| Table of Contents | ||
|---|---|---|
|
...
Introduction
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
OTP Email MFA is a Multi-factor authentication plugin that sends a one-time password to a user's email providing an additional layer of security. Multi-Factor Authentication (MFA) is a security best practice that adds an extra layer of protection on top of a username and password combination. By requiring an additional authentication code from a trusted device, MFA safeguards access to a user’s account even if the password is compromised. |
Plugin Information
Plugins Available in the Bundle:
...
This plugin bundle is compatible with Joget DX 8 and Joget DX 7
Get Started
Prerequisites
1. Set up SMTP values in the Joget App for the email tool to be working properly.
...
For more details, please refer to General Settings > SMTP Settings.
SMTP settings in General settings will enable Joget DX to use these SMTP values as global default values for all your apps.
Joget apps will ignore this global SMTP settings if the respective apps already have the settings configured, either in the Plugin Default Properties or Email Tool - Configure SMTP Settings page page.
Steps to Import this Plugin
1. Go to the website https://github.com/jogetoss/otp-email-mfa.
...
9. The Joget Workflow Knowledge Base has more information on managing and developing plugins.
Steps to Use this Plugin
Steps for Administrators
1. Start the Joget server and open the App Center.
...
3. Choose the Security Enhanced Directory Manager in the Select Plugin field and select OTP Email MFA Authenticator for the Multi-Factor Authenticator property. (See Figure 5)
Figure 5 : Multi Factor Authenticator
One-
...
Time Password OTP Email MFA Authenticator Properties
Configure One-time Password OTP Email MFA Authenticator
1. This configuration will determine the properties of your OTP Email MFA Authenticator and the outcome of your plugin.
In General > Configure One-time Password Email MFA Authenticator
Figure 6: Configure OTP Password Email MFA Authenticator
...
2. Then, in General > Configure One-time Password Email MFA Authenticator>Default Directory Password Policy
Figure 7 : Default Directory Password Policy
3.In General > Configure One-time Password Email MFA Authenticator>Default Directory Password Policy>Notification
| Tip |
|---|
If you leave the Notification tab below empty, Joget will read the default SMTP configuration values from the General Settings > SMTP Settings page. |
Figure 8 Notification
4. The Notification for the OTP Email MFA Authenticator will be sent according to the SMTP settings in General Settings or in this Notification settings: Notification
| Info | ||
|---|---|---|
| ||
| If you set the values in this Notification tab, this settings will ignore the values that you have set from the SMTP Settings > General Settings and send notification based on the configured values here. |
| Name | Description |
|---|---|
| Host | Key in your mail server address, either via domain name or IP address. |
| Port | Key in your mail server port number. |
| Security | Key in either TLS or SSL depending on your mail server. |
| Username | Key in the sender's email username. |
| Password | Key in the sender's email password |
| From Email Address | Key in the sender's email address to be shown to the recipient. |
...
| From | Sender email address.
| |||||
SMTP Host | Email Server SMTP Host
| |||||
| SMTP Port | Email Server SMTP Port
| |||||
| Security |
Alternatively, you can click on the "hash" symbol to allow the input of hash variables. | |||||
| SMTP Username | Email Server Account Username
| |||||
| SMTP Password | Email Server Account Password
| |||||
| CC | Fully qualified address is expected. Multiple values can be accepted by separating them with semicolons.
| |||||
| HTML Content? | Check if "Message" is intended to be a HTML content. | |||||
| User Creation (Subject) | Email Subject. | |||||
| User Creation (Message) | Email Message. |
| Info | ||
|---|---|---|
| ||
Hit on the "Send Test Email" button to quickly validate and test the email settings. |
6. Before submitting the OTP Email MFA Authenticator, you may click on Send Test Email to verify your Email configuration (See Figure 9)
Figure 9: Send Test Email
...
| Code Block |
|---|
insert into dir_user_meta (username, meta_key, meta_value) select username,'OTP_EMAIL','enabled' from dir_user t1 where not exists( select id from dir_user_meta t2 where t2.username = t1.id ); |
9. This query will add all the existing users in the dir_user table into
...
the dir_user_meta table with the following values :
username : <username>
meta_key : OTP_EMAIL
...
Joget authentication will automatically check if the user exists in this table and prompt them with the "please enter OTP" message.
Steps for Users
1. Users can activate OTP Email MFA Authenticator in their respective user profiles by clicking the "Activate" button. (See Figure 10)
...
5. On subsequent logins, the users will be prompted for an OTP password which will always be sent to the user's email.
Deactivating Multi-Factor Authentication
1. As a user, you can disable OTP Email MFA Authenticator by clicking on the Deactivate button in your user profile. (See Figure 12)
...
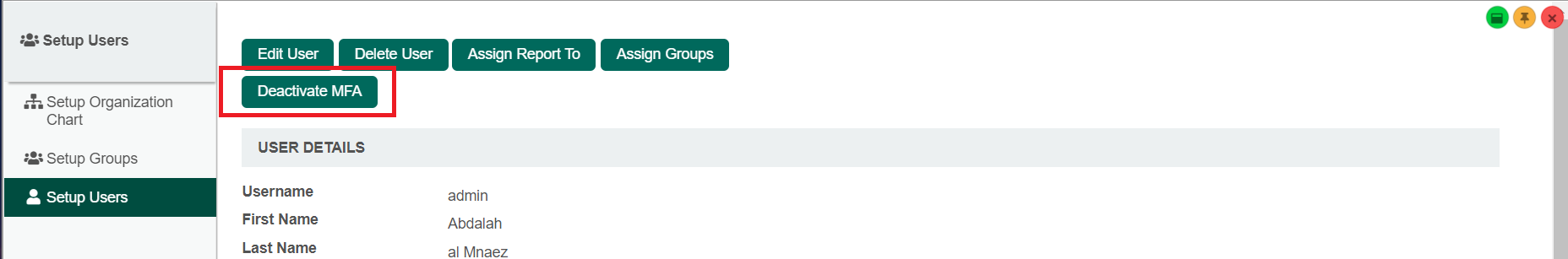
2. Administrators can also disable MFA for a specific user by selecting the Setup Users under Users in the admin bar and clicking on the Deactivate MFA button. (See Figure 13)
Figure 13 13 :Deactivate MFA button
Disable the Deactivate MFA button for all users in their profile section
- Administrator can hide/(disable) the Deactivate MFA button from all users profile section to prevent users from individually disabling the MFA.
- To achieve this, you can add this css to the application UI that you want to hide the button from at UI Builder > Settings > Configure [theme name] > Custom CSS
| Code Block |
|---|
.form-input.deactivate .form-button.btn.button[value='Deactivate']{
display: none !important;
} |
Figure 13 : Apply Custom CSS in UI Builder > Settings > Configure [theme name] > Custom CSS
3.Expected outcome on the implementation of the CSS code:
The Deactivate MFA button is hidden/disabled for the user to access nor view it.
Figure 14 : Expected outcome > Deactivate MFA button is not visible
Related Documentation
Security Enhanced Directory Manager