...
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
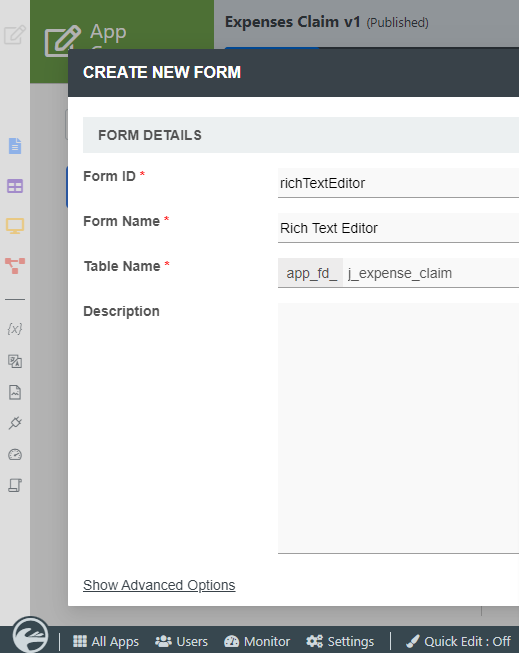
Figure 1 - Click on the Create New Form button and fill up the Form Details as follows (see Figure 2):
- Form ID: richTextEditor
- Form Name: Rich Text Editor
- Table Name: j_expense_claim
Figure 2 - Drag and drop a Rich Text Editor element on to the canvas.
- Hover the mouse over the Rich Text Editor element on the canvas and click on Edit to open up the Edit Rich Text Editor properties.
- Fill up the Edit Popup Select Box properties as follows and click on Next :
- ID: message
- Label: Message
- Click on Advanced Options, tick on Full Features Toolbar? and click the OK button. (see Figure 3)
Figure 3 - Click on Preview.
Rich Text Editor Properties
Edit Rich Text Editor
| Name | Description |
|---|---|
| ID | Element ID (By declaring as "message", a corresponding database table column "c_message" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. |
| Label | Element Label to be displayed to the end-user. |
| Editor | Type of the editor:
|
| Mode | Toolbar features:
|
| Placeholder | The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value. |
Advanced Options
Data
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Value | Default Value | |||||
| Validator | Attach a Validator plugin to validate the input value.
|
UI
| Name | Description | ||
|---|---|---|---|
| Readonly | Determines if the element is editable. | Full Features Toolbar? | Show full features toolbar when checked . |
| Height (px) | Defines the height of the rich text editor. |
Image Upload
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Permission | Manage on who is able to access the file uploaded. Read more at Permission Control.
|