Introduction
The Subform Repeater Plugin is a great alternative for the enterprise "Form Grid" field element.
The Subform Repeater Plugin allows you to design a form and add a subform that is repeated (as in multiple rows) to display child records and at the same time open a new top or bottom row for data entry. Subform Repeater Plugin does not pop up a new browser window "Form Grid" style.
The Subform Repeater is very flexible as it allows you to configure many options (load and save datasource, validations, subform appearance etc.).
Plugin Info
Plugins Available in the Bundle:
Subform Repeater
This plugin bundle is compatible with Joget DX 7 and onwards.
Expected Outcome
To be able to design a form and add a subform that is repeated (as in multiple rows) to display child records and at the same time open a new top or bottom row for data entry.
Figure 1: Expected Outcome for Subform Repeater
Get Started
Steps
Where to get the plugin
Refer to Source Code and Plugin Download.
How to install and use the plugin
1. You can choose to import the demo app or create the app from scratch. For demo app, go to Joget Home or All Apps and click on Import App to import the downloaded demo app (refer to another KB - Import Joget App for more details).
2. To create the app from scratch, we should create a parent form and a subform. First, create a subform.
Figure 2: Create subform
3. Now create the parent form. Drag the Subform Repeater plugin into the form. To configure the plugin, you can refer to Subform Repeater Properties.
