用法
- 插件属性选项允许插件从插件用户收集配置数据。
- 插件属性选项应该在每个插件的抽象方法“getPropertyOptions”中返回。
结构体
- 插件属性选项是JSON格式。
- 插件属性选项是一个属性页面对象的数组
- 属性页面对象具有称为“title”和“properties”的两个强制属性。它还具有称为“validators”和“buttons”的2个可选属性。
[
{
title : 'Page Title',
properties : [
{
name : 'Property Name',
label : 'Property Label',
description : 'Property Description', //optional, default is NULL
type : 'Property Type',
value : 'Property Value', //optional, default is null
required : 'Mandatory or Not', //optional, 'true' or 'false', default is 'false'
//… more attributes …
}, //… more fields …
],
validators : [ //optional
//… properties custom validators …
],
buttons : [ //optional
//… custom properties page buttons …
]
}, //… more properties page …
]
样品外观和大体感官
字段类型
Check Box
- type : 'CheckBox'
- 有关额外的属性,请参阅 选项字段属性。
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 多值字段关于如何在插件代码中使用此字段类型的值。
Code Editor
- type : 'CodeEditor'
- mode : 可选,用于指定高亮语言。默认为'text',可用值为'text','java','html','javascript','css','json','sql'和'xml'。
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 单值字段中关于如何在插件代码中使用此字段类型的值。
Combine Grid
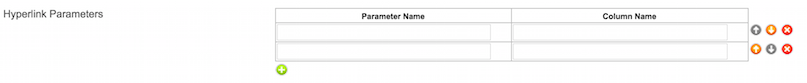
- Combine Grid 用于将两个或多个单值属性字段从旧版本插件(等待文本字段和选择框)迁移到GridView中的多值字段。
- Combine Grid 不支持“value”属性
- type : 'GridCombine'
- columns : 'column' JSON数组必须有JSON 对象。 {key : 'key', label : 'Columns'} 其中 key ,lable 必填,required 和 options 选填
- key :此列的标识符。该值需要 与 需要从单值字段迁移到多个值字段的字段“name”相同。
- label : 列标题的标签
- options : 可选, 具有“ value”和“label”属性的JSON对象数组。具有'options'属性的列将显示输入字段作为选择框。
- required : 可选,'true'或'false'。“row”和“column”的“required”属性设置为“true”值的网格单元是必填字段。
columns : [ {key : 'key', label : 'Columns'}, {key : 'value', label : 'Value', required: 'true'}, {key : 'label', label : 'Label', required: 'true'}, {key : 'width', label : 'Width', options:[ {value : '10%', label : '10%'}, {value : '20%', label : '20%'}, {value : '30%', label : '20%'}, {value : '40%', label : '20%'} ]} ] - 参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 参阅 检索插件中的属性值 - 组合网格字段 ,了解如何在插件代码中使用此字段类型的值。
Element Select Box
- type : 'ElementSelect'
- url :将返回所选元素的属性选项JSON对象的URL。内置的URL是 "[CONTEXT_PATH]/web/property/json[APP_PATH]/getPropertyOptions" 这将会返回插件属性中的 json 对象。
- keep_value_on_change : 可选,'true'或'false'。用于决定在选择新元素时是否保留先前选定元素的属性选项的配置。
- 有关额外的属性,请参阅 选项字段属性。
- 参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 常用于选择插件并配置所选插件的属性。
- 参阅 检索插件中的属性值 - ElementSelectBox 如何在插件代码中使用此字段类型的值。
Fixed Row Grid
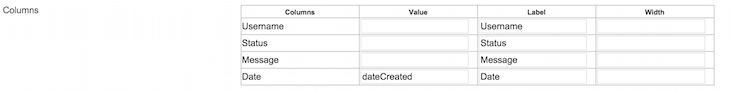
- type : 'GridFixedRow'
- columns :具有2个强制“key ”和“label ”属性的“列” ,JSON对象的JSON数组和2个可选的“required ”和“options ”属性。
- key :此列的标识符。
- label : 列标题的标签
- options : 可选, 具有“ value”和“label”属性的JSON对象数组。具有'options'属性的列将显示输入字段作为选择框。
- required : 可选,'true'或'false'。“row”和“column”的“required”属性设置为“true”值的网格单元是必填字段。
- rows : 具有'label'属性和可选的“required”属性的“row” JSON对象的JSON数组。“row” , “column”的“required”属性设置为“true”的网格单元是必填字段。
- label : 一行的标签。用于填充第一列或每行。
- required : 可选,'true'或'false'。“row”和“column”的“required”属性设置为“true”值的网格单元是必填字段。
- value : JSON对象格式的JSON列数组,其中所有用作“column”对象的“key”属性用作属性。
columns : [
{key : 'key', label : 'Columns'}, // first column will used to populate row label
{key : 'value', label : 'Value', required: 'true'},
{key : 'label', label : 'Label', required: 'true'},
{key : 'width', label : 'Width', options:[
{value : '10%', label : '10%'},
{value : '20%', label : '20%'},
{value : '30%', label : '20%'},
{value : '40%', label : '20%'}
]}
],
rows : [
{label : 'Username', required: 'true'},
{label : 'Status'},
{label : 'Message'},
{label : 'Date'}
],
value : [
{label : 'Username'},
{label : 'Status'},
{label : 'Message', width : '20%'},
{label : 'Date', value : 'dateCreated'}
]
- 参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 参阅 检索插件中的属性值 - 网格字段 中如何在插件代码中使用此字段类型的值。
Grid
- type : 'Grid'
- columns : 具有2个强制“键”和“标签”属性的“列”JSON对象的JSON数组和2个可选的“必需”和“选项”属性。
- key : 此列的标识符。
- label :列标题的标签
- options : 可选, 具有“ value”和“label”属性的JSON对象数组。具有'options'属性的列将显示输入字段作为选择框。
- required : 可选,'true'或'false'。“row”和“column”的“required”属性设置为“true”值的网格单元是必填字段。
value : JSON对象格式的JSON列数组,其中所有用作“column”对象的“key”属性用作属性。
columns : [ {key : 'value', label : 'Value', required: 'true'}, {key : 'label', label : 'Label', required: 'true'}, {key : 'width', label : 'Width', options:[ {value : '10%', label : '10%'}, {value : '20%', label : '20%'}, {value : '30%', label : '20%'}, {value : '40%', label : '20%'} ]} ], value : [ {label : 'Username', value : 'username'}, {label : 'Status', value : 'status'}, {label : 'Message', value : 'message', width : '20%'}, {label : 'Date', value : 'dateCreated'} ]- 参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 参阅 检索插件中的属性值 - 网格字段 中如何在插件代码中使用此字段类型的值。
Header
- type : 'Header'
- 不支持“值”和“必需”属性。
- 参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 字段类型用于将字段分成不同的组。它不适用于捕获数据。
Hidden Field
- type : 'Hidden'
- 参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 参阅 检索插件中的属性值 - 单值字段中 关于如何在插件代码中使用此字段类型的值。
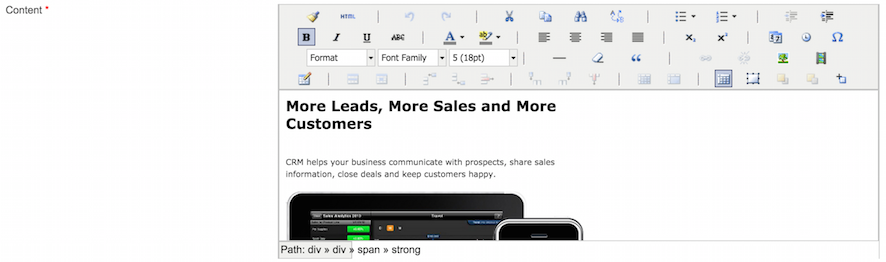
HTML Editor
- type : 'HtmlEditor'
- Refer to Dependency Field Attributes for extra attributes to do show/hide this field based on other field value.
- Refer to Retrieve Properties Value in Plugin - Single Value Field on how to use the value of this field type in the plugin code.
Label
- type : 'Label'
- 参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 参阅 检索插件中的属性值 - 单值字段中 关于如何在插件代码中使用此字段类型的值。
Multi Select Box
- type :'MultiSelect'
- 有关额外的属性,请参阅 选项字段属性。
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 多值字段 关于如何在插件代码中使用此字段类型的值。
Password Field
- type:'密码'
- size :可选,字符串格式的整数值。默认为'50'。用于控制输入字段的长度。
- maxlength :可选,字符串格式的整数值。用于限制字符数可以在输入字段中输入。
- 参考 正则表达式(Regex)验证属性 ,使用正则表达式进行验证。
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 单值字段中 关于如何在插件代码中使用此字段类型的值。
Radio Button
- type :'Radio'
- 有关额外的属性,请参阅 选项字段属性。
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 单值字段中 关于如何在插件代码中使用此字段类型的值。
Readonly Text Field
- type : 'Readonly'
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 单值字段中 关于如何在插件代码中使用此字段类型的值。
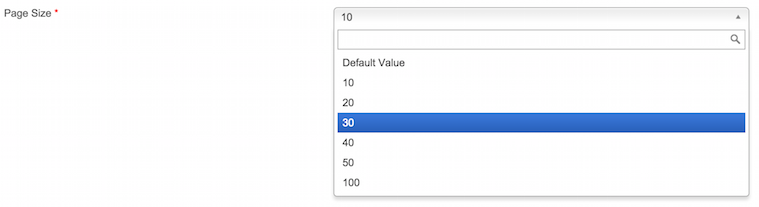
Select Box
- type : 'SelectBox'
- 有关额外的属性,请参阅 选项字段属性。
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 单值字段中 关于如何在插件代码中使用此字段类型的值。
Text Area
- type : 'TextArea'
- rows:可选,字符串格式的整数值。默认为'5'。用于控制输入字段的高度。
- cols:可选,字符串格式的整数值。默认为'50'。用于控制输入字段的长度。
- 参考 正则表达式(Regex)验证属性 ,使用正则表达式进行验证。
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 单值字段中 关于如何在插件代码中使用此字段类型的值。
Text Field
- type : 'TextField'
- size:可选,字符串格式的整数值。默认为'50'。用于控制输入字段的长度。
- maxlength:可选,字符串格式的整数值。用于限制字符数可以在输入字段中输入。
- 参考 正则表达式(Regex)验证属性 ,使用正则表达式进行验证。
- 请参阅 依赖关系字段属性 以获取额外的属性,以根据其他字段值显示/隐藏此字段。
- 请参阅 检索插件中的属性值 - 单值字段中 关于如何在插件代码中使用此字段类型的值。
正则表达式(Regex)验证属性
{
regex_validation : '^[a-zA-Z0-9_]+$',
validation_message : 'Invalid ID!!'
}
依赖字段属性
- 以下属性可用于所有字段类型。
- 这些属性用于根据另一个字段的值显示/隐藏一个字段。
- 这些属性隐藏的字段的值在保存期间将被忽略。
- control_field:可选,用于控制当前字段的显示/隐藏的另一个字段的'name'。
- control_value:字符串格式的可选,值或正则表达式(正则表达式)。该值需要匹配控制字段的值才能使该字段可见。
- control_use_regex:可选,'true'或'false'。默认为“false”。设置为“true”以使用正则表达式(正则表达式)来匹配该值。
{
control_field: 'chartType',
control_value: 'bar|xy|area|bubble|line|candlestick|ohlc',
control_use_regex: 'true',
}
选项字段 属性
- 以下属性设计用于选项框,如复选框,元素选择框,多选框,单选按钮和选择框。
- 您可以选择使用以下属性之一“选项”,“options_ajax”,“options_callback”或“options_script”来填充该字段的选项。
- options:可选,具有“ value”和“label”属性的JSON对象数组。
options : [
{value: 'value1', label : 'Value 1'},
{value: 'value2', label : 'Value 2'},
{value: 'value3', label : 'Value 3'}
]
- options_ajax : 可选,一个返回带有'value'和'label'属性的JSON对象数组的URL。
options_ajax : '[CONTEXT_PATH]/web/json/console/app[APP_PATH]/datalist/options'
- options_ajax_on_change : 可选,属性字段的名称。与'options_ajax'属性一起使用。字段名称及其值将作为HTTP请求参数传递到URL。
options_ajax_on_change : 'type' options_ajax : '[CONTEXT_PATH]/web/json/app[APP_PATH]/plugin/org.joget.plugin.enterprise.SamplePlugin/service?action=getJson'
- options_callback : 可选,一个javascript函数。该字段中的所有属性将作为单个JSON对象参数传递给此函数。该函数应该返回一个带有'value'和'label'属性的JSON对象数组。
options_callback: 'DatalistBuilder.getColumnOptions'
- options_script : 可选,一个javascript字符串,它将返回带有'value'和'label'属性的JSON对象数组。
options_script: 'var tempArray = [{\'label\':\'\',\'value\':\'\'}];
for(ee in DatalistBuilder.availableColumns){ var temp = {
\'label\' : UI.escapeHTML(DatalistBuilder.availableColumns[ee].label),
\'value\' : DatalistBuilder.availableColumns[ee].id};
tempArray.push(temp);}tempArray;'
内置JSON API for 'options_ajax'
- [CONTEXT_PATH]/web/json/console/app/[APP_PATH]/forms/options
