Previous step
Make sure that you have first completed the previous tutorial - Designing a List
In the Design App page, click on the Create New UI button along the top.
Key in the details of the new UI and click on the Save button.
Name Description ID Unique ID to represent this entity.
Naming convention
A standard naming convention is highly recommended to be used across the development of your App to maintain consistency and ease maintenance works.
Camel case naming convention is recommended for this field.
Example: travelPortal
Important Note
The ID declared here would be part of the eventual URL seen by the end users. Try to choose something short and meaningful.
Name Name to represent this entity.
Example
Travel Portal
Important Note
The name declared here would be the UI name seen by the end users. Try to choose something short and meaningful.
Description Entity description. (OPTIONAL)
Duplicate UI from With the above information filled up, one can choose to clone the design from existing UI entity.
Click on Save to save the UI and launch the UI Builder in a new window. If your browser blocks the popup, click on the form name to launch it.
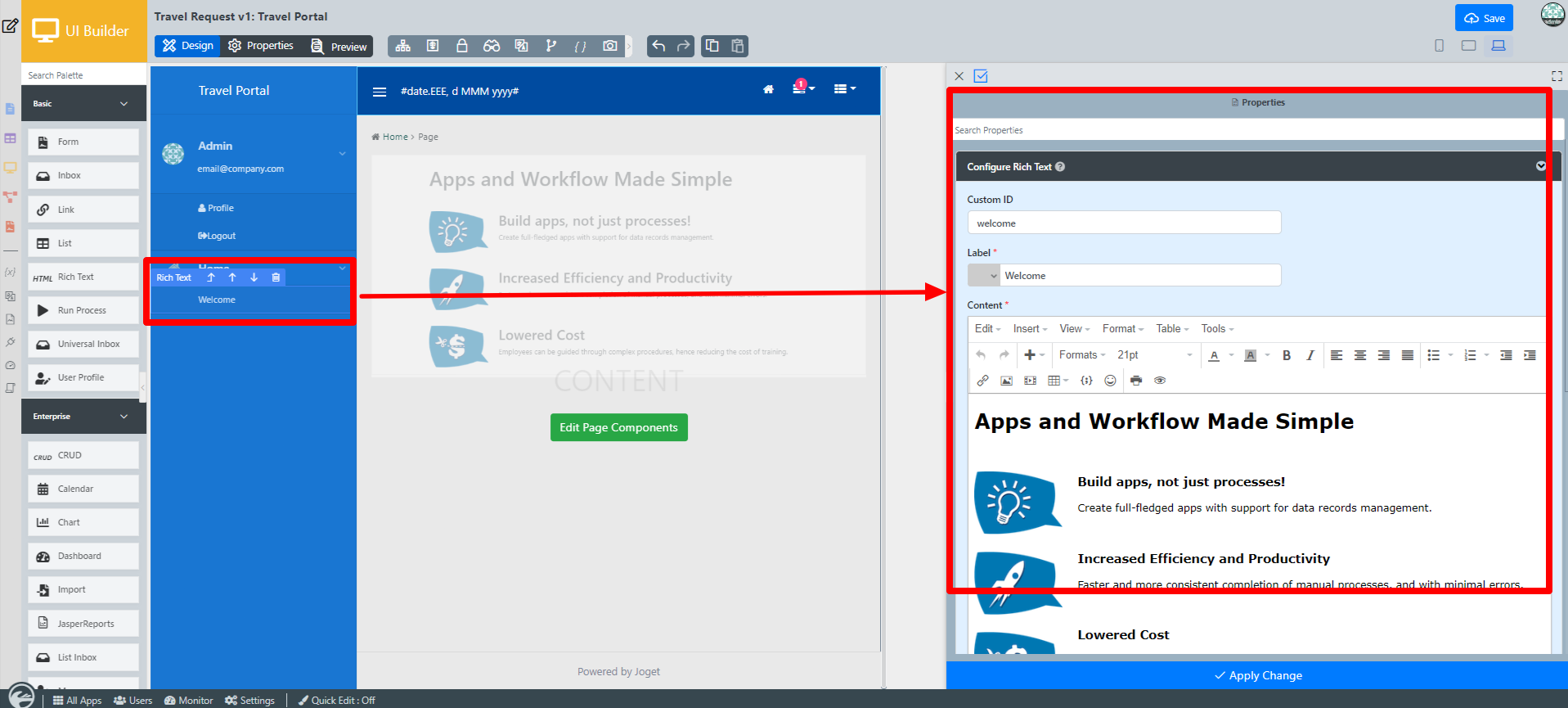
The first step in the UI Builder is the Design UI page. On the left is the palette containing available menu elements. In the middle is the canvas containing the UI header, footer and one or more menu categories.
When you hover over the canvas Menu, a button will appear giving you the option to Add Category.
You can click any category name to edit it, and drag categories up and down.
Drag menu elements from the palette into any category.
Click on any category or menu element to see the available options, and to open the properties on the right side.
At any time, you may preview the UI by clicking on the large Preview button at the top.
Once you have finished designing the UI , click on the large Save button at the top and you will receive confirmation that the UI is saved. You may then continue to design the UI , or close the UI Builder window.
Before an UI can be accessed by a normal user, the app needs to be published. To do that, click on the Publish button on the top right of the app composer page the click okay.
Another method to publish the application or a version of the application is by going to Versions on the top left then select any version then click on the Publish button on the top right.