With CRUD, one will not need to do all the manual wiring in constructing a CRUD entity. This element equips you with plenty of customization, making sure that you can achieve what you want.
What's new in Joget Workflow v5
In Joget Workflow v5, the delete function is now able to delete dependency data.
Figure 1: CRUD Properties
| Name | Description |
|---|---|
| Custom ID | Item link slug. Optional field. Unique field Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon. |
| Label | Menu label. Mandatory field. |
| List | Datalist to load. |
| Form (Add) | Target form to open when adding new record. |
| Form (Edit) | Target form to open when editing existing record. |
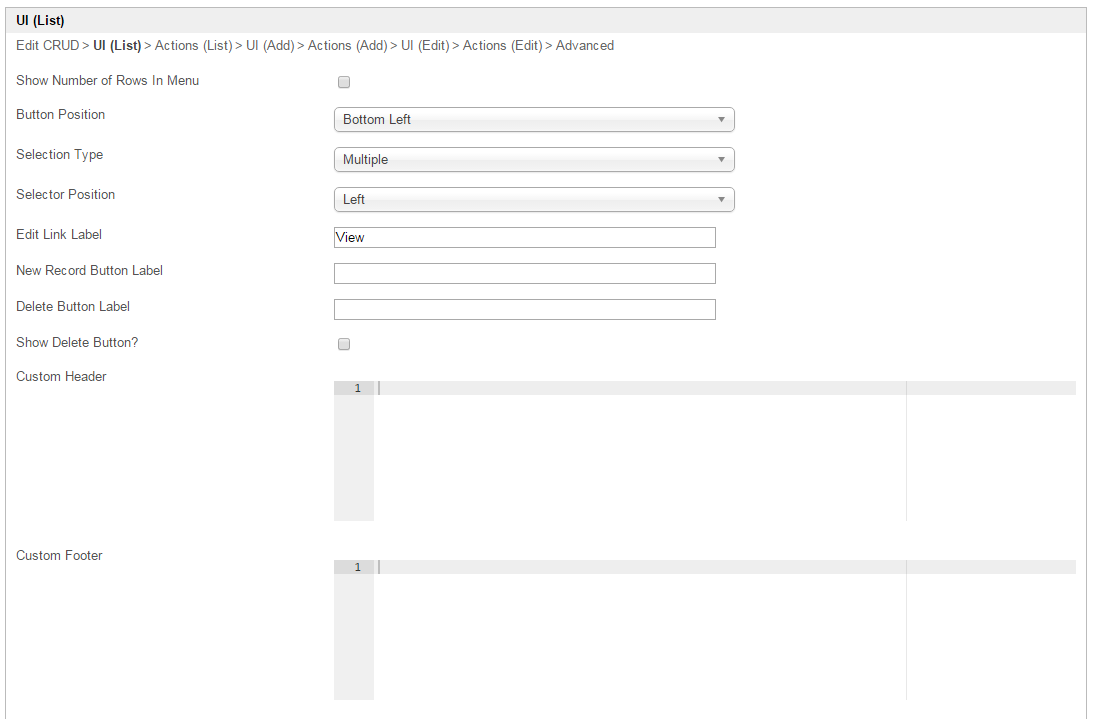
Figure 2: CRUD Properties - UI (List)
| Name | Description |
|---|---|
Show Number of Rows In Menu | Show Number of Rows In Menu. |
| Button Position |
|
| Selection Type |
|
| Selector Position |
|
Edit Link Label | Edit Link Label to show in listing. |
New Record Button Label | New Record Button Label to show in listing. |
Delete Button Label | Delete Button Label to show in listing. |
Show Delete Button? | When checked, the delete button will be shown, effectively enabling the deletion capability. |
Custom Header | Custom Header in HTML to show in listing. |
| Custom Footer | Custom Footer in HTML to show in listing. |
Figure 3: CRUD Properties - Actions (List)
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| More Actions |
|
