| Table of Contents |
|---|
Introduction
The Inbox Userview Menu displays the tasks available to the current user for the current app.
Inbox Menu Properties
Edit Inbox
id: Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty.
Figure 1: Inbox Menu Properties
Figure 2: Sample Inbox Menu in runtime
Custom ID
: Item link slug. Optional field.
| Info |
|---|
Ensure that value defined here is unique to other userview menus in the app, since the first matching/conflicting ID will take precedence in page loading. |
Label
: The userview menu label.
You can add Font Awesome Icons into your menu labels.
Assignments to Display
: Available options:
- All Assignments
- Assignments for a Process only
Process
: Filter current user tasks by a specific process.
Required when Assignments to Display is set to "Assignments for a Process only".
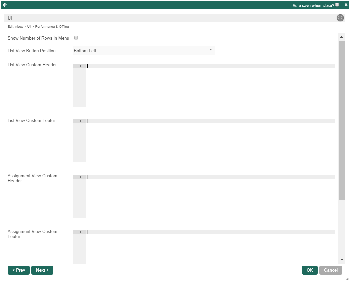
UI
Figure 1: Inbox Menu Properties
UI
Show Number of Rows in Menu
: Show number of records available beside this userview menu.
| Note |
|---|
Additional query will be performed to return record count every time the userview loads. |
Figure 3: UI Properties
List View Button Position
: Available options:
- Top Left
- Top Right
- Bottom Left
- Bottom Right
- Top Left & Bottom Left
- Top Right & Bottom Right
List View Custom Header
: List view custom header in HTML.
List View Custom Footer
: List view custom footer in HTML.
Assignment View Custom Header
: Assignment view custom header in HTML.
Assignment View Custom Footer
: Assignment view custom footer in HTML.
Figure 3: UI Properties
Performance & Offline
Cache Settings
...