In this article, one will learn on how to configure the Form element's Date Picker and on how it would affect other elements down the line based on the sample below.
...
When the form is submitted, it will be stored as 2016-06-02 because the Data Format is set to yyyy-MM-dd.
Figure 2: Date Formatter Configurations
When the form is submitted, it will be stored as 2016-06-02
When one view the records submitted in a Datalist, the date value shown will be based on the Data Format set earlier. Therefore, to make the date to show in our desired format, we will need to make use of the Date Formatter with the configurations as shown above.
Sorting based on this date column will work as sorting is based on data format, yyyy-MM-dd.
| Info | ||
|---|---|---|
|
All form fields will be treated and saved as string/characters to maintain flexibility in form design. |
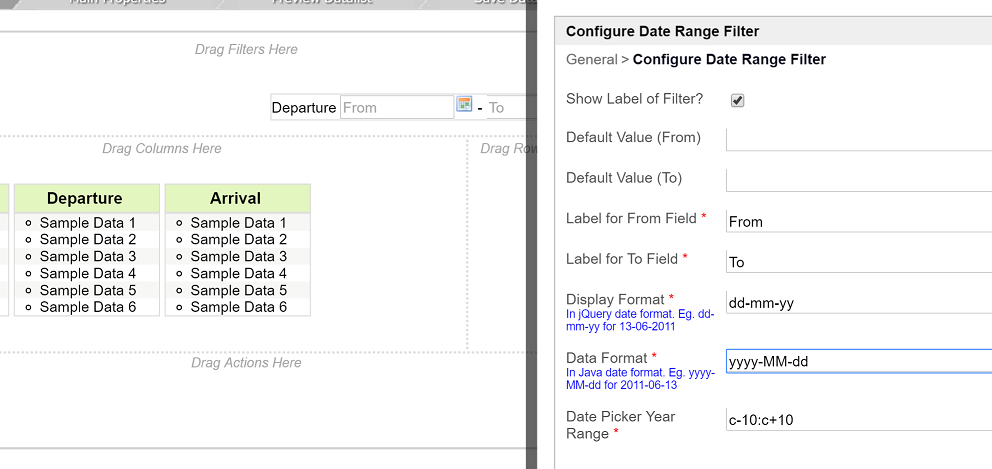
Figure 3: Date Range Filter Configurations
Likewise, in order to make use of any filter (i.e. Date Range Filter) in relation to the date picker's form element, one should also configure the Display Format and Data Format according to the format first set in Date Picker itself as shown in the figure above.
Tutorial Video:
| Widget Connector | ||
|---|---|---|
|
Sample App:
| View file | ||||
|---|---|---|---|---|
|