
With CRUD, one will not need to do all the manual wiring in constructing a CRUD entity. This element equips you with plenty of customization, making sure that you can achieve what you want.
In Joget Workflow v5, the delete function is now able to delete dependency data. |

Figure 1: CRUD Properties
| Name | Description | |
|---|---|---|
| Custom ID | Item link slug. Optional field.
| |
| Label | Menu label. Mandatory field. | |
| List | Datalist to load. Mandatory field. | |
| Form (Add) | Target form to open when adding new record. Optional field. If this attribute is not mapped, then ability to Add is disabled. | |
| Form (Edit) | Target form to open when editing existing record. Optional field. If this attribute is not mapped, then ability to Edit is disabled. |

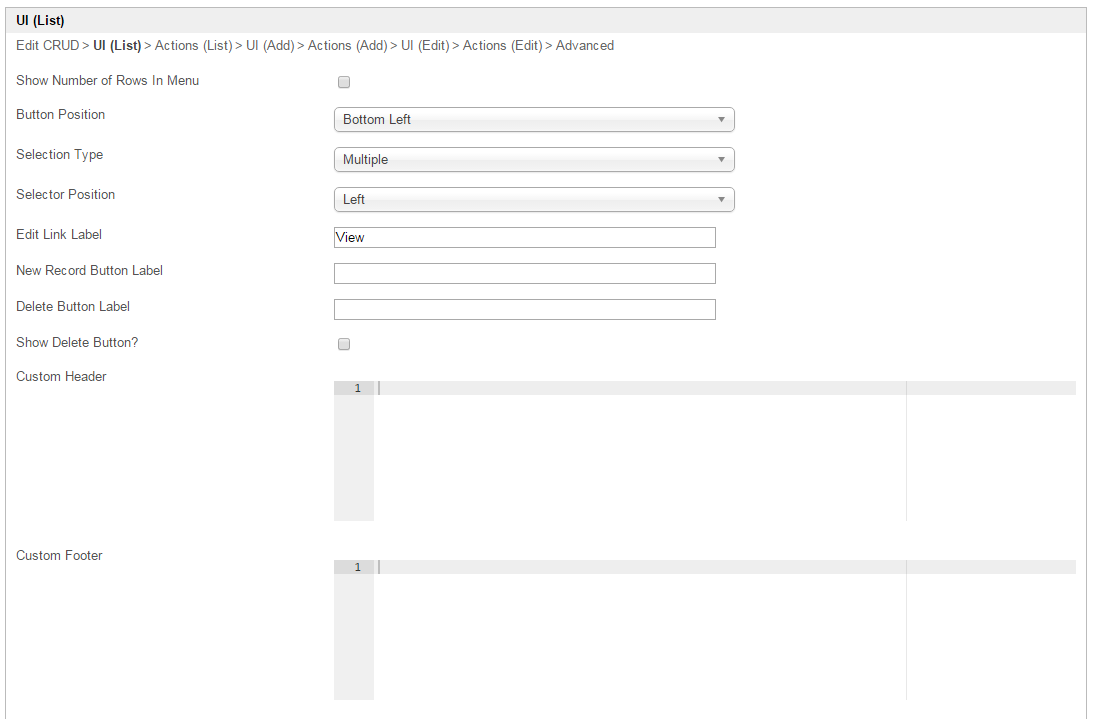
Figure 2: CRUD Properties - UI (List)
| Name | Description | |
|---|---|---|
Show Number of Rows In Menu | Show Number of Rows In Menu.
| |
| Button Position |
| |
| Selection Type |
| |
| Selector Position |
| |
Edit Link Label | Edit Link Label to show in listing. | |
New Record Button Label | New Record Button Label to show in listing. | |
Delete Button Label | Delete Button Label to show in listing. | |
Show Delete Button? | When checked, the delete button will be shown, effectively enabling the deletion capability. | |
Custom Header | Custom Header in HTML to show in listing. | |
| Custom Footer | Custom Footer in HTML to show in listing. |

Figure 3: CRUD Properties - Actions (List)
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| More Actions | This attribute allows you to add more links into the listing.
|

Figure 4: CRUD Properties - UI (Add)
| Name | Description |
|---|---|
| Cancel Button Label | Cancel Button Label to show in add new record form. |
| Save Button Label | Save Button Label to show in add new record form. |
| Custom Header | Custom Header in HTML to show in add new record form. |
| Custom Footer | Custom Footer in HTML to show in add new record form. |

