This article is a quick how-to sample exercise for beginners trying to integrate Joget with external application.
In this exercise, we will show you on how to start a process in Joget from an external page. We will also show you on how to set a Workflow Variable value along the way which will be used to define one of the participants of the workflow process.
Preparing the Joget App
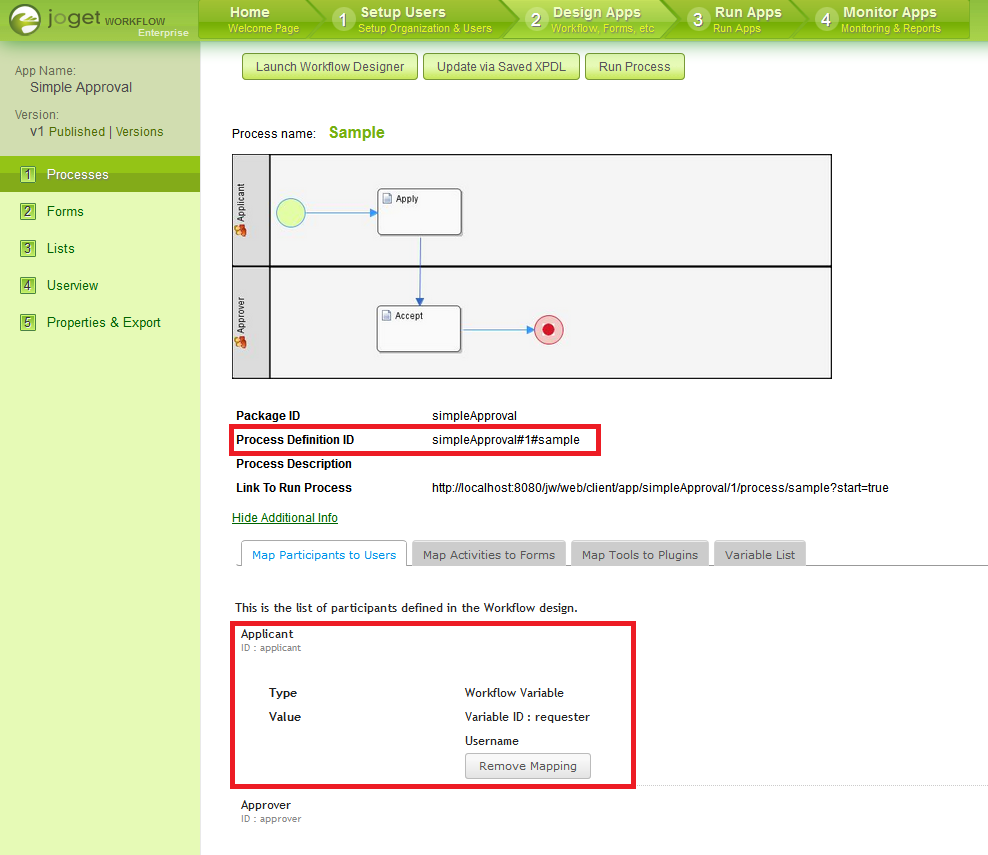
We are going to create a simple Workflow Process as follow.
Figure 1: Creating a Workflow App
Take note of the Process Definition ID and make sure that you have mapped a Workflow Variable to one of the participants. If you want to, you may download the app by clicking the link below.
APP_simpleApproval-1-20140211152817.zip
Preparing the External page
Now that we have handled what is required at Joget's side, we are going to create the external page now.
The easiest place to host your external page would be creating another context folder in the web server where your Joget resides in. If you are using Tomcat, navigate to /webapps and create a folder called "poc" for example.
