In this article, we will show you on how to show images from form upload field by using the JDBC Datalist Database Binder.
ในบทความนี้เราจะแสดงวิธีแสดงรูปภาพจากเขตข้อมูลอัพโหลดแบบฟอร์มโดยใช้ JDBC Datalist Database Binder.
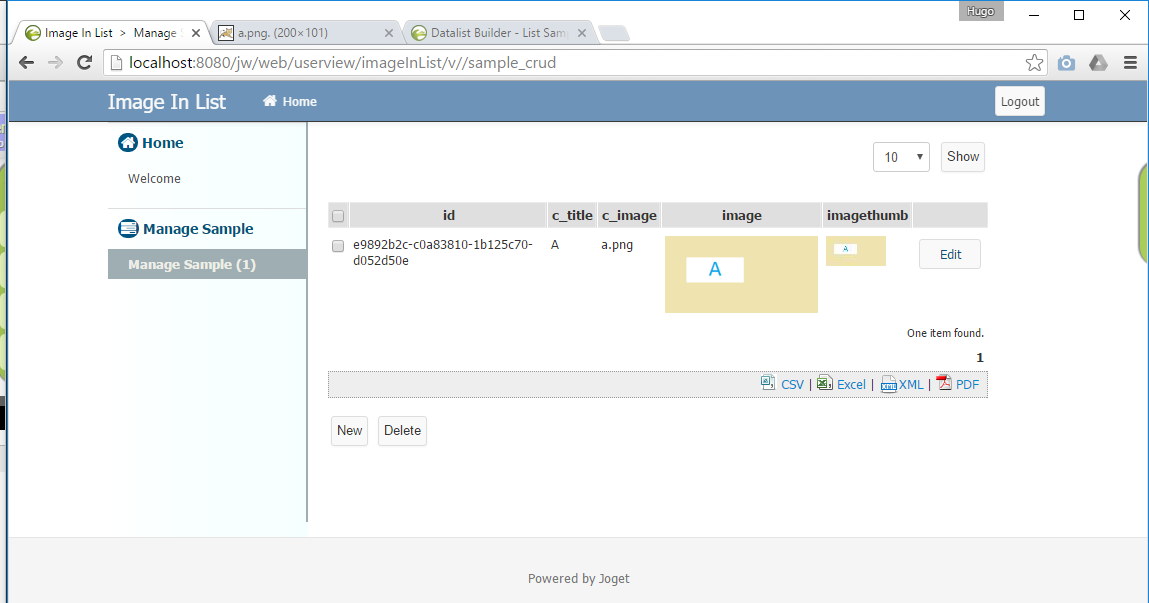
Figure 1: Image in a listing
รูปที่ 1: รูปภาพในรายการ
นี่คือสิ่งที่เราต้องการบรรลุดังแสดงในรูปที่ 1 ด้านบน
We will need to get the path to the image first, as shown in Figure 2 above.
เราจะต้องได้รับเส้นทางไปยังภาพก่อนดังแสดงในรูปที่ 2 ด้านบน
รูปที่ 2: การรับ URL ของภาพ
Then, in the Datalist, we will need to construct the img html tag, mimicking the image URL path. In this case, we are using the default database and writing the SQL based on MySQL database.
จากนั้นใน Datalist เราจะต้องสร้างแท็ก img html เพื่อเลียนแบบเส้นทาง URL รูปภาพ ในกรณีนี้เราใช้ฐานข้อมูลเริ่มต้นและเขียน SQL ตามฐานข้อมูล MySQL
SELECT id, c_title, c_image, concat("<img src='http://localhost:8080/jw/web/client/app/imageInList/1/form/download/sample/", id, "/", c_image, ".'/>") as 'image',
concat("<img src='http://localhost:8080/jw/web/client/app/imageInList/1/form/download/sample/", id, "/", c_image, ".thumb.jpg'/>") as 'imagethumb' FROM app_fd_sample
Note: If you are using Joget Workflow v5, you can control whether you want the image files to be accessed as anonymous or not. In Joget Workflow v4, one must be logged in in order to see the images.
You can download sample app used in this article for your reference.
หมายเหตุ: หากคุณใช้ Joget Workflow v5 คุณสามารถควบคุมได้ว่าคุณต้องการให้ไฟล์รูปภาพถูกเข้าถึงโดยไม่ระบุชื่อหรือไม่ ใน Joget Workflow v4 ต้องลงชื่อเข้าใช้ก่อนจึงจะสามารถดูรูปภาพได้
คุณสามารถดาวน์โหลดตัวอย่างแอพที่ใช้ในบทความนี้เพื่อการอ้างอิงของคุณ