简介 |
กถามุข |
| Text Area is one of the generic HTML Form input elements. Unlike Text Field, Text Area has multi-row like interface for a user to type in more information |
Text Area เป็น Input element มาตรฐานของ HTML เพื่อรับข้อมูลจากผู้ใช้ในฟอร์ม มีลักษณะเป็นกล่องข้อความแบบหลายบรรทัดแบบ "Multi-row" เหมือนกับ กล่องรับข้อมูลสำหรับผู้ใช้งานเพื่อพิมพ์ข้อมูลเพิ่มเติม |
文本域 是通用的HTML表单输入元素之一。与文本字段不同,文本域具有多行类似的界面,供用户输入更多信息。 |
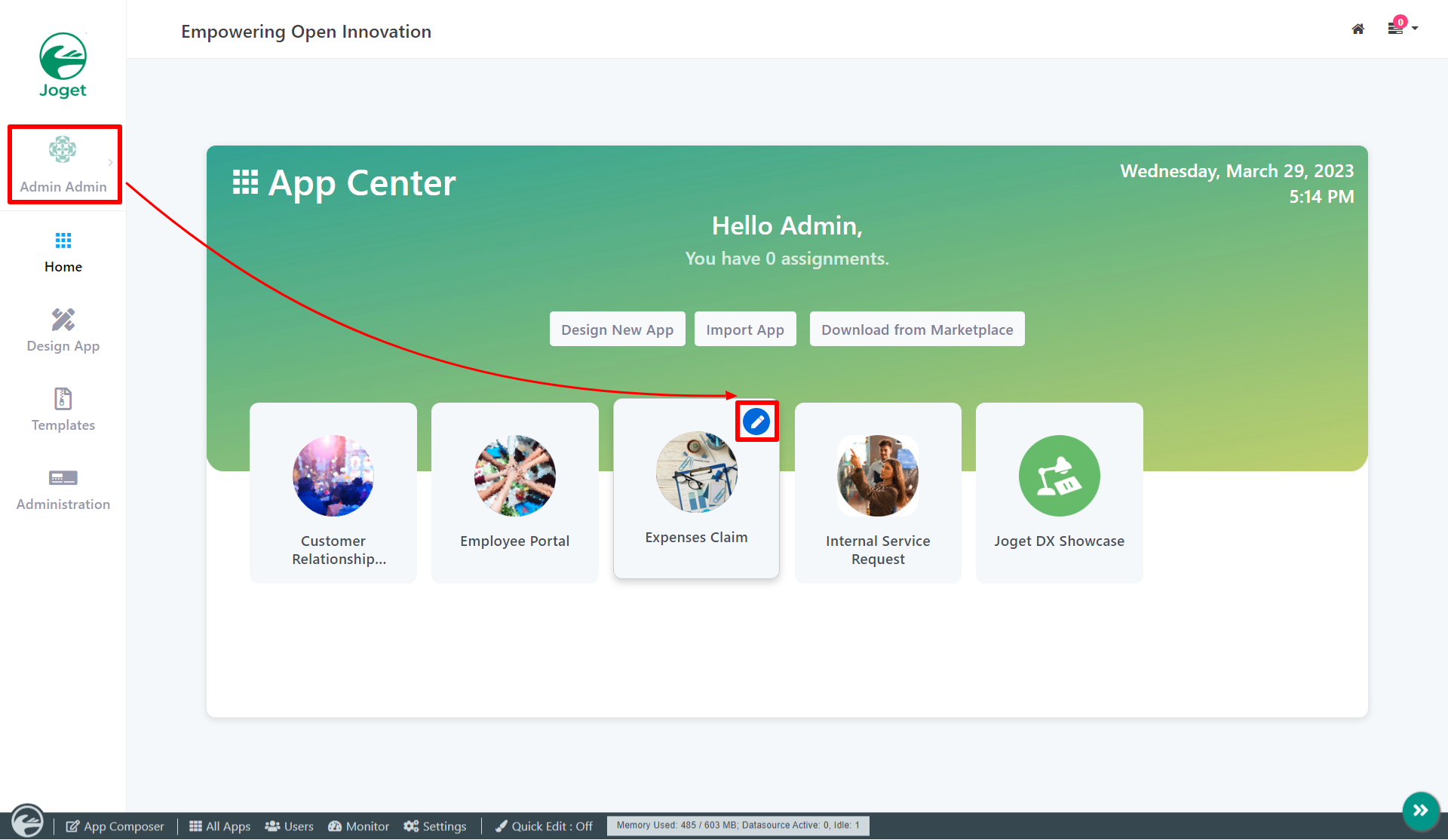
The easiest way to see how the Text Area button works is to use the existing built-in App Expenses Claims. Here are the steps:




| Name | Description | ||
| Label | Element Label to be displayed to the end-user.
| ||
| ID | Element ID (By declaring as "justification", a corresponding database table column "c_justification" will be created)
|

| Name | Description | |
|---|---|---|
| Value | Default Value when there's no existing value found. A hash variable is accepted here. For example, you may key the following
to pre-populate the field with currently logged in user's name. | |
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator.
Available options:
| |
| Sanitize Input Value? | Checking the box will sanitize the input value before storing input data to database. Please see Form Input Sanitization |

| Name | Description |
|---|---|
| Placeholder | The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value. |
| Cols | Column size. |
| Rows | Row size. |
| Readonly | Determines if the element is editable. |
| Display Field as Label When Readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |

| Name | Description | ||
|---|---|---|---|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here.
|