| Table of Contents |
|---|
Introduction
| Info | ||
|---|---|---|
| ||
You may check out Image Datalist Formatter in the Joget Marketplace as well. |
| English |
|---|
| In this article, we will show you on how to show images from form upload field by using the JDBC Datalist Database Binder. |
| Thai |
|---|
ในบทความนี้เราจะแสดงวิธีแสดงรูปภาพจากเขตข้อมูลอัพโหลดแบบฟอร์มโดยใช้ JDBC Datalist Database Binder. |
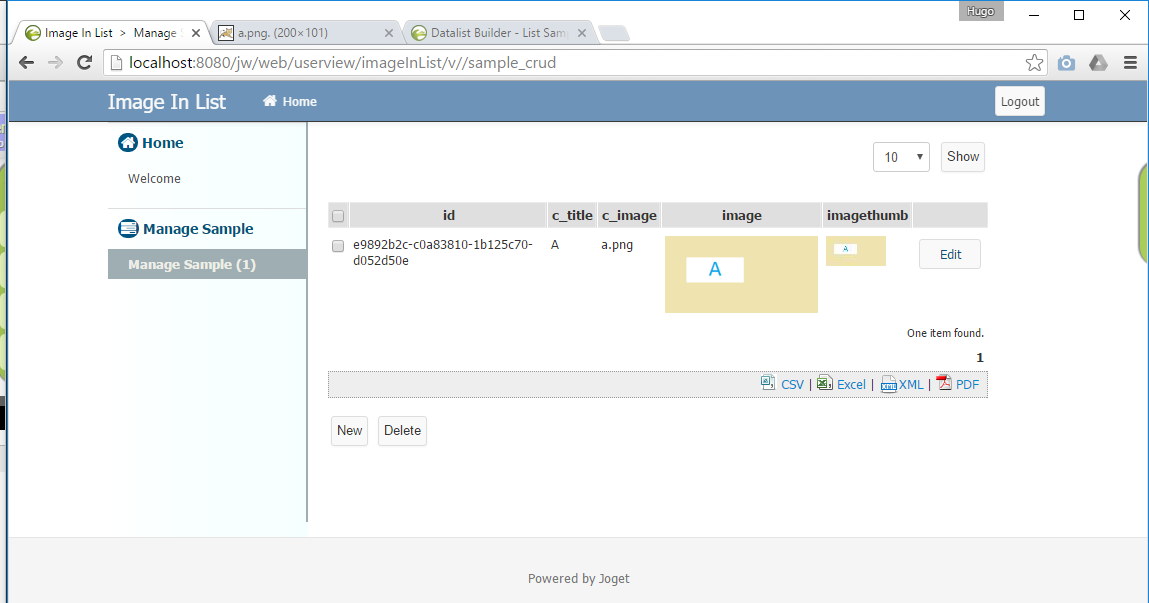
Figure 1: Image in a listing
...
| Thai |
|---|
นี่คือสิ่งที่เราต้องการบรรลุดังแสดงในรูปที่ 1 ด้านบน |
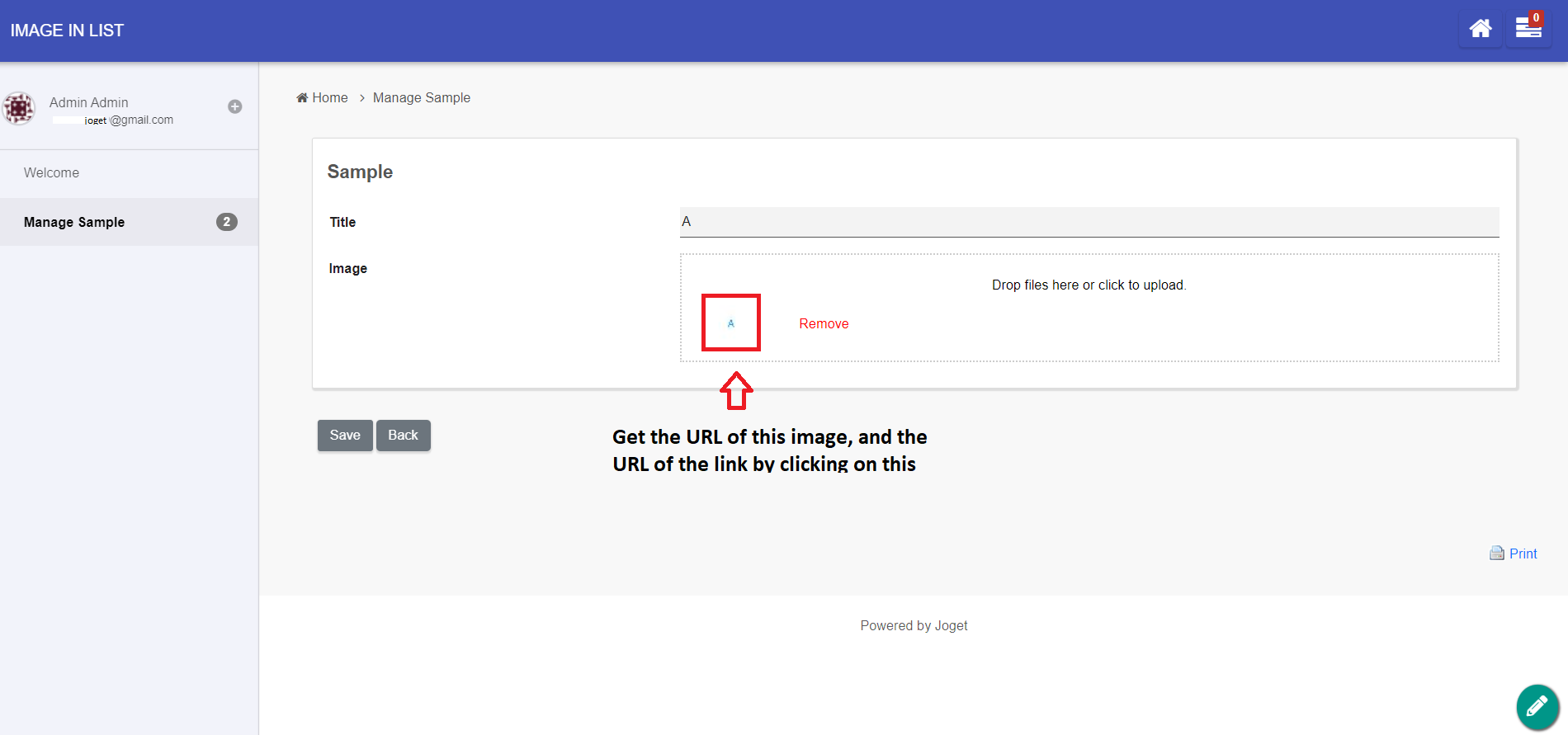
We will need to get the path to the image first, as shown in Figure 2 above.
...
| Thai |
|---|
รูปที่ 2: การรับ URL ของภาพ |
Then, in the Datalist, we will need to construct the img html tag, mimicking the image URL path. In this case, we are using the default database and writing the SQL based on MySQL database.
...
| Code Block | ||||
|---|---|---|---|---|
| ||||
SELECT id, c_title, c_image, concat("<img src='http://localhost:8080/jw/web/client/app/imageInList/1/form/download/sample/", id, "/", c_image, ".'/>") as 'image',
concat("<img src='http://localhost:8080/jw/web/client/app/imageInList/1/form/download/sample/", id, "/", c_image, ".thumb.jpg'/>") as 'imagethumb' FROM app_fd_sample |
...
Note: If you are using Joget Workflow v5, you can control whether you want the image files to be accessed as anonymous or not. In Joget Workflow v4, one must be logged in in order to see the images.You can download sample app used in this article for your reference.
| Thai |
|---|
หมายเหตุ: หากคุณใช้ Joget Workflow v5 คุณสามารถควบคุมได้ว่าคุณต้องการให้ไฟล์รูปภาพถูกเข้าถึงโดยไม่ระบุชื่อหรือไม่ ใน Joget Workflow v4 ต้องลงชื่อเข้าใช้ก่อนจึงจะสามารถดูรูปภาพได้ คุณสามารถดาวน์โหลดตัวอย่างแอพที่ใช้ในบทความนี้เพื่อการอ้างอิงของคุณ |
Download Demo App
You can download the sample app used in this article for your reference.View file
...