...
The List Grid is best described similar to a Form Grid, but with the capability to add new records from a Datalist List instead.
The Advanced Grid is only available on Professional and Enterprise Edition.
...
- Start the Joget Server and open the App Center.
- Log in as admin and click on the Design New App button. (see Figure 1)
Figure 1 - Fill up the App Details as follows and click Save (see Figure 2):
- App ID: listgrid
- App Name: List Grid
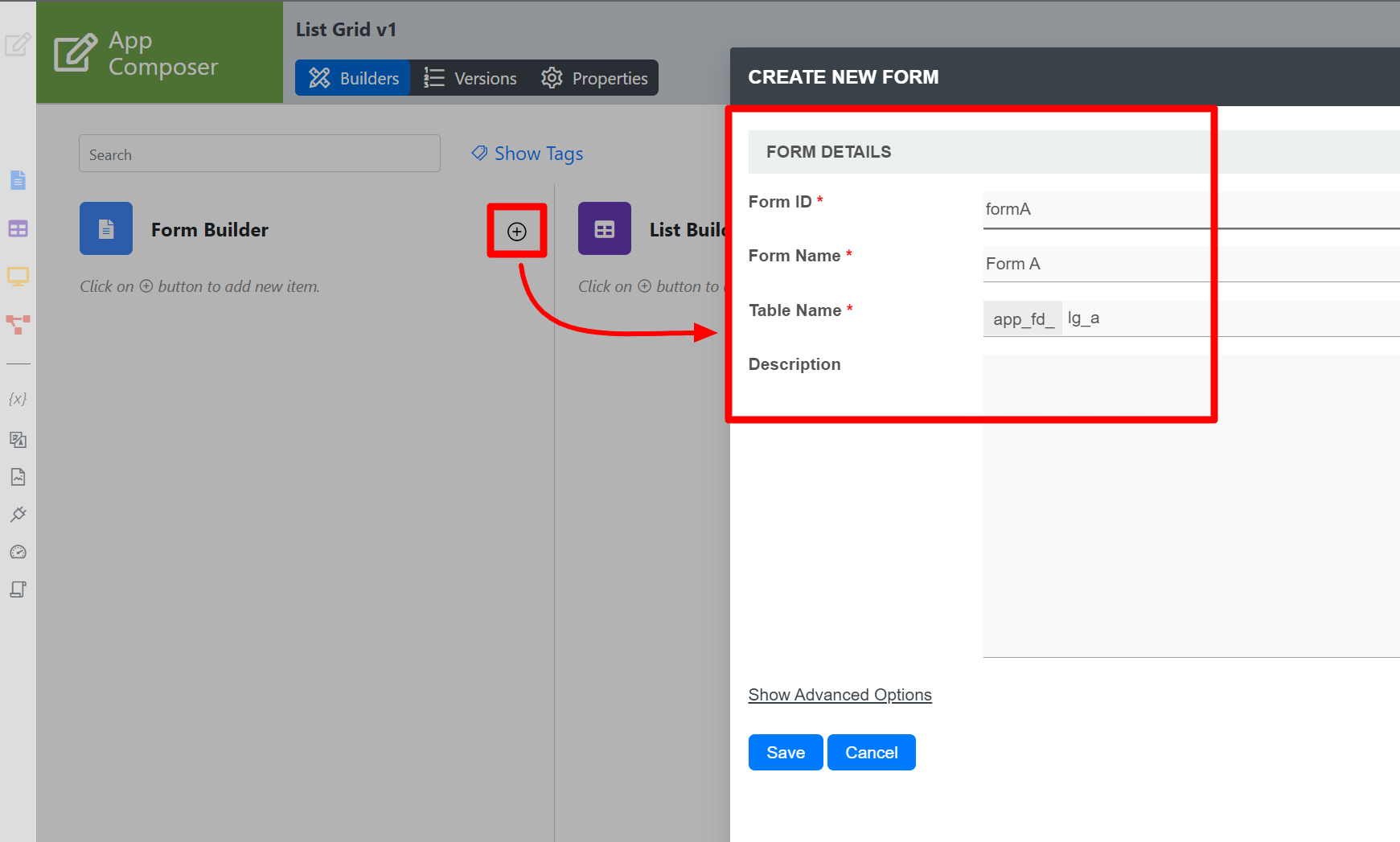
Figure 2 - You will be directed to the Design App. Click on the Create New Form button and fill up the Form Details as follows (see Figure 3):
- Form ID: formA
- Form Name: Form A
- Table Name: lg_a
Figure 3 - Click on Save and you will be directed to the Form Builder.
- Drag and drop a Text Field element on to the canvas.
- Hover Click on the mouse over the Text Field element element on the canvas and click on Edit to open up the Edit Text Configure Text Field properties.
- Fill up the Edit Text Field properties as follows and click on OK (see Figure 4):
- ID: name
- Label: Name
Figure 4 - Click Apply Changes and Save the changes on the Form Builder.
- Click on Generate App, select Generate CRUD and click OK (see Figure 5)
- Once the App Generator is complete, click on the link to launch the userviewUI.
- Click on New button and Save at least 2 records of data (see Figure 5)
Figure 5 - Head back to the Design App.
- Click on the Create New Form button and fill up the Form Details as follows:
- ID: formB
- Form Name: Form B
- Table Name: lg_b
- Click on Save and you will be directed to the Form Builder.
- Drag and drop a List Grid element on to the canvas.
- Hover the mouse over Click on the List Grid element and click on it to open up the Edit List Configure List Grid properties.
- Fill up the Edit List Grid properties as follows and click on Next (see Figure 6):
- DatalistList: List - Form A
Columns:
Field ID Label name Name
Figure 6 - Click on Preview , click on the plus sign on the List Grid and it will open up a popup list displaying the data you recently entered in step 12. Tick any number of rows and click Submit button. The name of the data selected will be displayed in the List Grid.
List Grid Properties
...
Configure List Grid
| Name | Description | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Label | Element Label to be displayed to the end-user. | |||||||||||||||||||||||||||||||||||||||||||||
| ID | Element ID (By declaring as "account", a corresponding database table column "c_account" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. | |||||||||||||||||||||||||||||||||||||||||||||
| DatalistList | Datalist List to display for selection. | |||||||||||||||||||||||||||||||||||||||||||||
| Columns | The columns defined here must be correspondent to the Data List chosen above.
|
...
| Name | Description | ||||||||
|---|---|---|---|---|---|---|---|---|---|
URL Request Parameters for DatalistList | Refine the target Data List selections by defining the filter criteria here.
|
...