| Table of Contents | ||
|---|---|---|
|
Usage
- Plugin Properties Options allow a plugin to gather configuration data from a plugin user.
- Plugin Properties Options should be returned in the abstract method "getPropertyOptions" of each plugin.
Structure
...
用法
- 插件属性选项允许插件从插件用户收集配置数据。
- 插件属性选项应该在每个插件的抽象方法“getPropertyOptions”中返回。
结构体
- 插件属性选项是JSON格式。
- 插件属性选项是一个属性页面对象的数组
- 属性页面对象具有称为“title”和“properties”的两个强制属性。它还具有称为“validators”和“buttons”的2个可选属性。
| Code Block | ||||
|---|---|---|---|---|
| ||||
| Code Block | ||||
| ||||
[
{
title : 'Page Title',
properties : [
{
name : 'Property Name',
label : 'Property Label',
description : 'Property Description', //optional, default is NULL
type : 'Property Type',
value : 'Property Value', //optional, default is null
required : 'Mandatory or Not', //optional, 'true' or 'false', default is 'false'
//… more attributes …
}, //… more fields …
],
validators : [ //optional
//… properties custom validators …
],
buttons : [ //optional
//… custom properties page buttons …
]
}, //… more properties page …
] |
...
样品外观和大体感官
...
字段类型
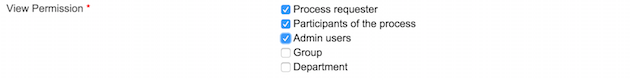
Check Box
- type : 'CheckBox'
- Refer to Option Field Attributes for extra attributes.
- Refer to Dependency Field Attributes for extra attributes to do show/hide this field based on other field value.
- 有关额外的属性,请参阅 选项字段属性。
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 多值字段关于如何在插件代码中使用此字段类型的值。
Code Editor
- type : 'CodeEditor'
- mode : Optional, used for specified highlight mode. Default to 可选,用于指定高亮语言。默认为'text', available values are ,可用值为'text', ,'java', ,'html', ,'javascript', ,'css', ,'json', ,'sql' and 和'xml'.
- Refer to Dependency Field Attributes for extra attributes to do show/hide this field based on other field value.
- 。
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 单值字段中关于如何在插件代码中使用此字段类型的值。Refer to Retrieve Properties Value in Plugin - Single Value Field on how to use the value of this field type in the plugin code.
Combine Grid
- Combine Grid is used to migrate 2 or more single value property fields from old version plugin (etc Text Field & Select Box) to multi values field in Grid View.
- Combine Grid does not support 'value' attribute.
- Grid 用于将两个或多个单值属性字段从旧版本插件(等待文本字段和选择框)迁移到GridView中的多值字段。
- Combine Grid 不支持“value”属性
- type type : 'GridCombine'
- columns : A JSON array of 'column' JSON objects which has 2 mandatory JSON数组必须有JSON 对象。 {key : 'key' & ', label : ' attributes and 2 optional 'required' & 'options' attribute.
- key : Identifier of this column. This value need to be same with the field 'name' that need to migrate from single value field to multiple value field.
- label : Label of the column header
- options : Optional, an array of JSON object with 'value' and 'label' attributes. A column with 'options' attribute will display the input field as select box.
- required : Optional, 'true' or 'false'. A grid cell with the 'required' attribute of 'row' and 'column' set to 'true' value is a mandatory field.
- key :此列的标识符。该值需要 与 需要从单值字段迁移到多个值字段的字段“name”相同。
- label : 列标题的标签
- options : 可选, 具有“ value”和“label”属性的JSON对象数组。具有'options'属性的列将显示输入字段作为选择框。
- required : 可选,'true'或'false'。“row”和“column”的“required”属性设置为“true”值的网格单元是必填字段。
Code Block language js columns : [ {key : 'key', label : 'Columns'},Code Block language js columns : [ {key : 'keyvalue', label : 'Columns'}, {key : 'value', label : 'Value', required: 'true'}, {key : 'label', label : 'Label', required: 'true'}, {key : 'width', label : 'Width', options:[ {value : '10%', label : '10%'}, {value : '20%', label : '20%'}, {value : '30%', label : '20%'}, {value : '40%', label : '20%'} ]} ]
- Refer to Dependency Field Attributes for extra attributes to do show/hide this field based on other field value.
- Refer to Retrieve Properties Value in Plugin - Combine Grid Field on how to use the value of this field type in the plugin code.
