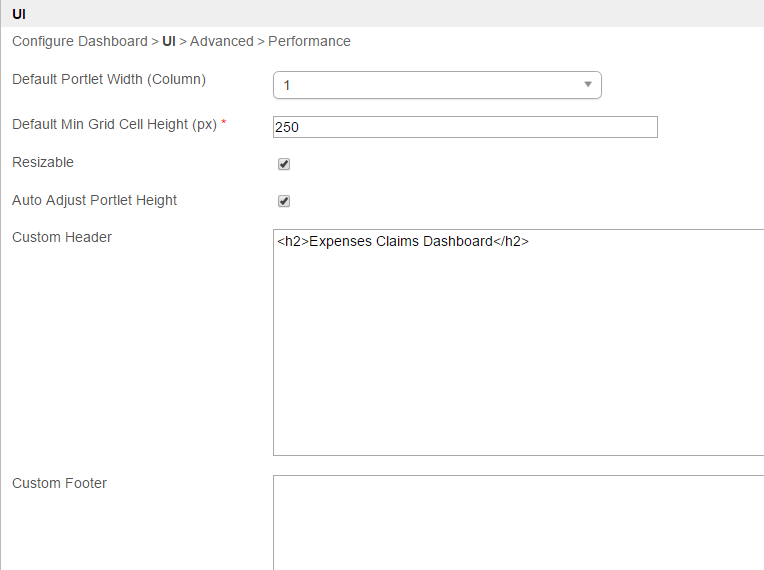
รูปที่ 4: Properties - UI
| ชื่อ | คำอธิบาย |
|---|---|
| Default Portlet Width (Column) | จำนวนคอลัมน์ที่จะแสดงตามค่าเริ่มต้น |
| Default Min Grid Cell Height (px) | ความสูงขั้นต่ำสำหรับแต่ละพอร์ตเล็ต |
| Resizable | กำหนดว่าผู้ใช้ควรจะสามารถปรับขนาดพอร์ตเล็ตได้หรือไม่ |
| Auto Adjust Portlet Height | เมื่อตรวจสอบความสูงของพอร์ตเล็ตจะถูกปรับให้เหมาะสมโดยอัตโนมัติตามเนื้อหา |
| Custom Header | กำหนดเอง HTML ที่จะวางไว้ก่อนพอร์ตเล็ต |
| Custom Footer | กำหนดเอง HTML ที่จะวางหลังจากพอร์ตเล็ต |
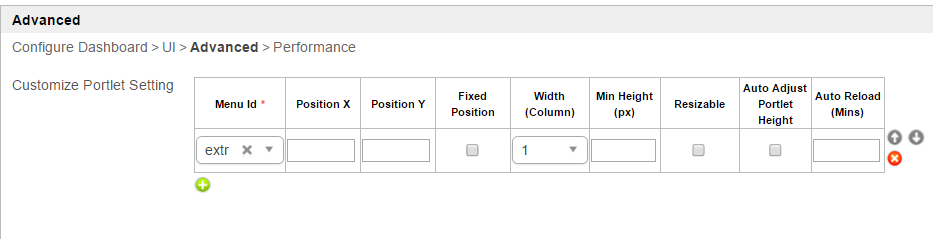
รูปที่ 5: Properties - Advanced
| ชื่อ | คำอธิบาย |
|---|---|
| Customize Portlet Setting | คุณสามารถกำหนดค่าพอร์ตเล็ตแต่ละรายการที่กำหนดไว้ในแท็บแรกที่นี่ในแง่ของ ตำแหน่ง มิติ ฯลฯ |
แอปสาธิตการใช้แผนภูมิใน Userview dashboard สำหรับ Joget Workflow v6: