...
- Database editing
- Configuration controlling
- Data merging
- Workforce planning
- Sales reporting
- Financial analysis
Figure 1 : Sample Example Spreadsheet Form Element in the UserviewExpenses Claim app
Spreadsheet Properties
Main Properties
| Name | Description | Screens (Click to view) | |||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Spreadsheet | Element ID of the form element. | Figure 2 : Spreadsheet Properties | |||||||||||||||||||||||||
| Label | Spreadsheet label/title. | ||||||||||||||||||||||||||
| Columns | The spreadsheet column(s) is defined here.
|
UI Properties
| Name | Description | Screens (Click to view) | ||||
|---|---|---|---|---|---|---|
| Enable Header Sorting? | Determines if users can sort spreadsheet data by column in ascending or descending order. | Figure 3 : UI Properties | ||||
| Data Order Field ID | Field to keep the ordering sequence. Must correspond with a field id in the target form. | |||||
| Readonly | Defines if the entire spreadsheet is editable. | |||||
| Disable Add Feature | Determines if a new row can be added. | |||||
| Disable Delete Feature | Determines if a row can be removed. | |||||
| Show Row Numbering? | Show additional column on the leftmost to denote numbering.
| |||||
| Number of columns to fixed on left | Allows to specify the number of fixed (or frozen) columns on the left of the table. Default Value: 0 | |||||
| Number of spare rows | Number of spare row to be added automatically after lines with values.
| |||||
| Custom Settings (JSON) | Refer to plugins and APIs from https://handsontable.com/docs/6.2.2/tutorial-introduction.html for more customizations. Example:
|
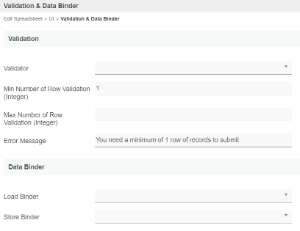
Validation & Data Binder Properties
| Name | Description | Screens (Click to view) | |||||
|---|---|---|---|---|---|---|---|
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator.
| Figure 4: Validation & Data | |||||
| Min Number of Row Validation (Integer) | Defines the minimum number of rows required for input. | ||||||
| Max Number of Row Validation (Integer) | Defines the maximum number of rows possible for input. | ||||||
| Error Message | Error message to be shown when row requirements set above is not met. | ||||||
| Data Binder | |||||||
| Load & Save Binders | Load Binder allows you to customize the method for data retrieval to populate the multi-row spreadsheet in the form. Save Binder allows you to customize the method on how the spreadsheet row records are saved to. This option is empty by default. An empty binder means that the spreadsheet records will be saved/loaded as a JSON format in the parent form & database table. See the list of available Form Binders. The recommended binder to use is the Multirow Form Binder so that each record is saved into a child database table via a subform definition. The binder will update the foreign key "parent id" into each child record to point to the parent database table. | ||||||
Supported Formula Functions
...