Figure 4: CRUD Properties - UI (Add)
| Name | Description |
|---|---|
| Cancel Button Label | Cancel Button Label to show in add new record form. |
| Save Button Label | Save Button Label to show in add new record form. |
| Custom Header | Custom Header in HTML to show in add new record form. |
| Custom Footer | Custom Footer in HTML to show in add new record form. |
Figure 5: CRUD Properties - Actions (Add)
| Name | Description |
|---|---|
Message to show after Form saved | Message to show after Form saved. |
| Action to perform after Form saved |
|
After Form Saved - Redirection (Hyperlink) | Hyperlink URL. This option is only active when "Action to perform after Form saved" is set to "Redirection". Example userviewFormLink |
After Form Saved - Redirection (Parameter Name) | Parameter to be appended as part of the link defined above. Example id |
After Form Saved - Redirection (Field Name) | Value to be assigned to the parameter defined above. Example id |
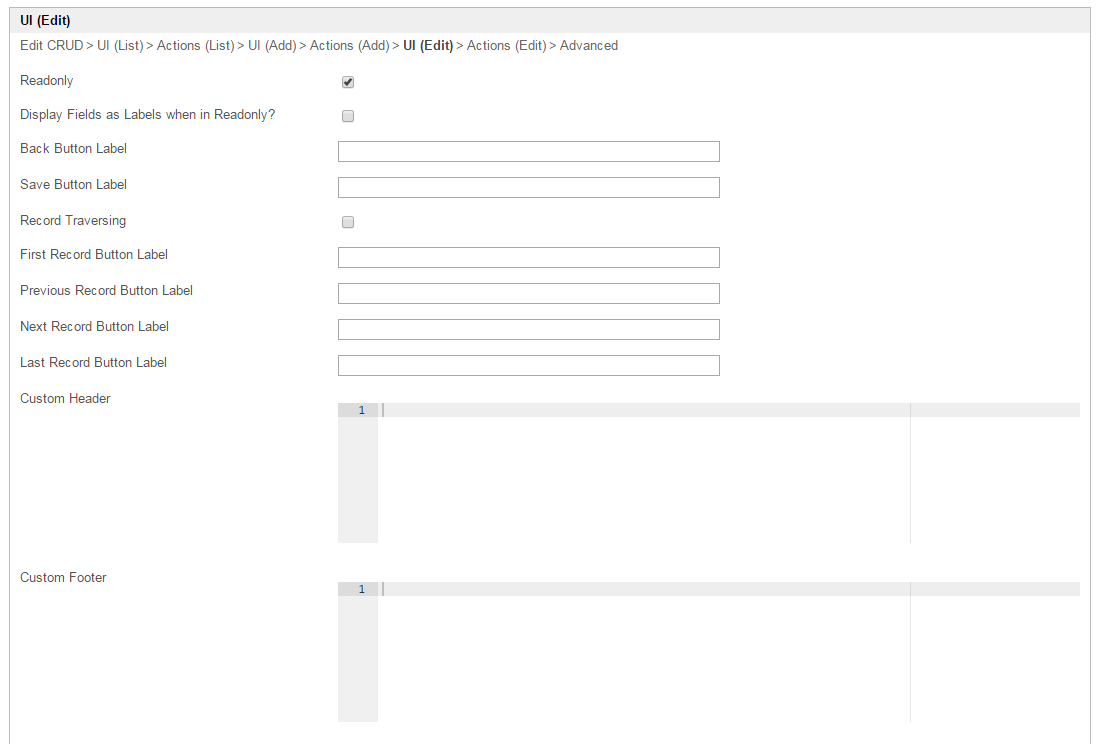
Figure 6: CRUD Properties - UI (Edit)
| Name | Description |
|---|---|
| Readonly | If checked, effectively, the form will be rendered as read only and not editable anymore. |
Display Fields as Labels when in Readonly? |
Figure 1: CRUD Properties
| Name | Description |
|---|---|
Figure 1: CRUD Properties
| Name | Description |
|---|---|
Screenshots taken from http://localhost:8080/jw/web/console/app/hr_expense/1/userview/builder/hr_expense_userview