
1. In the App design page, click on the Processes menu on the left, and then on the Launch Workflow Designer button along the top.

2. The Workflow Designer uses a technology called Java Web Start and requires Java to be installed on the PC. If a JNLP file is downloaded, open it with the Java Web Start Launcher. The Workflow Designer will be downloaded to the PC the first time it is launched, or when there are any updates.
|
In the Community Edition, if you encounter a security problem launching the Workflow Designer with the message "Java applications are blocked by your security settings", this is due to security changes introduced in Java 7 Update 51 onwards for self-signed certificates. There are several solutions for this in the article Java Security Settings for the Workflow Designer. Note that the Workflow Designer in the Enterprise Edition is not affected by this as it fully signed and supported by the Joget Team. |
3. There are 3 main areas in the Workflow Designer. On the top left, the Navigator panel contains a list of processes. The bottom left Guide panel provides hints and warnings. The main panel in the middle is the Graph area that contains a palette and the process diagram.

4. Right click on the process name in the Navigator and select Properties, or double click on the process name. This brings up the properties dialog where you can edit the process details.

5. Add Participants into the process by dragging the participant icon from the palette into the process diagram. Each participant is displayed as a horizontal swimlane. Participants represent users or roles that perform a certain task. Double click on the participant name to set its properties.

6. Add activites, tools and routes into the process diagram. Activities represent forms which require human interaction. Tools represent system or automated tasks, and routes are decision points. Use transitions to link them all together in a flow.

7. To handle routing (for example approval conditions), use Routes in combination with workflow variables. To create a workflow variable, double click on the process name in the Navigator to bring up the process dialog. Click on the first small icon under the Workflow variable heading, and key in the ID of the variable e.g. status.

8. Once a workflow variable has been defined, double click on a transition to open the transition dialog.

9. In the transition dialog, select type Condition, and key in a JavaScript-style condition in the Expression textbox e.g. status == 'Approved' means that this transition will occur if the value of status is "Approved".

10. Set the transition type to Otherwise to indicate that it is the default path to take when other conditions are not met. The Otherwise transition is shown in orange. An example of a simple routing process is as shown below:

11. Ensure that the process has a proper Start and End. Once the Guide indicates that the process is valid, the Deploy button will be enabled. Click on Deploy to deploy the process to the server.
12. Once a process has been successfully deployed, the Workflow Designer will close. Click on OK in the App design page to load the process details.

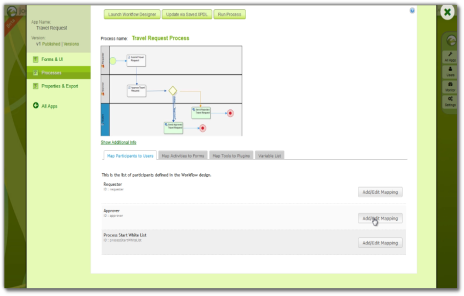
13. Participants defined in the process are listed in the Map Participants to Users tab, and you can map each participant to specific people. Click on Add/Edit Mapping to map to specific groups, users, organization chart, etc. If no mapping is done for a participant, any tasks are automatically defaulted to the current user instead.

|
SECURITY NOTE: There is a special participant mapping Process Start White List which defines who is permitted to start the process. For newly deployed processes, the Process Start White List is set to the admin role by default for security reasons. This can be changed accordingly, or removed altogether to allow anonymous access. |
14. In the Map Activities to Forms tab, all process activities are listed.
15. For each activity, click on Add/Edit Form to select from a list of current forms in the app.

16. As an example to handle an approval process, click on Create New Form to create a new approval form. In this new form, add a Subform that displays the original submitted form, and radio buttons to capture the approval status.
17. Configure this subform to select the original request form.

18. Configure the status radio button to have Approved and Rejected options.

19. For routing purposes, an important setting in the radio button is the mapping to a workflow variable under Advanced Options. In this case, setting the mapping to status means that the value will be stored in the status workflow variable.

20. After all the configuration, the new approval form should look similar to the following screenshot:

21. In the Map Tools to Plugins tab, you can map tools defined in the process to plugins.

22. For each tool, click on Add/Edit Plugin to select and configure a plugin.

23. To perform a test run on a process, click on the Run Process button along the top of the App design process page.

24. In the App design page, click on the name of an existing userview to launch the Userview Builder.
25. Drag a Run Process element into a menu category. This menu element allows the user to start a process from the userview.

26. Click on Properties of the Run Process element and select the process to run.

27. Drag an Inbox element into a menu category. This menu element provides the user with an inbox to manage their assigned workflow tasks.

28. Save the userview, and you will be able to run and perform assigned tasks in the published userview.