Element Select Box
- 参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 参阅 检索插件中的属性值 - 组合网格字段 ,了解如何在插件代码中使用此字段类型的值。
Element Select Box
- type type : 'ElementSelect'
- url : A URL which will return Properties Options JSON object of the selected element. Built-in URL is 将返回所选元素的属性选项JSON对象的URL。内置的URL是 "[CONTEXT_PATH]/web/property/json[APP_PATH]/getPropertyOptions" which will return the Properties Options JSON object of a plugin.这将会返回插件属性中的 json 对象。
- keep_value_on_change : Optional, 可选,'true' or 或'false'. Used to decide whether to keep the configuration of the properties options of previous selected element when a new element is selected.
- Refer to Option Field Attributes for extra attributes.
- Refer to Dependency Field Attributes for extra attributes to do show/hide this field based on other field value.
- Usually used for select a plugin and configure the properties of the selected plugin.
- Refer to Retrieve Properties Value in Plugin - ElementSelectBox on how to use the value of this field type in the plugin code.
Fixed Row Grid
- 。用于决定在选择新元素时是否保留先前选定元素的属性选项的配置。
- 有关额外的属性,请参阅 选项字段属性。
- 参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 常用于选择插件并配置所选插件的属性。
- 参阅 检索插件中的属性值 - ElementSelectBox 如何在插件代码中使用此字段类型的值。
Fixed Row Grid
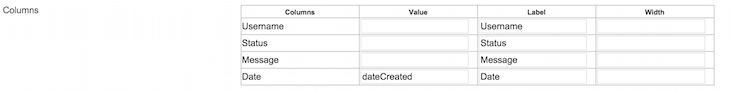
- type : 'GridFixedRow'
- columns :具有2个强制“key ”和“label ”属性的“列” ,JSON对象的JSON数组和2个可选的“required ”和“options ”属性。
- key :此列的标识符。
- label : 列标题的标签
- options : 可选, 具有“ value”和“label”属性的JSON对象数组。具有'options'属性的列将显示输入字段作为选择框。
- required : 可选,'true'或'false'。“row”和“column”的“required”属性设置为“true”值的网格单元是必填字段。
- rows : 具有'label'属性和可选的“required”属性的“row” JSON对象的JSON数组。“row” , “column”的“required”属性设置为“true”的网格单元是必填字段。
- label : 一行的标签。用于填充第一列或每行。
- required : 可选,'true'或'false'。“row”和“column”的“required”属性设置为“true”值的网格单元是必填字段。
- value : JSON对象格式的JSON列数组,其中所有用作“column”对象的“key”属性用作属性。
- type : 'GridFixedRow'
- columns : A JSON array of 'column' JSON objects which has 2 mandatory 'key' & 'label' attributes and 2 optional 'required' & 'options' attribute.
- key : Identifier of this column.
- label : Label of the column header
- options : Optional, an array of JSON object with 'value' and 'label' attributes. A column with 'options' attribute will display the input field as select box.
- required : Optional, 'true' or 'false'. A grid cell with the 'required' attribute of 'row' and 'column' set to 'true' value is a mandatory field.
- rows : A JSON array of 'row' JSON Object with 'label' attribute and an optional 'required' attribute. A grid cell with the 'required' attribute of 'row' and 'column' set to 'true' value is a mandatory field.
- label : Label of a row. Used to populate in the first column or every row.
- required : Optional, 'true' or 'false'. A grid cell with the 'required' attribute of 'row' and 'column' set to 'true' value is a mandatory field.
- value : A JSON array of grid row values in JSON Object format with all the 'key' attribute of 'column' object used as attribute.
| Code Block | ||
|---|---|---|
| ||
columns : [
{key : 'key', label : 'Columns'}, // first column will used to populate row label
{key : 'value', label : 'Value', required: 'true'},
{key : 'label', label : 'Label', required: 'true'},
{key : 'width', label : 'Width', options:[
{value : '10%', label : '10%'},
{value : '20%', label : '20%'},
{value : '30%', label : '20%'},
{value : '40%', label : '20%'}
]}
],
rows : [
{label : 'Username', required: 'true'},
{label : 'Status'},
{label : 'Message'},
{label : 'Date'}
],
value : [
{label : 'Username'},
{label : 'Status'},
{label : 'Message', width : '20%'},
{label : 'Date', value : 'dateCreated'}
] |
...