| Panel |
|---|
| borderColor | green |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddffcc |
|---|
| borderStyle | solid |
|---|
| title | Definition |
|---|
|
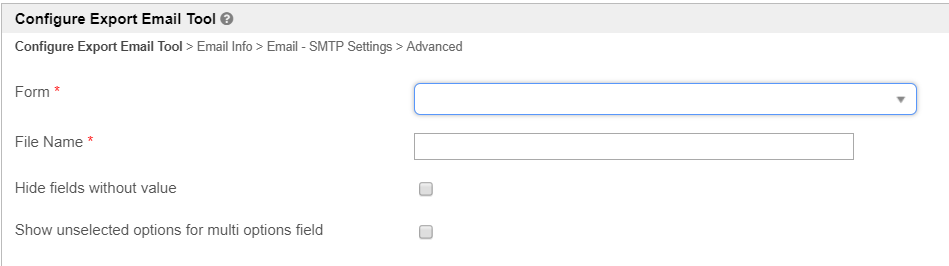
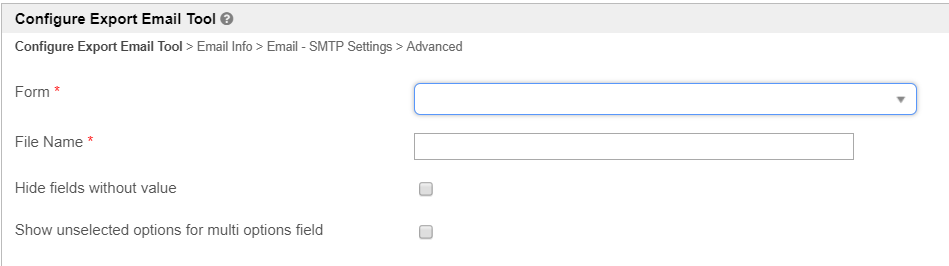
Export Form Email Tool allows you to send out an email with a form attached in PDF format. Apart from configuring the normal email plugin, the only other configuration you will need to do would be on the selection of the form to be attached and the desired file name for the attachment. |
 Image Removed
Image Removed
Figure 1: Export Form Email Tool Properties
เครื่องมือส่งออกแบบฟอร์มอีเมล์ ช่วยให้คุณส่งอีเมลพร้อมรูปแบบที่แนบมาในรูปแบบ PDF นอกเหนือจากการกำหนดค่าปลั๊กอินของ e-mail ปกติ, การกำหนดค่าอื่นๆ เท่านั้นที่คุณจะต้องทำจะอยู่ในการเลือกแบบฟอร์มที่จะแนบและชื่อไฟล์ที่ต้องการสำหรับสิ่งที่แนบมา |
 Image Added
Image Added
รูปที่ 1: คุณสมบัติของเครื่องมือส่งออกแบบฟอร์มอีเมล์
| ชื่อ | คำอธิบาย |
|---|
| Form | ฟอร์มที่ใช้ในการสร้างไฟล์ PDF แถวข้อมูลจะถูกจับคู่กับรหัสอินสแตนซ์ของกระบวนการปัจจุบัน |
| File Name | ชื่อไฟล์ pdf ที่ตั้งใจให้ปรากฏในไฟล์แนบอีเมล์ |
| Hide fields without value | เมื่อเลือกฟิลด์ใดๆที่ไม่มีค่าคีย์ในจะไม่ปรากฏในไฟล์ pdf ที่สร้างขึ้น |
| Name | Description |
|---|
| Form | Form to be used to generate pdf file. Record row will be matched with current process instance ID. |
| File Name | Intended pdf file name to appear in Email attachment. |
Hide fields without value | When checked, any field without value keyed in will not appear in the generated pdf file. |
| Show unselected options for multi options field |
When checked, unchecked/unselected options will appear in the generated pdf file in elements like | เมื่อทำเครื่องหมายตัวเลือกที่ไม่มีการตรวจสอบ/ไม่ได้เลือกจะปรากฏในไฟล์ pdf ที่สร้างขึ้นในองค์ประกอบเช่น Select Box, |
Radio Button.

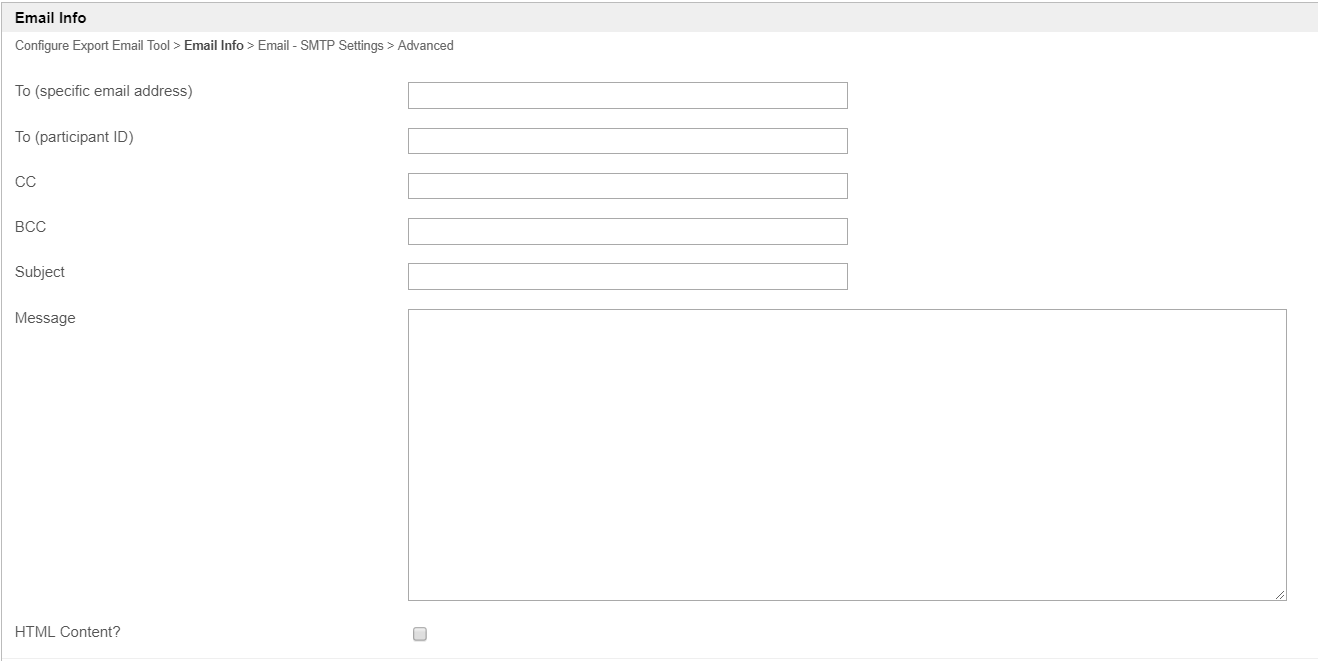
Figure รูปมี่ 2: Export Form Email Tool Properties - Email Info คุณสมบัติของเครื่องมือส่งออกแบบฟอร์มอีเมล์ - ข้อมูลอีเมล์
| Name | Description |
|---|
| To (Specific email address) |
Recipient fully qualified address.| ที่อยู่ที่ผ่านการรับรองโดยผู้รับ |
| To (Participant ID) |
Participant ID(s) according to the process flow it resides in.ID ผู้เข้าร่วมตามโฟลว์ของกระบวนการ Multiple values |
can be accepted by separating them with semicolons. สามารถยอมรับโดยการแยกพวกเขาด้วยเครื่องหมายอัฒภาค |
When เมื่อ To (Specific email address) |
|
and are both populated, email will be sent to both. ทั้งสองระบบจะส่งอีเมล์ไปที่ทั้งสอง |
|
| CC |
Fully qualified address is expected.คาดว่าที่อยู่ผ่านการรับรองอย่างครบถ้วน Multiple values |
can be accepted by separating them with semicolons. สามารถยอมรับโดยการแยกพวกเขาด้วยเครื่องหมายอัฒภาค |
: lets you send a copy of a message to someone who's interested, but is not the primary recipient.| BCC | Fully qualified address is expected. Multiple values can be accepted by separating them with semicolons.
