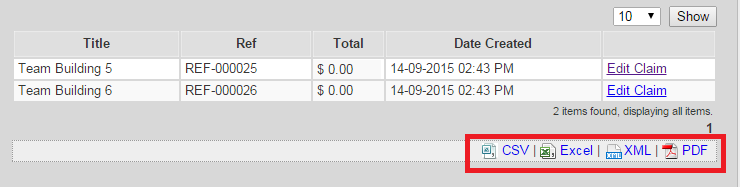
Figure 1: Screenshot highlighting columns added in Datalist Builder
Figure 2: Column Properties
| Name | Description | ||
|---|---|---|---|
| Name | Column name
| ||
| Label | Column label. | ||
| Sortable | When checked, user will be able to sort the data list using this column. | ||
| Hidden | When checked, this column will not be shown/visible to the end users but will still be rendered in the background. | ||
| Exclude in export? | When checked, this column will not show up when user export them by clicking on the export links at the bottom of the list. | ||
| Width | Width of the column in characters |
| title | Example |
|---|
, you can enter in px or percentage (preferable). | |
| Inline Style | Column inline styling in CSS. |
| title | Example |
|---|
For example: background-color: blue; |
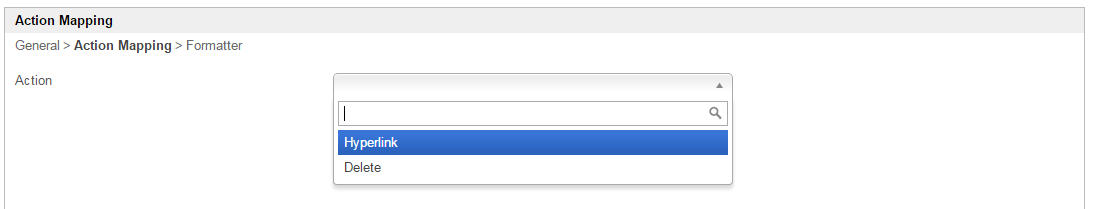
Figure 3: Column Properties - Action Mapping
| Name | Description |
|---|---|
| Action | Instead of merely showing a textual value, one may transform the particular column into a Datalist Action. Actions available are based on the available Datalist Action Plugin in the system. See Datalist Action for more information. |
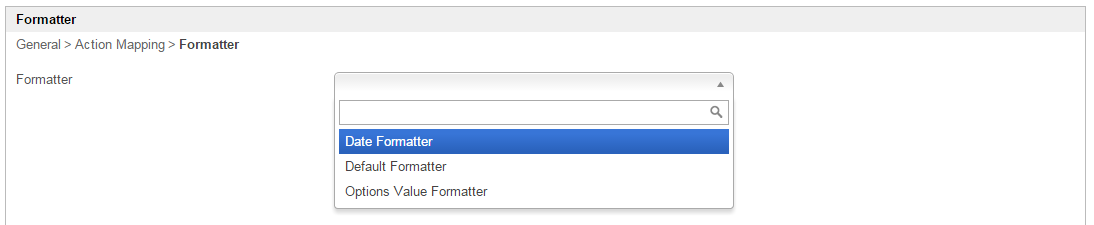
Figure 3: Column Properties - Formatter
| Name | Description |
|---|---|
| Formatter | Attach a Formatter plugin to transform the current value. See Column Formatter for more information. |