返回当前应用的所有可用forms。 - [CONTEXT_PATH]/web/json/console/app/[APP_PATH]/datalist/options
返回当前应用的所有可用datalist。 - [CONTEXT_PATH]/web/json/console/app/[APP_PATH]/userview/options
返回当前应用的所有可用userviews。 - [CONTEXT_PATH]/web/property/json/getElements?classname={plugin interface/abstract class name, optional}
返回基于类名过滤器的所有可用插件。
内置Javascript 函数 : 'options_callback'
DatalistBuilder.getColumnOptions(properties)
可以使用与Datalist Builder相关的插件。它将根据绑定器配置返回所有可用的列。
验证器类型
- 页面验证器在更改页面中执行。
- 同一页面中的所有字段数据将传递给验证器进行验证。
AJAX
- 调用URL进行验证。
- type : 'AJAX'
- url : 一个URL返回具有状态(成功或失败)和消息(StringArray of String)属性的JSON对象
- default_error_message : 可选。一串错误消息。
页面按钮
- 页面按钮可以添加到每个页面的底部,以提供额外的功能。例如发送测试电子邮件来测试电子邮件配置或与数据库建立测试连接。
- 页面按钮将从页面和弹出对话框中收集必需的字段数据,并调用AJAX URL。
- name:此按钮的标识符。
- label :按钮的标签。
- ajax_url:执行按钮操作的URL。URL应 返回带有消息(String)属性的JSON对象。
- fields :该按钮将使用的同一页面中的字段数组名称。
- addition_fields:属性字段JSON对象的数组,将在弹出对话框中显示以收集额外的数据。
例:
buttons : [{ name : 'testmail', label : 'Send Test Email', ajax_url : '[CONTEXT_PATH]/web/json/app[APP_PATH]/plugin/org.joget.apps.app.lib.EmailTool/service?action=testmail', fields : ['host', 'port', 'security', 'username', 'password'], addition_fields : [ { name : 'from', label : 'From', type : 'textfield', required : 'True' }, { name : 'toSpecific', label : 'To', type : 'textfield', required : 'True' } ] }]
变量
[CONTEXT_PATH]
- 该变量将被当前URL的上下文路径替换。
- 通常用于属性属性值,即URL
- 示例: '[CONTEXT_PATH] /web/property/json/getElements?classname=org.joget.apps.form.model.FormValidator'
- 结果网址:'/jw/web/property/json/getElements?classname=org.joget.apps.form.model.FormValidator'
[APP_PATH]
- 此变量将被当前URL的当前应用程序Id和应用程序版本所替代。
- 通常用于属性属性值,即URL
- 示例: '[CONTEXT_PATH]/web/json/console/app[APP_PATH]/datalist/options'
- 结果URL : '/jw/web/json/console/app/crm/3/datalist/options'
检索插件中的属性值
- 所有插件必须扩展“org.joget.plugin.base.ExtDefaultPlugin”抽象类。我们可以使用 "Object getProperty(String)" 和 "String getPropertyString(String)" 方法来检索配置的属性
单值字段
String value = getPropertyString("property_name");
多值字段
String[] values = getPropertyString("property_name").split(";");
Combine Grid Field
String[] col1_values = getPropertyString("col1_name").split(";");
String[] col2_values = getPropertyString("col2_name").split(";");
Grid Field
Object columns = getProperty("property_name");
if (columns != null) {
for (Object colObj : (Object[]) columns) {
Map col = (Map) colObj;
String col1_value = (String) opt.get("col1_key");
String col2_value = (String) opt.get("col2_key");
}
}
元素选择框(Element Select Box)
import org.joget.plugin.base.PluginManager;
import org.joget.apps.app.service.AppUtil;
import org.joget.plugin.base.ExtDefaultPlugin;
Object element = getProperty("property_name");
if (element != null && element instanceof Map) {
Map elementMap = (Map) element;
String className = (String) elementMap.get("className");
Map<String, Object> properties = (Map<String, Object>) elementMap.get("properties");
//convert it to plugin
PluginManager pm = (PluginManager) AppUtil.getApplicationContext().getBean("pluginManager");
ExtDefaultPlugin plugin = (ExtDefaultPlugin) pm.getPlugin(className);
if (plugin != null) {
plugin.setProperties(properties);
}
}