In this article, we will show you on how to show images from form upload field by using the JDBC Datalist Database Binder.
| Thai |
|---|
ในบทความนี้เราจะแสดงวิธีแสดงรูปภาพจากเขตข้อมูลอัพโหลดแบบฟอร์มโดยใช้ JDBC Datalist Database Binder. |
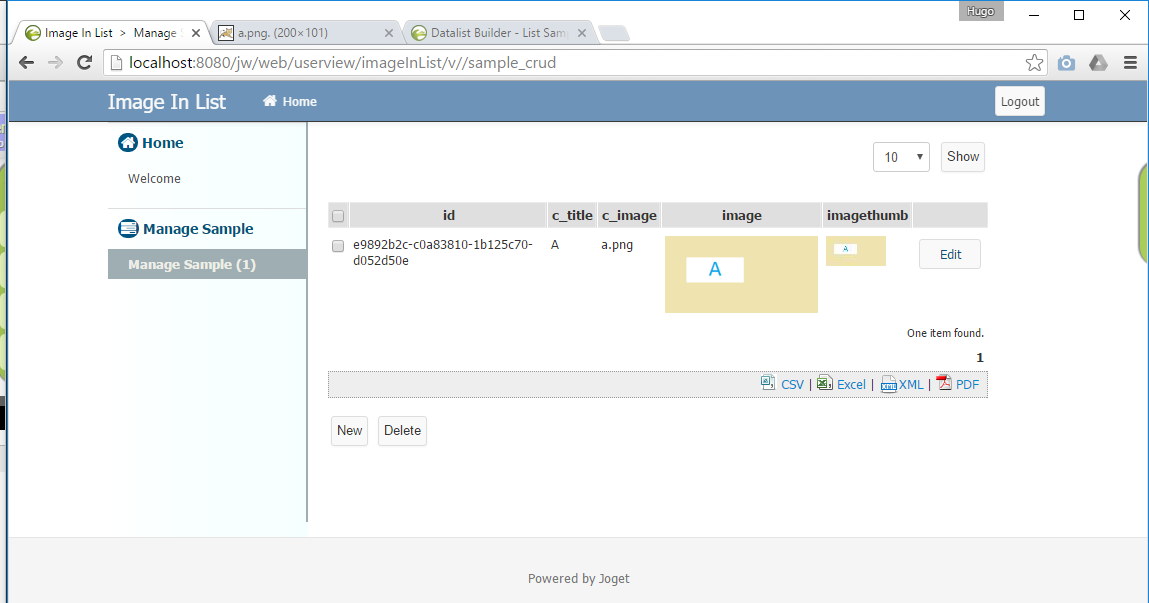
Figure 1: Image in a listing
| Thai |
|---|
รูปที่ 1: รูปภาพในรายการ |
This is what we want to achieve, as shown in Figure 1 above.
| Thai |
|---|
นี่คือสิ่งที่เราต้องการบรรลุดังแสดงในรูปที่ 1 ด้านบน |
We will need to get the path to the image first, as shown in Figure 2 above.
| Thai |
|---|
เราจะต้องได้รับเส้นทางไปยังภาพก่อนดังแสดงในรูปที่ 2 ด้านบน |
Figure 2: Getting the URL of the image
| Thai |
|---|
รูปที่ 2: การรับ URL ของภาพ |
Then, in the Datalist, we will need to construct the img html tag, mimicking the image URL path. In this case, we are using the default database and writing the SQL based on MySQL database.
| Thai |
|---|
จากนั้นใน Datalist เราจะต้องสร้างแท็ก img html เพื่อเลียนแบบเส้นทาง URL รูปภาพ ในกรณีนี้เราใช้ฐานข้อมูลเริ่มต้นและเขียน SQL ตามฐานข้อมูล MySQL |
| Code Block | ||||
|---|---|---|---|---|
| ||||
SELECT id, c_title, c_image, concat("<img src='http://localhost:8080/jw/web/client/app/imageInList/1/form/download/sample/", id, "/", c_image, ".'/>") as 'image',
concat("<img src='http://localhost:8080/jw/web/client/app/imageInList/1/form/download/sample/", id, "/", c_image, ".thumb.jpg'/>") as 'imagethumb' FROM app_fd_sample |
...
You can download sample app used in this article for your reference.
| Thai |
|---|
หมายเหตุ: หากคุณใช้ Joget Workflow v5 คุณสามารถควบคุมได้ว่าคุณต้องการให้ไฟล์รูปภาพถูกเข้าถึงโดยไม่ระบุชื่อหรือไม่ ใน Joget Workflow v4 ต้องลงชื่อเข้าใช้ก่อนจึงจะสามารถดูรูปภาพได้ คุณสามารถดาวน์โหลดตัวอย่างแอพที่ใช้ในบทความนี้เพื่อการอ้างอิงของคุณ |
| View file | ||||
|---|---|---|---|---|
|