| Table of Contents |
|---|
Assigning Default Userview as The App Center
Any Userview from any apps can be used a the default Userview. The default Userview here serves as the landing page when someone visits Joget Workflow.
In the default installation, an app called "App Center" with the Userview named "Joget Workflow" is preloaded in
Overall Structure of App Center App
The default App Center app can be customized towards individual's preferences.
将默认UserView分配为App Center
任何应用程序的任何用户视图都可以使用默认的用户视图。当有人访问Joget Workflow时,默认的Userview在这里充当登录页面。
在默认安装中,预先加载名为“Joget Workflow”的名为“App Center”的应用程序
App Center应用程序的总体结构
默认的应用程序中心应用程序可以根据个人喜好进行定制。
- 为了编辑它,只需以管理员身份前往“所有应用程序”。点击“应用程序中心”的应用程序。
- 然后,点击“Joget Workflow”。
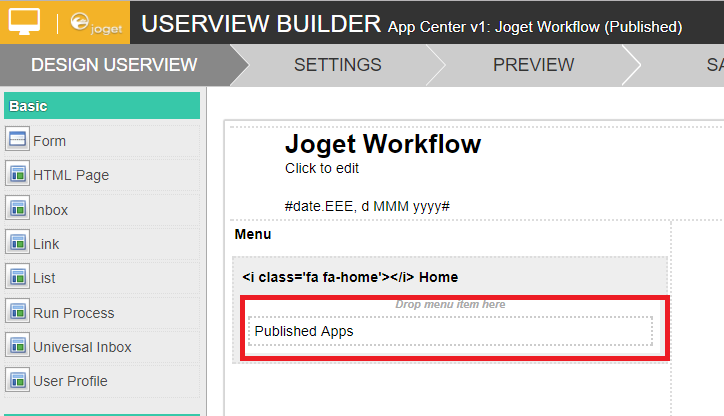
- 在用户视图生成器中,编辑您在其中看到的唯一菜单。
- 这是一个表单菜单,指向名为“发布的应用程序”的表单。
通过定义表单的内容,我们将能够更改默认应用程序中心的内容。只需返回到上面的第2步,打开表格。 - 在表单的设计中,有2个自定义的HTML元素。
第一个(用红色突出显示)意味着在管理员角色的用户登录时显示。第二个(用蓝色突出显示)将始终显示。 编辑第二个自定义HTML以显示其代码。
- In order to edit it, simply heads to "All Apps" as the administrator. Click on "App Center" app.
- Then, click on "Joget Workflow".
- In the Userview Builder, edit the only menu that you see in it.
- It is a form menu that points to the form named "Published Apps".
By defining the content of the form, we will be able to alter the content of the default app center. Simply return to step 2 above and open up the form. - In the form's design, there are 2 custom HTML elements.
The first one (highlighted in red) is meant to be shown when a user of administrator role logs in. The second one (highlighted in blue) is to be shown all the time. Edit the second Custom HTML to reveal its code.
Code Block language xml linenumbers true <link rel="stylesheet" href="/jw/css/appCenter.css" /> <div id="main-action-help"><i class="fa fa-info-circle"></i></div> <div id="search"></div> <div id="apps"></div> <p> <script src="/jw/js/appCenter.js"></script> <script> AppCenter.searchFilter($("#search"), $("#apps")); AppCenter.loadPublishedApps("#apps"); </script> </p>
Customizing the App Center's Userview
自定义应用中心的用户视图
- 在App Center中显示的徽标可以在UserView Builder的设置>logo URL下进行更改。
- “Home Banner”和“Custom CSS”可以自定义。
- 帮助指南功能也可以在同一页面中禁用。 The logo that is displayed in the App Center can be changed under Userview Builder's settings > Logo URL.
- The "Home Banner" and "Custom CSS" can be cuztomized.
- The help guide feature can be disabled in the same page too.
...
自定义应用中心的表单
| Code Block | ||||
|---|---|---|---|---|
| ||||
<link rel="stylesheet" href="/jw/css/appCenter.css" />
<div id="main-action-help"><i class="fa fa-info-circle"></i></div>
<div id="search"></div>
<div id="apps"></div>
<p>
<script src="/jw/js/appCenter.js"></script>
<script>
AppCenter.searchFilter($("#search"), $("#apps"));
AppCenter.loadPublishedApps("#apps");
</script>
</p> |
- Line number 2 can be removed to remove the "help" icon.
Disabling the "help" (Hint/Guide)
- 第二行可以删除“帮助”图标。
应用的显示由方法 AppCenter.loadPublishedApps 获取,可以通过以下语法客户化
Code Block AppCenter.loadPublishedApps(container, customUrl, excludes); container : This is the container to populate the app list customUrl : This can change to a custom url to load the app list instead of the default url eg. /web/json/apps/published/userviews?appCenter=true excludes : This is used to exclude the unwanted userview from populate in the app center list. It is an array of string in syntax of "appId:userviewId" Example: AppCenter.loadPublishedApps(container, null, ["isr:isr", "crm:view"]);
禁用“帮助”(提示/指南)
- 要禁用“提示”弹出窗口,请编辑App Center用户视图。
- 导航到设置。
- 在设置下导航到“ 配置布局>配置通用主题>高级 ”。
- 向下滚动到页面底部并选中“ 禁用帮助指南功能? ” 框。
- 然后点击“ 确定 ”关闭窗口。
- 然后点击“ 保存 ”来保存整个用户视图
- To disable the Hint pop-up, edit the App Center Userview.
- Navigate to Settings.
- Under Settings navigate to "Configure Layout > Configure Universal Theme > Advanced".
- Scroll down to the bottom of the page and check the box, "Disable help guide feature?"
- Then click on the "OK" to close the window.
- Then click on "SAVE" to save the whole userview.