The Inbox Userview Menu displays the tasks available to the current user for the current app.
id: | Name | Description | Screens (Click to view) |
|---|
| id | Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty. |  Image Added Image Added
Figure 1: Inbox Menu Properties
 Image Added Image Added
Figure 2: Sample Inbox Menu in runtime
|
| Custom ID |
| Item link slug. Optional field. | Info |
|---|
Ensure that value defined here is unique to other userview menus in the app, since the first matching/conflicting ID will take precedence in page loading. |
|
| Label |
| The userview menu label. You can add Font Awesome Icons into your menu labels. |
| Assignments to Display |
| Available options: - All Assignments
- Assignments for a Process only
|
| Process |
| Filter current user tasks by a specific process. Required when Assignments to Display is set to "Assignments for a Process only". |
 Image Removed
Image Removed
Figure 1: Inbox Menu Properties
 Image Removed
Image Removed
Figure 2: Sample Inbox Menu in runtime| Name | Description | Screens (Click to view) |
|---|
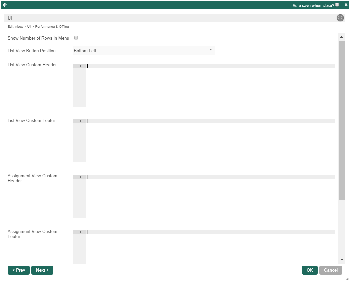
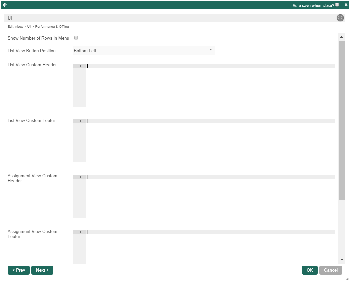
| Show Number of Rows in Menu |
| Show number of records available beside this userview menu.
| Note |
|---|
Additional query will be performed to return record count every time the userview loads. |
|  Image Added Image Added
Figure 3: UI Properties |
| List View Button Position |
| Available options: - Top Left
- Top Right
- Bottom Left
- Bottom Right
- Top Left & Bottom Left
- Top Right & Bottom Right
|
| List View Custom Header |
| List view custom header in HTML. |
| List View Custom Footer |
| List view custom footer in HTML. |
| Assignment View Custom Header |
| Assignment view custom header in HTML. |
| Assignment View Custom Footer |
| Assignment view custom footer in HTML. |
 Image Removed
Image Removed
Figure 3: UI Properties ...