In this article, one will learn on how to configure the Form element's Date Picker and on how it would affect other elements down the line based on the sample below.
The objective of this article is to configure everything that is related to date picker (date elements) to a single format, which is dd-mm-yyyy and to be able to sort records correctly using the same date element too.
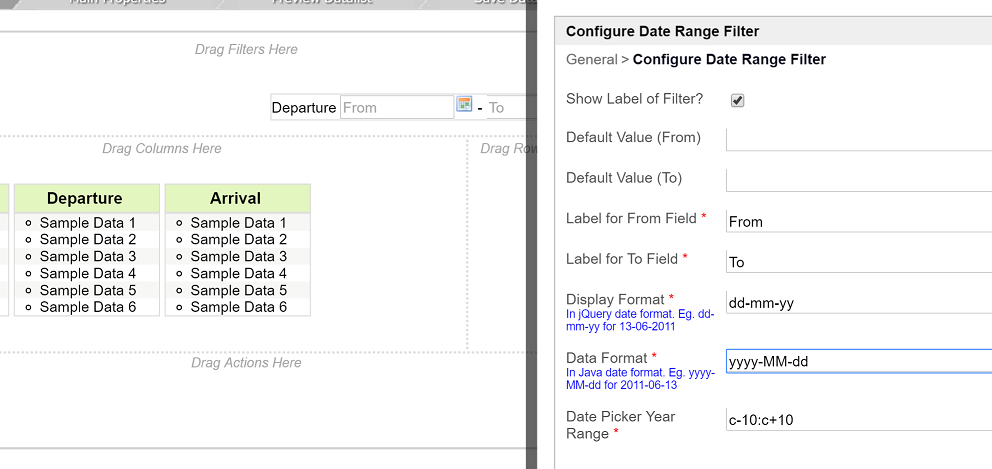
Figure 1: Form Date Picker Configurations
Based on the configurations above on Date Picker, when one picks a date, (e.g. June 2, 2016), it will display 02-06-2016 to the user. This is because the Display Format is set to dd-mm-yy.
When the form is submitted, it will be stored as 2016-06-02 because the Data Format is set to yyyy-MM-dd.
Figure 2: Date Formatter
When the form is submitted, it will be stored as 2016-06-02
When one view the records submitted in a Datalist, the date value shown will be based on the Data Format set earlier.
Tutorial Video:
Sample App: