...
Rich Text Editor offers the interface for for editing the rich text within web browsers, which presents the user with a "what-you-see-is-what-you-get" (WYSIWYG) editing areaarea.
The Rich Text Editor is only available on Professional and Enterprise Edition.
...
The easiest way to see how the Rich Text Editor works are to use the existing built-in App Expenses Claims. Here are the steps:
- Start the Joget Server and open and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open theApp Composer. (see Figure 1)
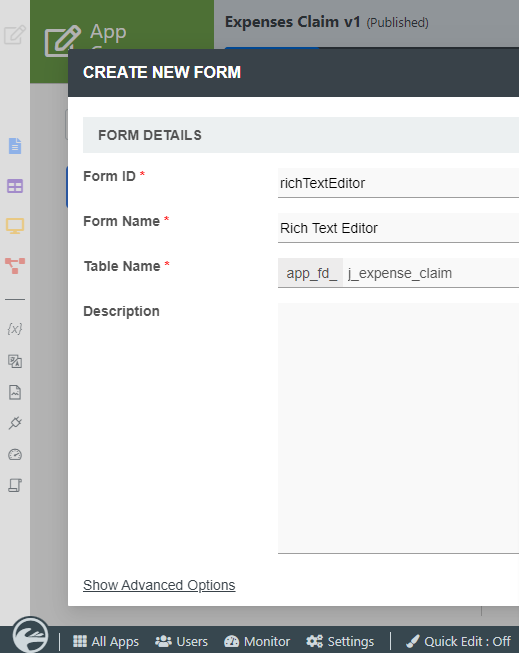
Figure 1 - Click on the Create New Form button and fill up the Form Details as follows (see Figure 2):
- Form ID: richTextEditor
- Form Name: Rich Text Editor
- Table Name: j_expense_claim
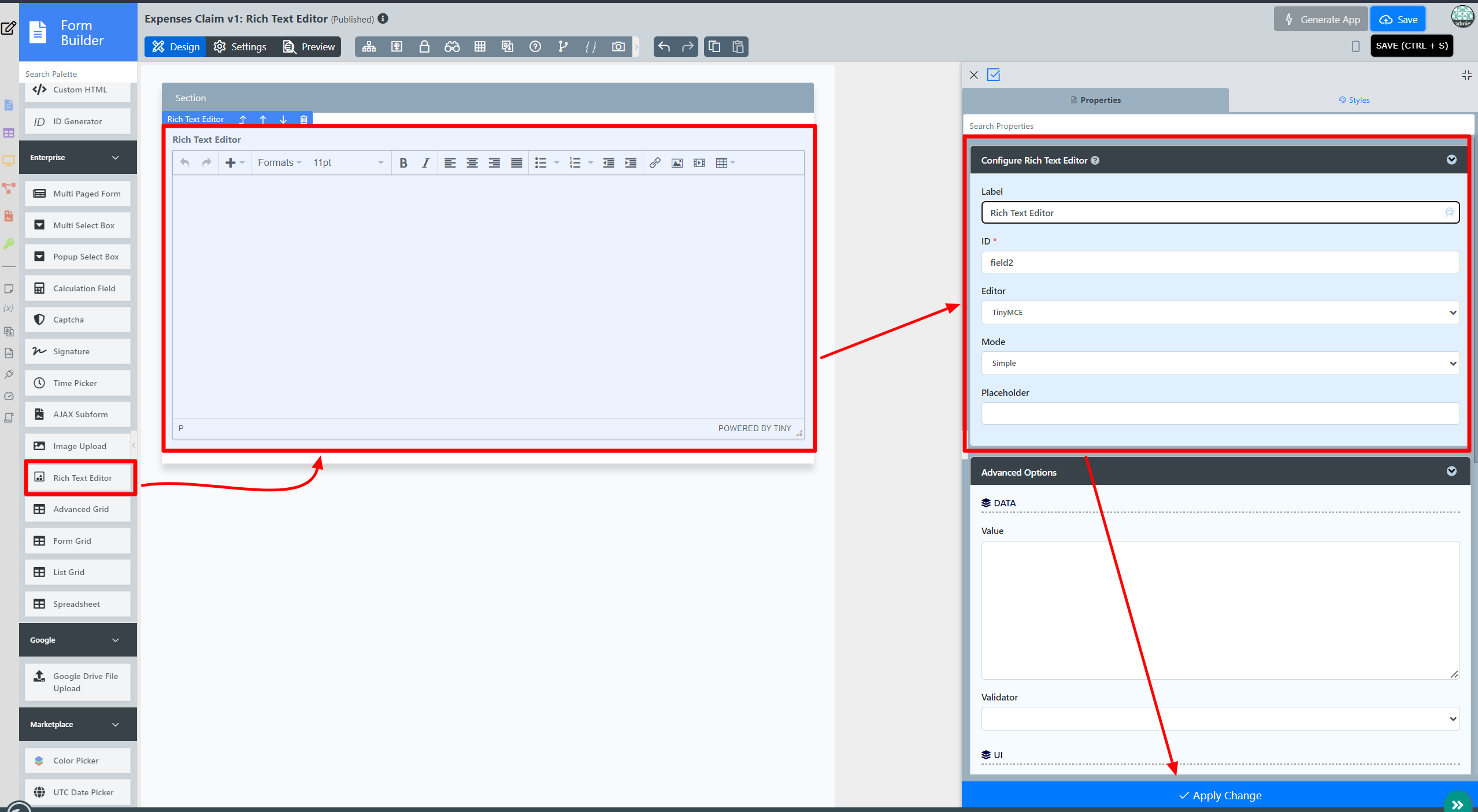
Figure 2 - Drag and drop a a Rich Text Editor element on to the canvas.
- Fill up the Configure Rich Text Editor properties as follows and click on Next :
- Label: Message
- ID: message
- Click on Advanced Options, tick on Full Features Toolbar? and click the Apply Change button. (see Figure 3)
Figure 3 - Click on Preview.
...
| Name | Description |
|---|---|
| Readonly | Determines if the element is editable. |
| Height (px) | Defines the height of the rich text editorRich Text Editor. |
Image Upload
| Name | Description |
|---|---|
| Permission | Manage on who is able to access the file uploaded. Read more at Permission Control.
|