Figure 5: CRUD Properties - Actions (Add)
| Name | Description | |
|---|---|---|
Message to show after Form saved | Message to show after Form saved. | |
| Action to perform after Form saved |
| |
After Form Saved - Redirection (Hyperlink) | Hyperlink URL. This option is only active when "Action to perform after Form saved" is set to "Redirection".
| |
After Form Saved - Redirection (Parameter Name) | Parameter to be appended as part of the link defined above.
| |
After Form Saved - Redirection (Field Name) | Value to be assigned to the parameter defined above.
|

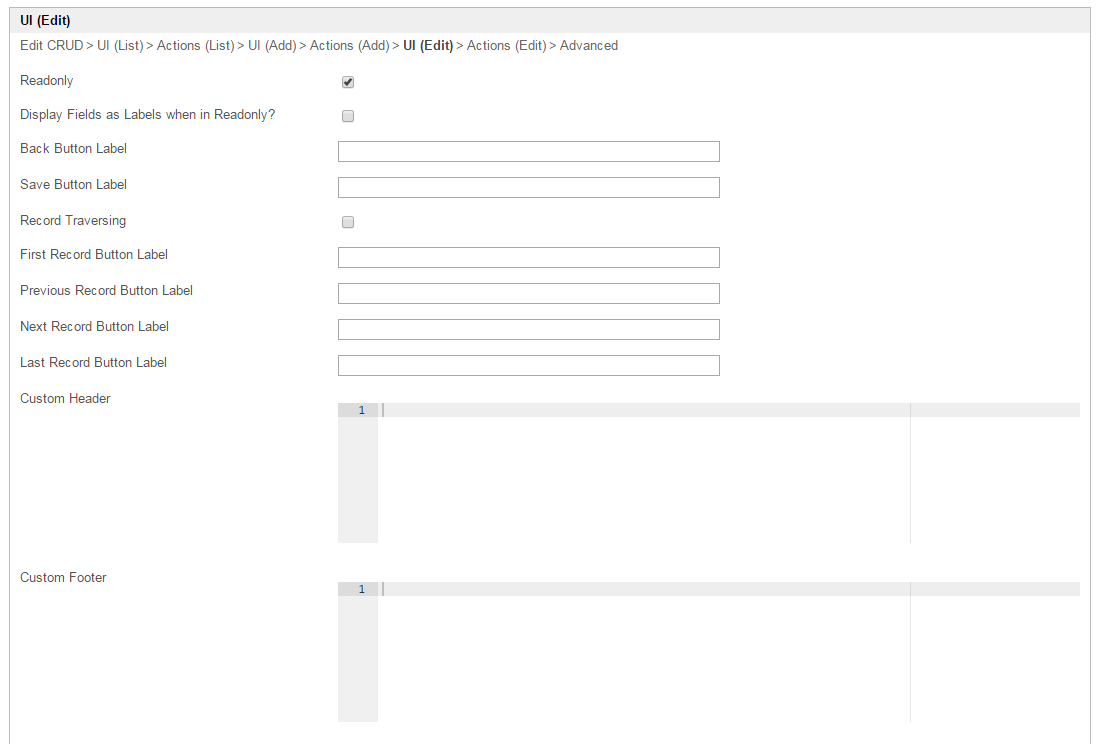
Figure 6: CRUD Properties - UI (Edit)
| Name | Description |
|---|---|
| Readonly | If checked, effectively, the form will be rendered as read only and not editable anymore. |
Display Fields as Labels when in Readonly? | When the form is in read only form, determines if values should be displayed as it is (label form) instead of being bounded in original input form. |
| Back Button Label | Back Button Label |
Save Button Label | Save Button Label |
Record Traversing | Enable record traversing when viewing a individual record in its form. |
First Record Button Label | First Record Button Label. Only applicable when Record Traversing is enabled. |
Previous Record Button Label | Previous Record Button Label. Only applicable when Record Traversing is enabled. |
Next Record Button Label | Next Record Button Label. Only applicable when Record Traversing is enabled. |
Last Record Button Label | Last Record Button Label. Only applicable when Record Traversing is enabled. |
| Custom Header | Custom Header in HTML to show when editing an individual record in a form. |
| Custom Footer | Custom Footer in HTML to show when editing an individual record in a form. |

Figure 1: CRUD Properties
| Name | Description |
|---|---|
| Message to show after Form saved | Message to show after Form saved |
Action to perform after Form saved |
|
After Form Saved - Redirection (Hyperlink) | |
After Form Saved - Redirection (Parameter Name) | |
After Form Saved - Redirection (Field Name) | |
More Actions |

Figure 1: CRUD Properties
| Name | Description |
|---|---|
Screenshots taken from http://localhost:8080/jw/web/console/app/hr_expense/1/userview/builder/hr_expense_userview