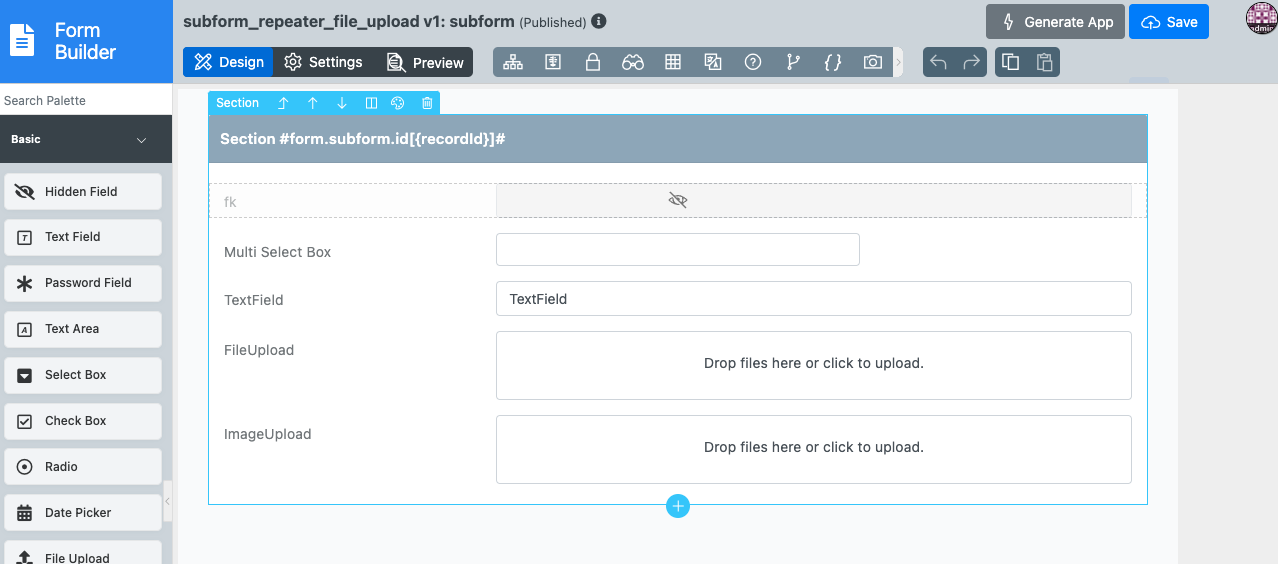
Figure 3: Create parent form
4. For each form, click on Generate App > Generate CRUD for both the parent form and subform.
Figure 4: Generate CRUD for parent form and subform
5. Publish and run the UI. Go to Manage parent to create a new parent record.
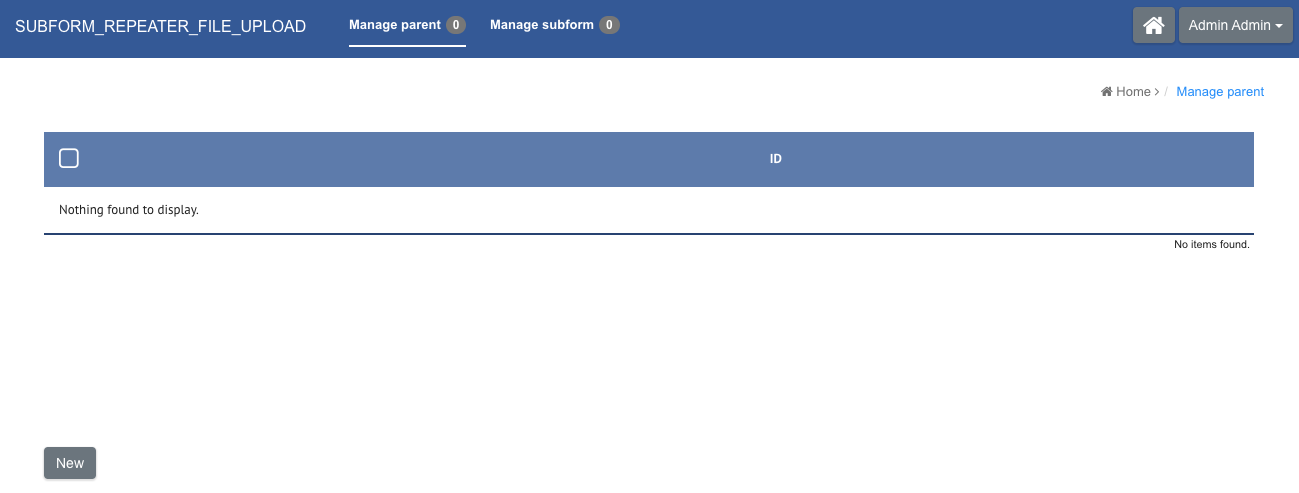
Figure 5: Manage Parent UI
6. You can see that the subform repeater is in the form. Click on add row to add multiple rows of the subform.
Figure 6: Subform Repeater in parent form
7. You can see that multiple rows of subform are added. You can modify the plugin configurations based on your needs and requirements.
Figure 7: Subform Repeater resulting in multiple subform in parent form
Tips
If your form with subform repeater is using Form Hash variable, add a [{recordId}] as index in your form hash, for example #form.table.field[{recordId}]#, where recordid is a reserved variable used by Joget to retrieve the subform's id.
Subform Repeater Properties
Configure Subform Repeater
Figure 8: Configure Subform Repeater
| Name | Description |
|---|---|
| Label | Menu label. |
| ID | Menu element unique ID. |
| Form | Subform to be repeatedly added. |
Configure UI
Figure 9: Configure UI
| Name | Description |
|---|---|
| Readonly | Determines if the element is editable. |
| Add Mode | Enable subform to be added.
|
| Edit Mode | Enable subform to be editable.
|
| Delete Mode | Enable subform to be deleted.
|
| Display Field as Label When Readonly | Displays the value of the element as plain text when an element is set to "Readonly". |
| Select different Form for readonly | Select a different form for readonly. |
| Enable Sorting Feature | Determines if the ordering of rows is to be enforced. The property fields "Enable Sorting Feature" and "Field ID for Sorting" stores the form grid record row sequence, meaning it records which ID sits in row 1, row 2, and so on and rearranges it back in this same ascending sequence on load binder. If you are using this property, key in a unique field ID in the "Field ID for Sorting" property. This field ID must *not* be an existing field in your form that you use for your form data. Typically we use the field ID "sort" and Joget will automatically create this column in your database table (Do not use the field ID "sort" anywhere else in your form). If you need automatic sorting on another column value when loading the form grid/spreadsheet, use Load Grid Data with Custom Sorting and Filtering or Database SQL Query with the " |
| Collapsible | Enable subform to be collapsible. |
| Collapse Row By Default | Enable subform to collapse row by default. |
Configure Data & Validation
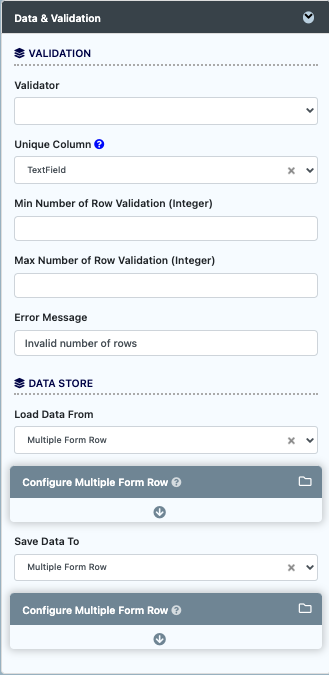
Figure 10: Configure Data and Validation - Validation
Validation
| Name | Description |
|---|---|
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator. When will validation takes place? Validation will take place whenever a form is submitted except when it is submitted as "Save as Draft". |
| Unique Column | Column/Field ID to identify record ID. |
Min Number of Row Validation (Integer) | Min Number of Row Validation (Integer) |
Max Number of Row Validation (Integer) | Max Number of Row Validation (Integer) |
Error Message | Error message to be shown when row requirements set above is not met. |
Figure 10: Configure Data and Validation - Data Store
Data Store
| Name | Description |
|---|---|
Load & Save Binder | Load Data From allows you to customize the method for data retrieval to populate the multi-row form grid in the form. Save Data To allows you to customize the method on how the form grid row records are saved to. This option is empty by default. An empty binder means that the form grid records will be saved/loaded as a JSON format in the parent form & database table. See the list of available Form Binders. The recommended binder to use is the Multirow Form Binder so that each record is saved into a child database table via a subform definition. The binder will update the foreign key "parent id" into each child record to point to the parent database table. |
Source Code and Plugin Download
For Joget v6 & DX Enterprise & Professional editions, you can download at the marketplace: https://marketplace.joget.org/jw/web/userview/mp/mpp/_/vad?id=Subform_Repeater
For source code,
- Please visit https://github.com/jogetoss/subform-repeater for the plugin's source code.
- You can find the latest release at https://github.com/jogetoss/subform-repeater/releases.
- Upload the plugin to your Joget by navigating to Settings > Manage Plugins > Upload Plugin as admin.