With CRUD, one will not need to do all the manual wiring in constructing a CRUD entity. This element equips you with plenty of customization, making sure that you can achieve what you want.
What's new in Joget Workflow v5
In Joget Workflow v5, the delete function is now able to delete dependency data.
Figure 1: CRUD Properties
| Name | Description |
|---|---|
| Custom ID | Item link slug. Optional field. Unique field Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon. |
| Label | Menu label. Mandatory field. |
| List | Datalist to load. |
| Form (Add) | Target form to open when adding new record. |
| Form (Edit) | Target form to open when editing existing record. |
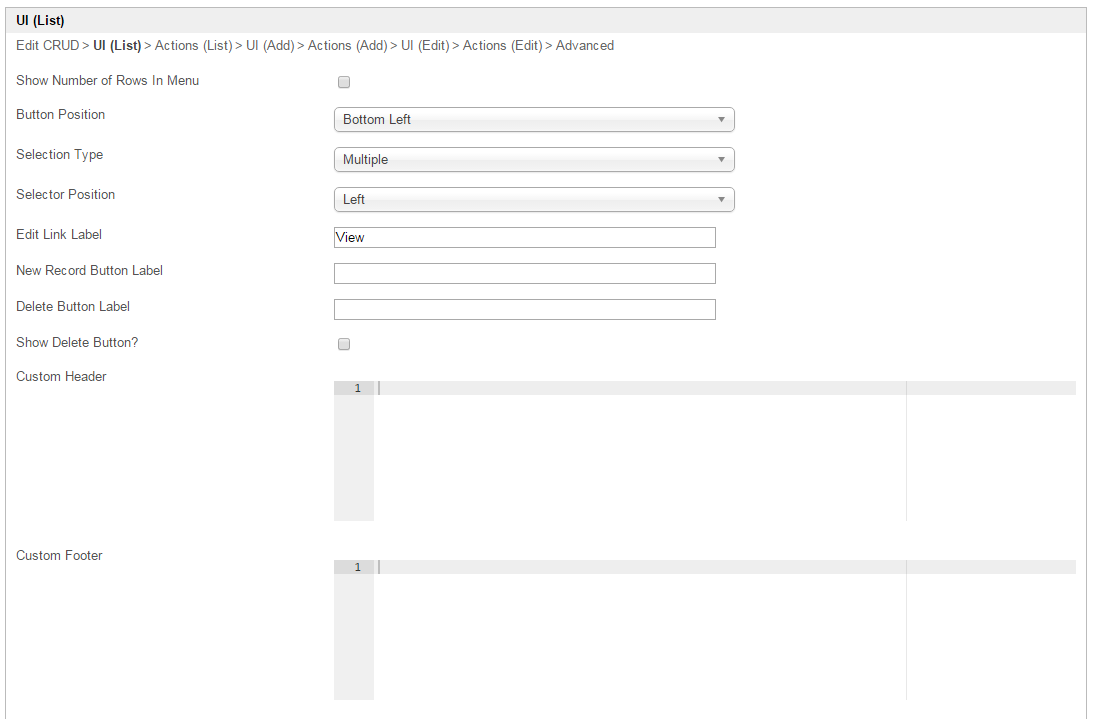
Figure 2: CRUD Properties - UI (List)
| Name | Description |
|---|---|
Show Number of Rows In Menu | Show Number of Rows In Menu. |
| Button Position |
|
| Selection Type |
|
| Selector Position |
|
Edit Link Label | |
New Record Button Label | |
Delete Button Label | |
Show Delete Button? | |
Custom Header | |
| Custom Footer |
Figure 3: CRUD Properties - Actions (List)
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| More Actions |
|
Figure 4: CRUD Properties - UI (Add)
| Name | Description |
|---|---|
| Cancel Button Label | |
| Save Button Label | |
| Custom Header | |
| Custom Footer |
Figure 5: CRUD Properties - Actions (Add)
| Name | Description |
|---|---|
Figure 1: CRUD Properties
| Name | Description |
|---|---|
Figure 1: CRUD Properties
| Name | Description |
|---|---|
Figure 1: CRUD Properties
| Name | Description |
|---|---|
Screenshots taken from http://localhost:8080/jw/web/console/app/hr_expense/1/userview/builder/hr_expense_userview