| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Label-Value Table allows users to generate a simple label-value table. Typically used as a legend for charts, appendix table, and so forth. |
Figure 1: Label-Value Table Properties
| Name | Description | ||||||
|---|---|---|---|---|---|---|---|
Type |
| ||||||
| Data | When Type is set to "Static", this option will show up. The Data properties are defined here:
| ||||||
| Data BinderStore | When Type is set to "Using Data Binder", this option will show up. See Datalist BinderList Data Store for available binders to use. | ||||||
| Label Header | Displays the value here in the header for the label column. | ||||||
| Value Header | Displays the value here in the header for the value column. |
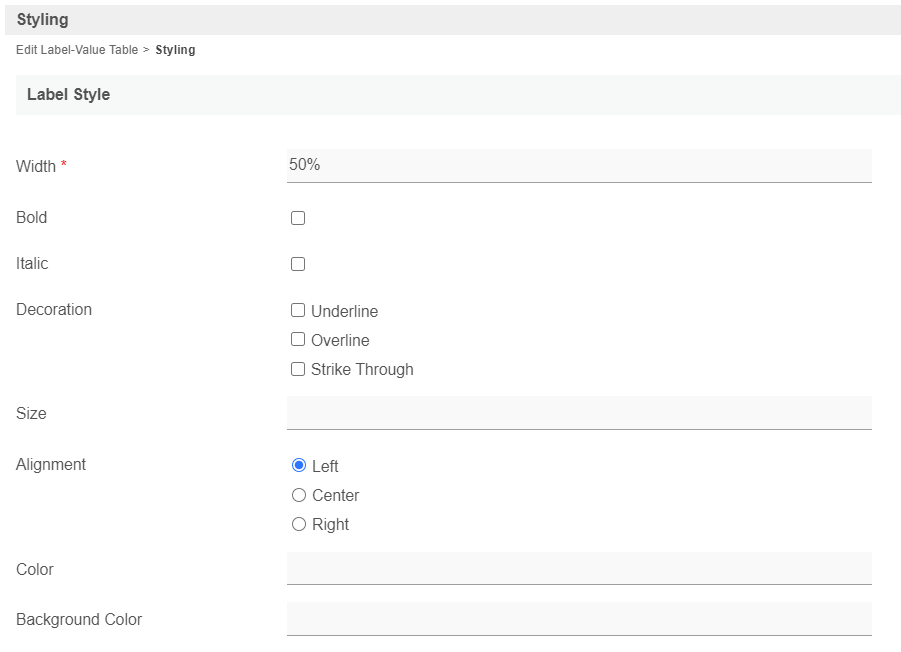
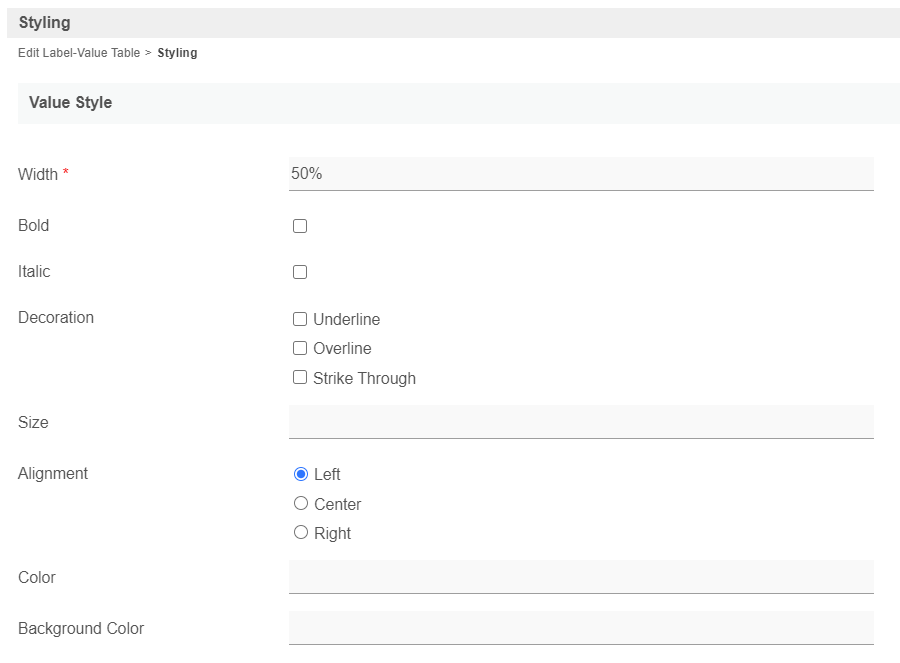
Figure 2: Styling Properties
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Margin Bottom | Bottom margin of Label-Value Table.
|
| Border Style | ||||||
| Padding | Padding of the Border
| |||||
| Size | Size of the Border Style
| |||||
| Color | Choose the color through the color picker. | |||||
| Style |
| |||||
| Header Style | ||||||
| Bold | If checked, the text will be set to bold. | |||||
| Italic | If checked, the text will be set to italic. | |||||
| Decoration |
| |||||
| Size | Header text size.
| |||||
| Alignment |
| |||||
| Color | Choose the color through the color picker. | |||||
| Background Color | Background color of the header row. | |||||
| Label Style | ||||||
| Width | Width of the Label
| |||||
| Bold | If checked, the text will be set to bold. | |||||
| Italic | If checked, the text will be set to italic. | |||||
| Decoration |
| |||||
| Size | Text size.
| |||||
| Alignment |
| |||||
| Color | Choose the color through the color picker. | |||||
| Background Color | Background color of the label rows. | |||||
Value Style | ||||||
| Width | Width of the Value
| |||||
| Bold | If checked, the label will be set to bold | |||||
Italic | If checked, the label will be set to Italic | |||||
| Decoration |
| |||||
Size | Size of the Value Style
| |||||
| Alignment |
| |||||
| Color | Choose the color through the color picker. | |||||
| Background Color | Background color of the value rows. | |||||