| SLA Report provides you with high-level reports on the performance of processes where an SLA is implemented. |
Before such report can be generated, one must first enable the Process Data Collector for each and every intended Joget app.
Please see Enabling Data Collection for SLA Implementation for more info.

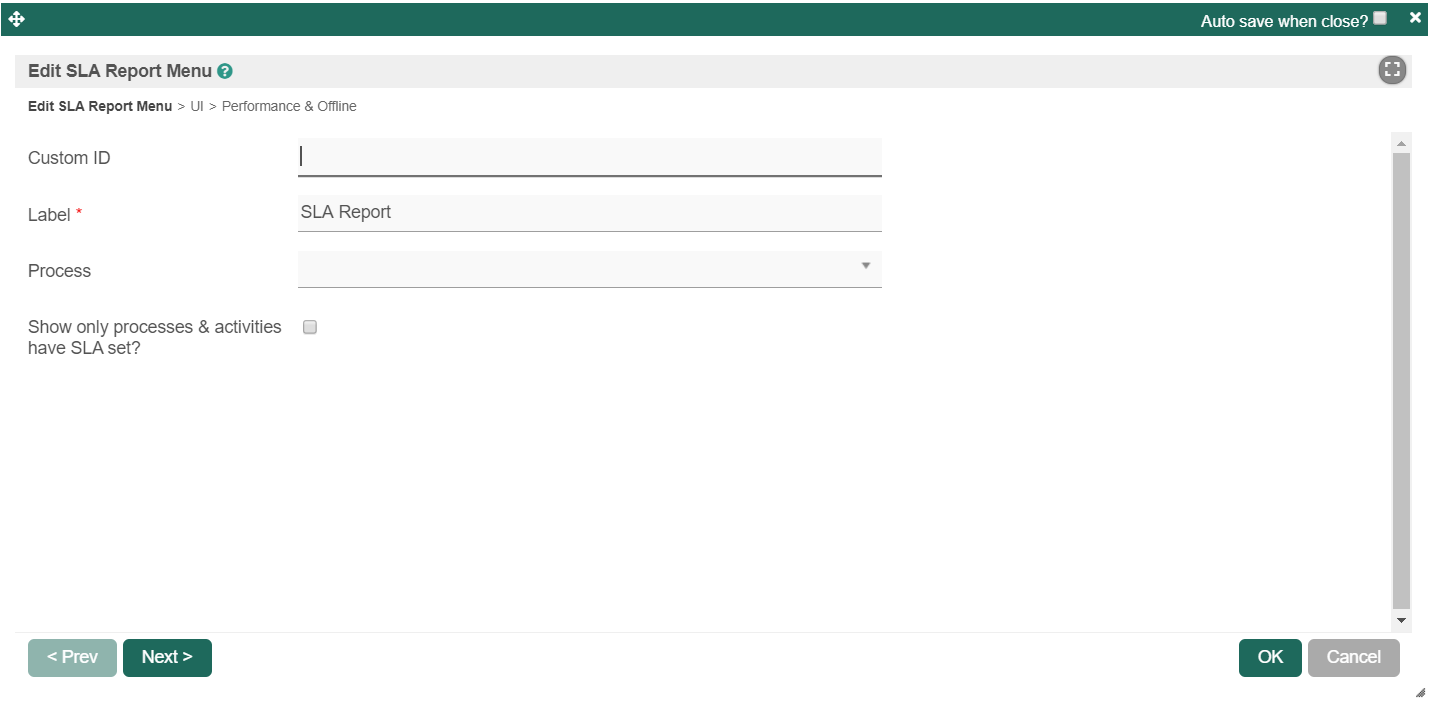
Figure 1: SLA Report Properties
| Custom ID | Item link slug. Optional field.
| |
| Label | The userview menu label. | |
| Process | Limit the SLA results to a specific process in the current app. | |
| Show only processes & activities have SLA set? | Limit the report results only to process(es) and activity(s) that has SLA configured on. |

Figure 2: Sample SLA Report in runtime

Figure 3: UI Properties
| Name | Description |
|---|---|
| Custom Header | Custom Header in HTML. |
| Custom Footer | Custom Footer in HTML. |
SLA Report Run Time View
The userview SLA Report menu provide two views:
If your app has uncompleted activities/tasks, the 'Max Delay' timer will continue to increment as the system calculates the maximum delay time based on current time.
Guide To The SLA Display Columns
Name | Description |
|---|---|
| Scope | Caching options are:
|
| Duration (s) | Duration in seconds to cache content, defaults to 20 seconds if applicable. |
Read more at Performance Improvement with Userview Caching. |
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
| Cache all datalist links in first page | Enable caching for any datalist links present in the first page of this userview menu. |
Read Progressive Web Application (PWA) for more information.