| Info |
|---|
Both Cc and Bcc forward a copy of the message to everyone you've listed. The main difference between Cc or Carbon copy and Bcc (Blind carbon copy) is that, with the latter, the recipients do not get to know each other. |
|
| Subject | Email Subject. |
| Message | Email Message. |
| HTML Content? | Check if "Message" is intended to be a HTML content. |
 Image Removed
Image Removed
Figure 3: Export Form Email Tool Properties - Email SMTP Settings
| Tip |
|---|
If no SMTP settings is configured here, this tool will read the SMTP configuration in the "General Settings". You may configure common SMTP settings in "General Settings > SMTP Settings" for your future convenience. |
): ช่วยให้คุณส่งสำเนาข้อความถึงคนที่สนใจ แต่ไม่ใช่ผู้รับหลัก |
|
| BCC | คาดว่าที่อยู่ผ่านการรับรองอย่างครบถ้วน Multiple values สามารถยอมรับโดยการแยกพวกเขาด้วยเครื่องหมายอัฒภาค | Info |
|---|
ทั้งสำเนาถึง CC และ สำเนาลับ BCC จะส่งต่อสำเนาข้อความถึงทุกคนที่คุณระบุไว้ ความแตกต่างที่สำคัญระหว่างสำเนา Cc หรือ Carbon และ Bcc (Blind carbon copy) คือการที่มีส่วนหลังที่ผู้รับไม่ได้รับรู้กัน |
|
| Subject | หัวข้ออีเมล์ |
| Message | ข้อความอีเมล์ |
| HTML Content? | ตรวจสอบว่า “Message”มีวัถตุประสงค์เพื่อเป็นเนื้อหา HTML หรือไม่ |
 Image Added
Image Added
รูปที่ 3: คุณสมบัติของเครื่องมือส่งออกแบบฟอร์มอีเมล์ - การตั้งค่า SMTP
| Tip |
|---|
ถ้าไม่มีการกำหนดค่า SMTP ที่นี่เครื่องมือนี้จะอ่านการกำหนดค่า SMTP ใน "การตั้งค่าทั่วไป" คุณอาจกำหนดค่าการตั้งค่า SMTP ทั่วไปใน "การตั้งค่าทั่วไป > การตั้งค่า SMTP" เพื่อความสะดวกในอนาคตของคุณ |
| Name | Description |
|---|
From | Sender email address.Email Server HostEmail Server Port เซิร์ฟเวอร์เมล์ | Info |
|---|
Typically, port 465 for SSL security option and 587 for TLS |
|
| Security | |
Alternatively, you can click on the หรือคุณสามารถคลิกที่สัญลักษณ์ "hash" |
symbol to allow the input of hash variables.เพื่ออนุญาตให้อินพุตของตัวแปรแฮช |
| SMTP Username |
Email Server Account Usernameชื่อผู้ใช้บัญชีอีเมล์เซิร์ฟเวอร์ | Info |
|---|
On Google email account, use your full email address. |
|
| SMTP Password |
Email Server Account Passwordรหัสผ่านบัญชีอีเมล์เซิร์ฟเวอร์ | Info |
|---|
Password submitted will be encrypted for security reason. |
|
| Info |
|---|
|
Hit on the กดปุ่ม "Send Test Email" button to quickly validate and test out your email settings. |
...
เพื่อตรวจสอบและทดสอบการตั้งค่าทาง e-mail ของคุณได้อย่างรวดเร็ว |

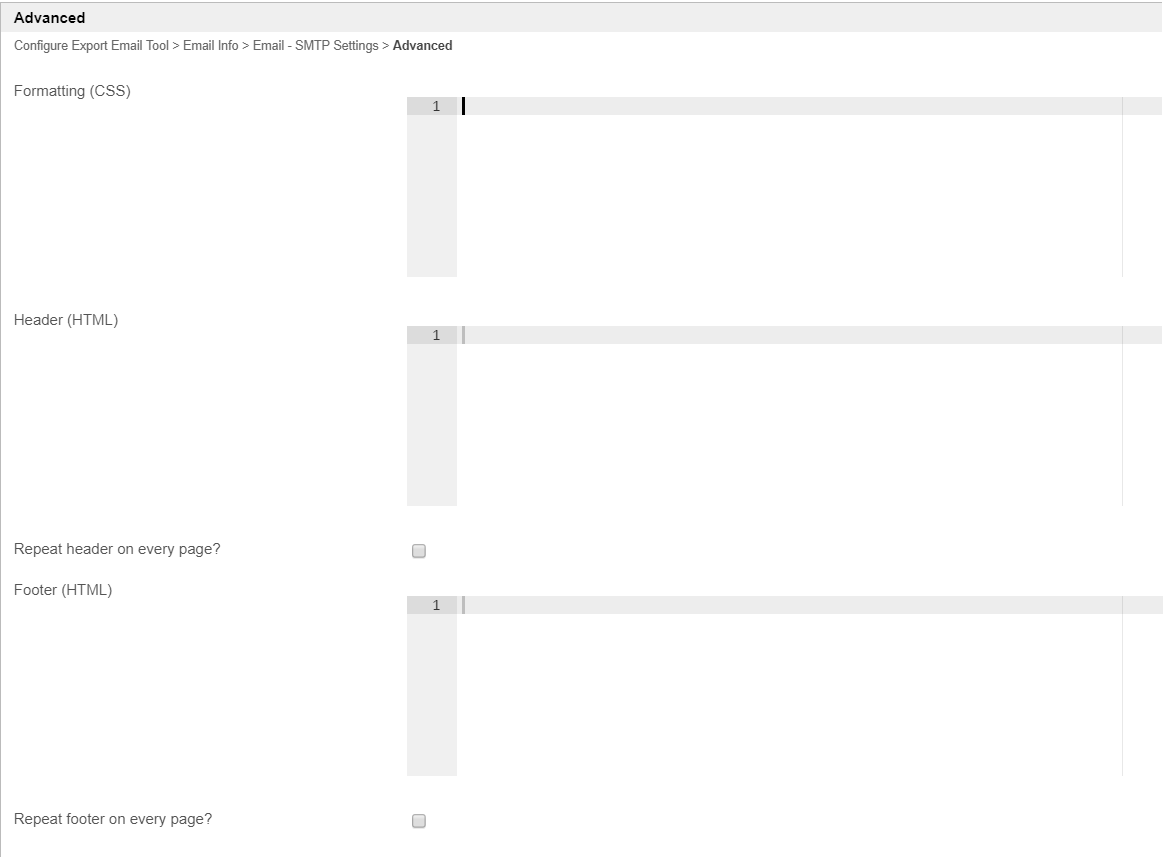
Figure รูปที่ 4: Export Form Email Tool Properties - Advanced คุณสมบัติของเครื่องมือส่งออกแบบฟอร์มอีเมล์ – ขั้นสูง
| Name | Description to be included when generating pdf file. ที่จะรวมเมื่อสร้างไฟล์ pdf ฟิลด์การจัดรูปแบบ > ขั้นสูง |
The Advanced > Formatting Available CSS Classes:
field gives you formatting options (font size and color) for the output. จะให้ตัวเลือกการจัดรูปแบบ (ขนาดแบบอักษรและสี) สำหรับการแสดงผล คลาส CSS ที่มีอยู่: |
| Code Block |
|---|
*
- Wildcard. Everything in the form.
