
1. In the App design page, click on the Create New Datalist button along the top.
2. Key in the details of the new list.
ID: A short and unique ID for each list (no spaces) e.g. travelRequestList
Name: A descriptive name e.g. Travel Request List
Description: Optional description.
3. Click on Save to save the list and launch the List Builder in a new window. If your browser blocks the popup, click on the list name to launch it.
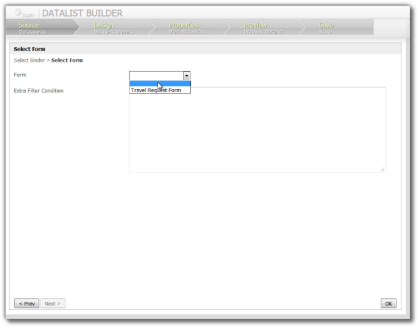
4. The first step in the List Builder is the Source page. Here, you can select the source of the data, called Binders.

5. Select Form Data Binder. This binder populates a list based on data captured from Joget forms. Once you select the binder, choose a form then click OK at the bottom.

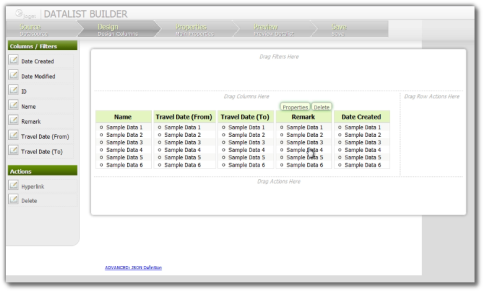
6. This brings you to the Design page. Here, all available columns provided by the binder are listed in the palette on the left. Drag the desired columns into the canvas in the middle.

7. When you mouseover a column, buttons appear giving you options to edit or delete the column. Clicking on Properties opens a Property Editor showing properties that you can modify.
8. At any time, you may preview the list by clicking on the large Preview button at the top.
9. Once you have finished designing the list, click on the large Save button at the top and you will receive confirmation that the list is saved. You may then continue to design the list, or close the List Builder window.