Create index.html and copy the following code into it.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<html>
<head>
<script type="text/javascript" src="http://localhost:8080/jw/js/jquery/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="http://localhost:8080/jw/js/json/util.js" ></script>
<script type="text/javascript" >
$(document).ready(function(){
var loginCallback = {
success : function(response){
if(response.username != "roleAnonymous"){
alert("login successfully");
}else{
alert("login fail");
}
}
};
//login
AssignmentManager.login('http://localhost:8080/jw', 'admin', 'admin', loginCallback);
$("input[name='startProcessButton']").click( function(){
//retrieving the values
var processDefinition = $("input[name='processDefinition']").val()
var requester = $("input[name='requester']").val()
//call back for "start a process"
var callback = {
success : function(response){
//print returned result
$("#responseDiv").html(response.toSource());
}
}
//start a process
ConnectionManager.ajaxJsonp('http://localhost:8080/jw/web/json/workflow/process/start/' + processDefinition, callback, "var_requester=" + requester);
});
});
</script>
</head>
<body>
<fieldset id="startProcess">
<legend>Start Process:</legend>
<label for="name">Process Definition:</label>
<input type="textfield" name="processDefinition" value="simpleApproval:1:sample"/>
<br>
<label for="name">Requester Username:</label>
<input type="textfield" name="requester"/>
<input name="startProcessButton" type="submit" value="Trigger"/>
<div id="responseDiv"/>
</fieldset>
</body>
</html> |
Your final path should be something like \Joget-v3-Enterprise\apache-tomcat-6.0.18\webapps\poc\index.html.
You will need to study the code above where occasional remarks are placed to help you to understand.
Execution and Testing
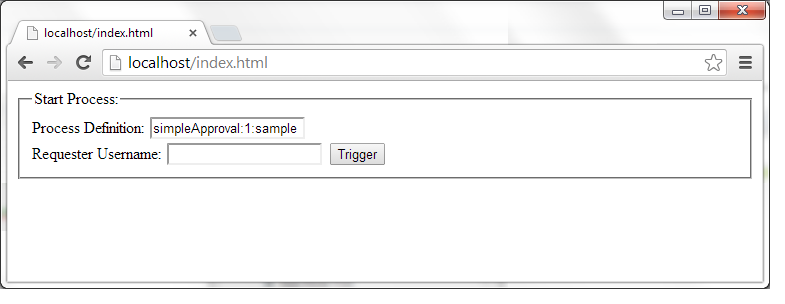
From your browser, find your way to the index.html page.
Figure 2: External Page
The process definition ID has already been filled up in the coding earlier. Remember replacing hash (#) with a colon (:) in the id. Key in a Username and hit Trigger.
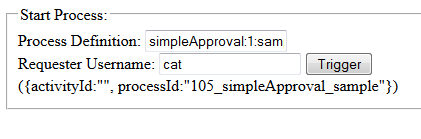
Figure 3: Starting a Process Instance
Result will be printed on the page itself after hitting the button. You should be able to find the corresponding process instance in Joget's web console as well.
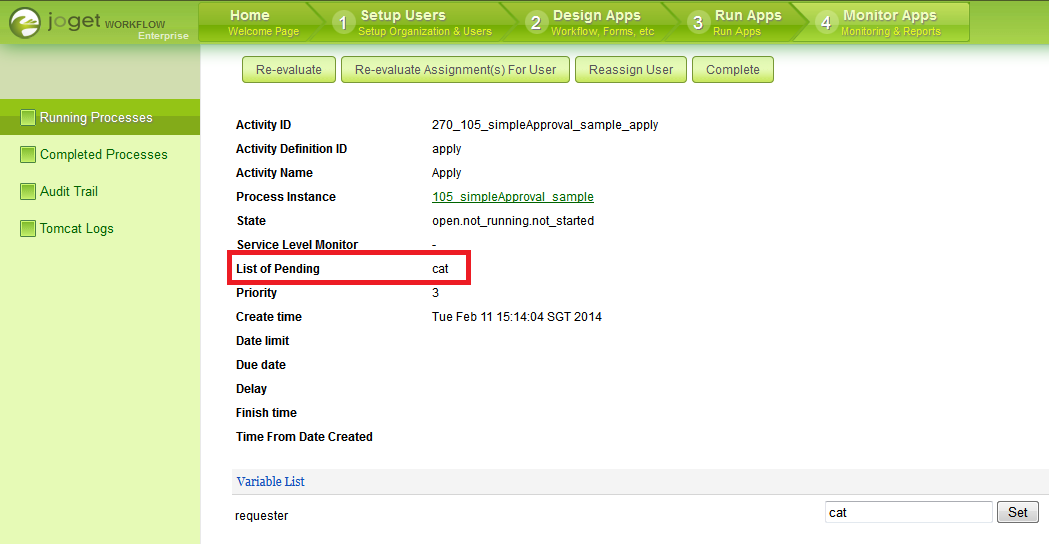
Figure 4: Inspecting Process Instance in Monitor Apps
Drill down into the activity instance and you should be able to find the instance assigned to the rightful person.
Figure 5: Inspecting Activity Instance in Monitor Apps