| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
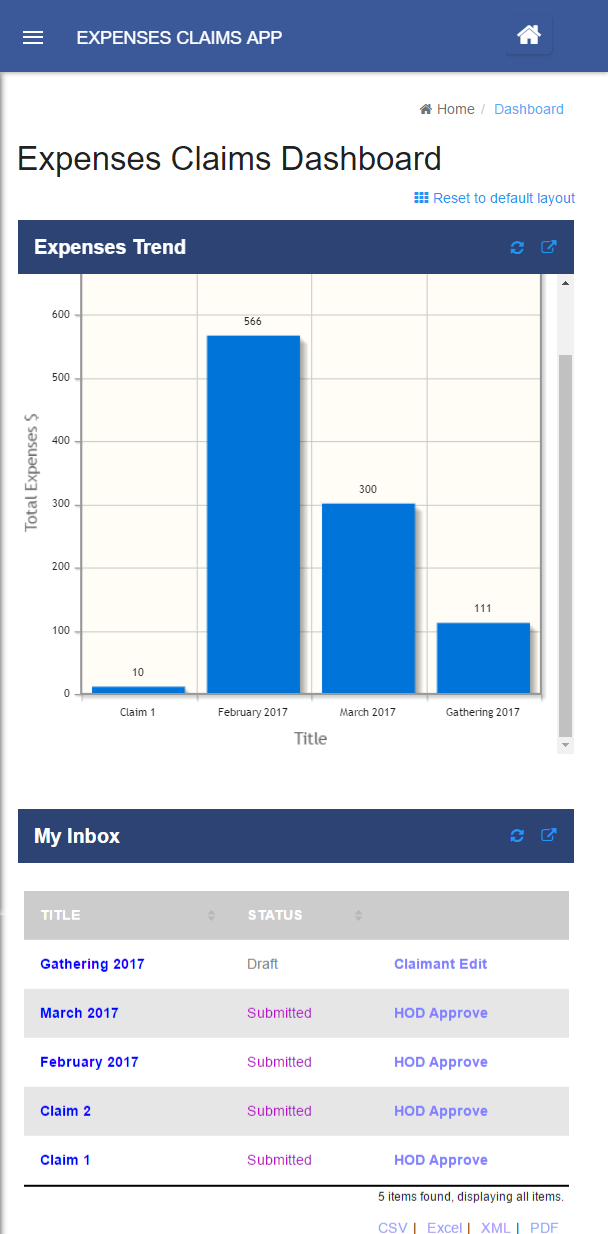
Universal Theme is a responsive theme with material design. |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
This is a new feature in Joget Workflow v6. |
Figure 1: Universal Theme in mobile and desktop view
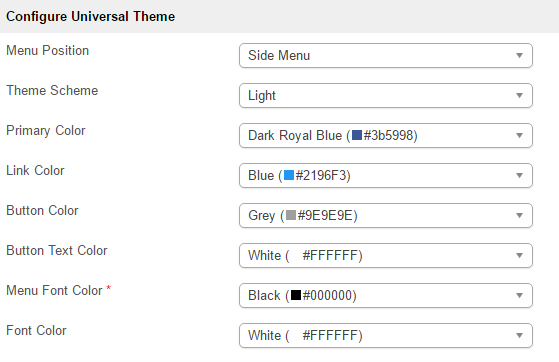
Figure 2: Properties - General
| Name | Description |
|---|---|
| Menu Position | Determines the position of the menu
|
| Theme Scheme | |
| Primary Color | |
| Link Color | |
| Button Color | |
| Button Text Color | |
| Menu Font COlor | Font Color |
| |
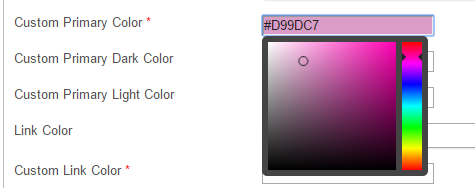
| Primary Color | Color Scheme-Primary Color. Choose from the preset colors or custom, By choosing custom, you can define the color manually or through the color picker. |
| Link Color | Color Scheme-Link Color. Choose from the preset colors or custom, By choosing custom, you can define the color manually or through the color picker. |
| Button Color | Color Scheme-Button Color. Choose from the preset colors or custom, By choosing custom, you can define the color manually or through the color picker. |
| Button Text Color | Color Scheme-Button Text Color. Choose from the preset colors or custom, By choosing custom, you can define the color manually or through the color picker. |
| Menu Font Color | Color Scheme-Menu Font Color. Choose from the preset colors or custom, By choosing custom, you can define the color manually or through the color picker. |
| Font Color | Color Scheme-Font Color. Choose from the preset colors or custom, By choosing custom, you can define the color manually or through the color picker. |
