...
in the form builder, drag and drop the UTC Date Picker element into the form just like as shown in Figure 1.
UTC Date Pack Plugin Properties
UTC Date Picker Properties
figure 2: UTC Date Picker Properties
...
| Name | Description |
|---|---|
| Label | Element Label to be displayed to the end-user. |
| ID | Element ID (By declaring as "date", a corresponding database table column "c_date" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. |
| Allow Manual Input | Rather than using the calendar picker, a user may key in the date directly if checked. |
| Type | New date picker property to define the field type as:
|
Advanced Option
Data
| Name | Description | |
|---|---|---|
| Default Value | Default Value when there's no existing value found/selected. The hash variable is accepted here. For example, you may key the following.
| |
| Data Format | The Data Format uses the Java date syntax. For example, the yyyy-MM-dd displays as 2019-10-23. Reference: https://github.com/phstc/jquery-dateFormat | |
| Using 24hr format | Checked for 24 Hours format. Unchecked for 12 Hours format. | |
| Store Date in UTC | Stores the date In UTC format. | |
| Show User Time Zone | Shows the Users current Time Zone. |
Validation
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator.
| |||||
| Start Date Field ID | This option should be used in conjunction with "Set Current Date As". | |||||
| End Date Field ID | This option should be used in conjunction with "Set Current Date As". | |||||
| Set Current Date As | Choices of:-
|
UI
| Name | Description | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Display Format | The Display Format uses the jQuery date syntax. For example, the yy-M-dd displays as 2019-10-23. When this field is left empty, the following will be considered.
| ||||||||||||||
| Date Picker Year Range | Range of years to be shown In essence, the value left of the colon ":" must be a negative number and on the right must be a positive number. It indicates to Joget Workflow how many years earlier and how many years forward to display in the year select box based on the selected year. A value of "c-0:c+0" is also valid, this indicates to the user that he cannot change the year value (it will default to the current system year).
| ||||||||||||||
| Readonly | Determines if the element is editable. | ||||||||||||||
| Display field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
Workflow
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here.
|
...
UTC Date Formatter Properties
figure 7: UTC Date Formatter Properties
...
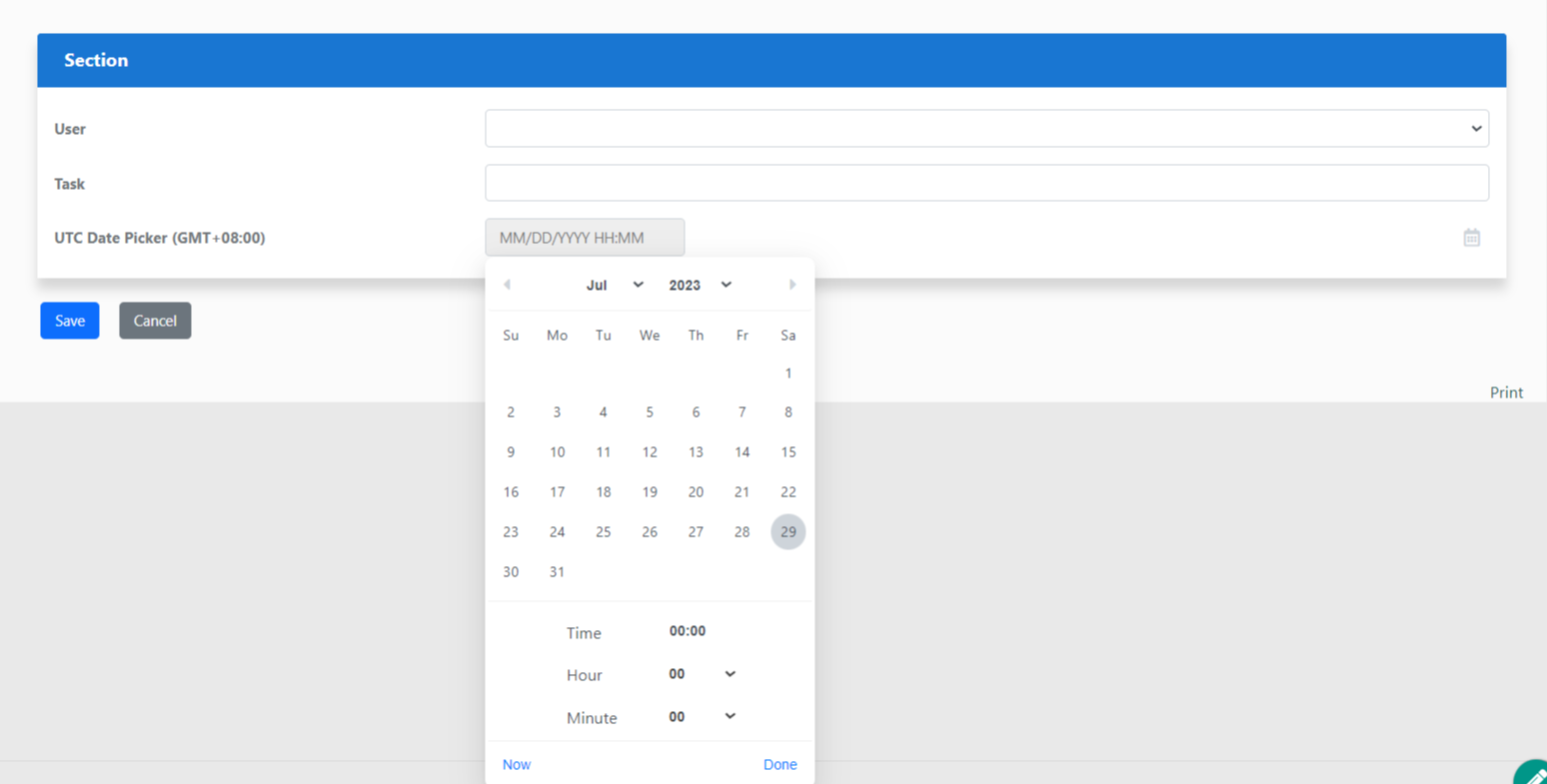
In Figure 8, the UTC Date Picker will open with the current month and year preselected by default. Users can choose their desired date, hour, and minute.
figure 8: UTC Date Picker Example
Additionally, Users can also click on the "now" button which will get the current date and time of the User's timezone
figure 9: UTC Date Picker Example 2