This tutorial will show you on how to make multiple selections in a list and use them to prepopulate a select box in a form.
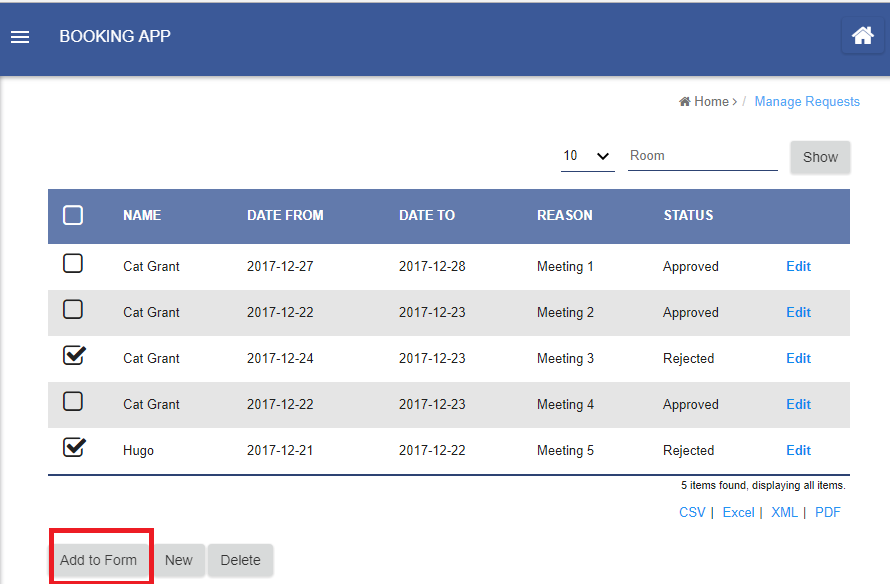
For example, in the figure below, we are selecting 2 rows and click on the "Add to Form" button.
บทช่วยสอนนี้จะแสดงให้คุณเห็นถึงวิธีการเลือกหลายแบบในรายการและใช้เพื่อเลือกกล่องที่เลือกไว้ล่วงหน้าในแบบฟอร์ม
ตัวอย่างเช่นในรูปด้านล่างเรากำลังเลือก 2 แถวและคลิกที่ปุ่ม "เพิ่มไปที่แบบฟอร์ม"
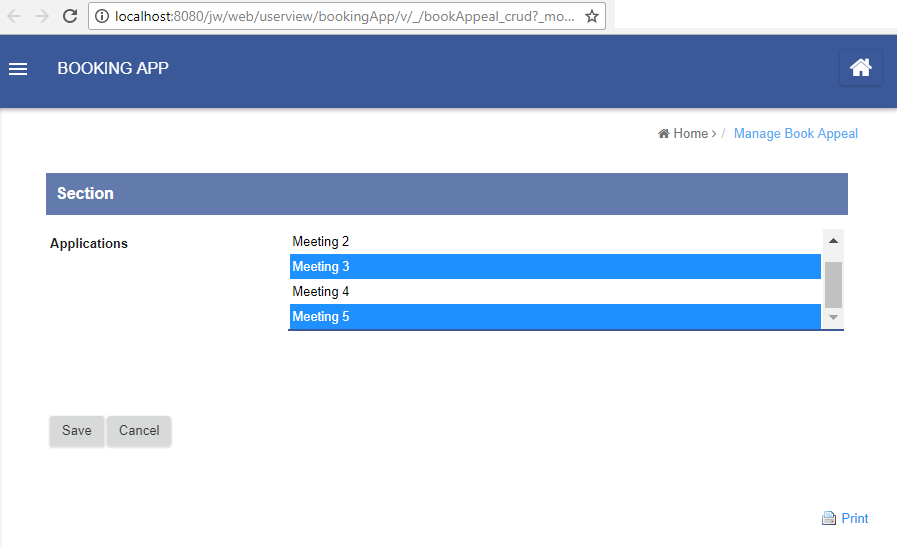
This would bring us to the page as shown below with a form. The select box in the form has the 2 options earlier checked.
สิ่งนี้จะนำเราไปสู่หน้าเว็บตามที่แสดงด้านล่างพร้อมแบบฟอร์ม กล่องเลือกในแบบฟอร์มมีการตรวจสอบ 2 ตัวเลือกก่อนหน้านี้
The way to implement this would require just 2 steps. One at the list level and the other one at the form level.
วิธีที่จะใช้สิ่งนี้จะต้องมีเพียง 2 ขั้นตอน หนึ่งรายการที่ระดับรายการและอีกรายการหนึ่งที่ระดับฟอร์ม
Step 1: Add Hyperlink Action in Datalist Builder
ขั้นตอนที่ 1: เพิ่ม Hyperlink Action ในตัวสร้างดาต้าลิสต์
Open up the list in the Datalist Builder. Add a Hyperlink action to and configure it.
เปิดรายการในตัวสร้างดาต้าลิสต์ เพิ่มการดำเนินการเชื่อมโยงหลายมิติไปที่และกำหนดค่า
In the "Hyperlink", point it to a form. In the example below, we are pointing to a new form in a CRUD menu.
Add a new parameter to the link and populate it with "ID" value.
Remember the parameter name declared as we are going to read it from the form later on.
ใน "ไฮเปอร์ลิงก์" ให้ชี้ไปที่แบบฟอร์ม ในตัวอย่างด้านล่างเรากำลังชี้ไปที่แบบฟอร์มใหม่ในเมนู CRUD
เพิ่มพารามิเตอร์ใหม่ให้กับลิงก์และเติมด้วยค่า "ID"
จำชื่อพารามิเตอร์ที่ประกาศในขณะที่เรากำลังจะอ่านจากแบบฟอร์มในภายหลัง
Step 2: Read and populate selection in Form Builder
ขั้นตอนที่ 2: อ่านและเติมการเลือกใน Form Builder
Open the intended form that will open up as a result of the button click in the list earlier.
Add in a "Custom HTML" element into the form.
เปิดแบบฟอร์มที่ต้องการซึ่งจะเปิดขึ้นอันเป็นผลมาจากการคลิกปุ่มในรายการก่อนหน้า
เพิ่มองค์ประกอบ "HTML ที่กำหนดเอง" ลงในแบบฟอร์ม
Paste in the code into the custom HTML element.
วางรหัสลงในองค์ประกอบ HTML ที่กำหนดเอง
<script type="text/javascript">
$(function(){
var value = decodeURIComponent("#requestParam.applications#"); //replace with the parameter name you declared in datalist action
var values = value.split(';');
$.each( values, function( index, value ){
if(value != ""){
$(FormUtil.getField("applications")).find("option[value='" + value + "']").attr('selected', 'selected'); //replace with the field ID of the select box in your form
}
});
//$(FormUtil.getField("applications")).trigger("chosen:updated"); //enable this line if you are using Multi Select Box, replace with the field ID of the select box in your form
});
</script>