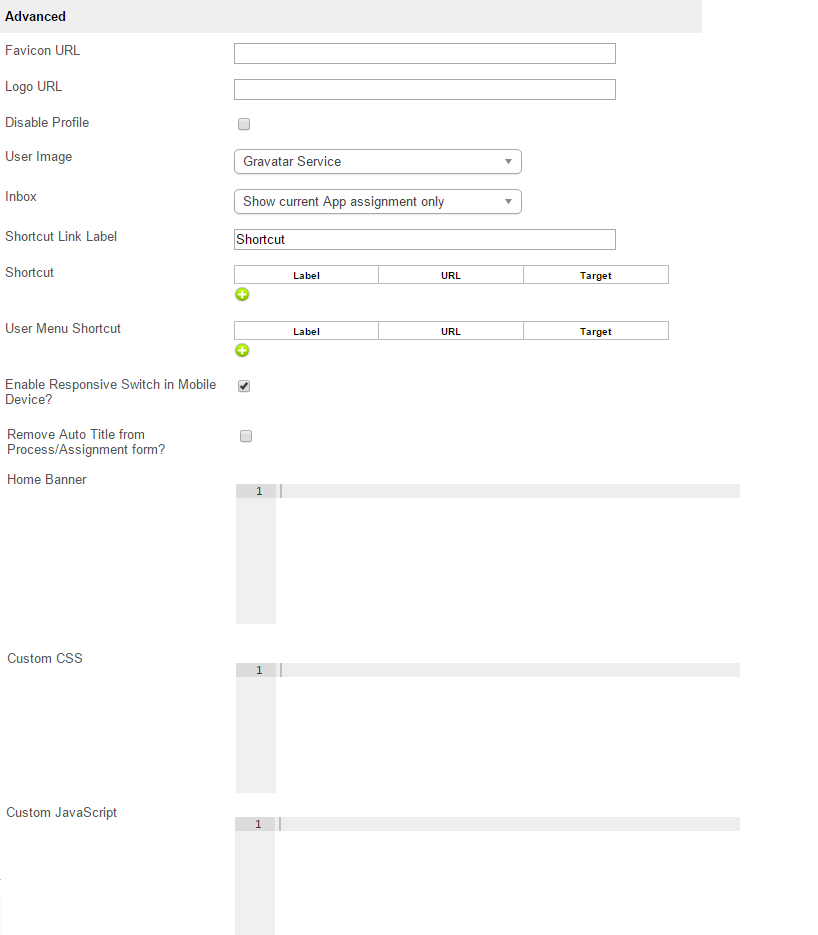
Figure 3: Properties - Advanced
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Favicon URL | Define the path to custom Favicon URL. | |||||
| Logo URL | Define the path to custom Logo URL | |||||
| Disable Profile | Disable fetching user's profile photo | |||||
| User Image |
| |||||
| Inbox |
| |||||
| Shortcut Link Label | Shortcut Link Label | |||||
| Shortcut | Defines links to be parked under Shortcut menu | |||||
| User Menu Shortcut | Defines links to be parked under User menu | |||||
Enable Responsive Switch in Mobile Device?
| When checked, "Switch to desktop version" link will be shown in mobile device. | |||||
Remove Auto Title from Process/Assignment form?
| When checked, process title and activity name will be removed from assignment form. In the screenshot below, the highlighted red box denotes the process title and activity name. | |||||
| Home Banner | Custom HTML for Home Banner | |||||
| Custom CSS | Custom CSS for the theme | |||||
| Custom Javascript | Custom Javascript for the theme |
Figure 4: Properties - Login Page UI
| Name | Description |
|---|---|
| Custom HTML (Before Login Form) | Custom HTML to be placed in the login form |
| Custom HTML (After Login Form) | Custom HTML to be placed in the login form |
Figure 5: Properties - Permission
| Name | Description |
|---|---|
| Hide this Userview in App Center? | When checked, this particular Userview will not be listed in App Center. |
| Permission Type | White list to determine access to this Userview. |