.form-section
- Container of a section
.form-section-title
- Container of section title
.form-column
- Container of column
.form-cell
- Container of field
.label
- Label of field
//Sub Form
.subform-container
- Container of a Subform
.subform-title
- Container of Subform title
.subform-section
- Container of section in Subform
.subform-section-title
- Container of section title in Subform
.subform-column
- Container of column in Subform
.subform-cell
- Container of field in Subform
.header
- Container of configured header
.footer
- Container of configured footer |
|
 Image Modified Image Modified |
Figure This figure illustrates the CSS classes used in the form layout. Font รูปนี้แสดงให้เห็นคลาส CSS ที่ใช้ในโครงร่างแบบฟอร์ม
| Code Block |
|---|
| //Change all word to blue color
*, .form-cell{
color:blue;
}
//Change all word to smaller size
*, .form-cell{
font-size:10px;
}
//Change all label format to underline
.label{
text-decoration:underline;
}
//Transform all header format to uppercase
.form-section-title{
text-transform:uppercase;
} |
|
UnicodeThere are a few fonts (added by default) that you can use in CSS formatting. They are:
For Unicode content, you can use the following fonts for Asian languages (i.e., Chinese, Traditional Chinese, Japanese, Korean):
มีบางแบบอักษร (เพิ่มโดยค่าเริ่มต้น) ที่คุณสามารถใช้ในการจัดรูปแบบ CSS พวกเขาคือ:
| Code Block |
|---|
serif, sans-serif, monospace, Courier, TimesRoman |
|
สำหรับเนื้อหา Unicode คุณสามารถใช้แบบอักษรต่อไปนี้สำหรับภาษาเอเชีย (เช่นจีนจีนดั้งเดิมญี่ปุ่นเกาหลี):
| Code Block |
|---|
STSong-Light, MSung-Light, HeiseiMin-W3, HYGoThic-Medium |
|
Note Light" gives the best result for Chinese; แสง" ให้ผลลัพธ์ที่ดีที่สุดสำหรับภาษาจีน "MSung- |
Light" for Traditional Chinese; ไฟ" สำหรับภาษาจีนแบบดั้งเดิม "HeiseiMin-W3" |
for Japanese and
HYGoThic-Medium" for Korean.ไฮโกธิคปานกลาง" สำหรับภาษาเกาหลี |
| Code Block |
|---|
*{font-family:HYGoThic-Medium;} |
|
| Header (HTML) |
Header in HTML to be included when generating pdf file.Header | ส่วนหัวใน HTML ที่จะรวมเมื่อสร้างไฟล์ pdf |
| Repeat header on every page? |
If checked, the | ถ้าเลือกฟิลด์นี้ส่วนหัว (HTML) |
will be included in every subsequent pages in the generated pdf file.| จะถูกรวมไว้ในทุกหน้าถัดไปในไฟล์ pdf ที่สร้างขึ้น |
| Footer (HTML) |
Footer in HTML to be included when generating pdf file.Footer | ส่วนท้ายใน HTML ที่จะรวมเมื่อสร้างไฟล์ pdf |
| Repeat footer on every page? |
If checked, the | ถ้าเลือกฟิลด์นี้ส่วนท้าย (HTML) |
will be included in every subsequent pages in the generated pdf file.| จะรวมอยู่ในทุกหน้าต่อมาในไฟล์ pdf ที่สร้างขึ้น |
