There following questions and steps are to help you plan and develop a plugin to fulfil a custom requirement.
1. What is the problem?
You have a custom requirement and you found that none of the built-in plugins provided by Joget Workflow nor plugins available in Marketplace are able to fulfill your requirement.
Example 1: Download a PDF version of a form when click on a button in a list.
Example 2: Provide a Gantt Chart view of your collected form data.
Example 3: Hash variable is convenient in used, but it does not provide the ability to do condition checking.
2. What is your idea to solve the problem?
Refer to the Plugin Types that supported by Joget Workflow, find the most appropriate plugin type that can help you to fulfill the custom requirement.
Example 1: Develop a Datalist Action plugin to display a button for generate form PDF.
Example 2: Develop an Userview Menu plugin that can use to display form data as Gantt Chart.
Example 3: Develop a Hash Variable plugin that can do Bean Shell scripting.
3. What is the input needed for your plugin?
Find out what is the information needed by your plugin to function. Think it from the user's perspective, how you going to use the plugin. Then, think it again as a developer to make the plugin reusable in more use cases.
You can refer to Plugin Properties Options on what type of input field you can provide to your plugin user.
Example 1: To develop a PDF Download Datalist Action plugin, we can consider to provide the following as input.
- Form ID : The form that will be used to generate the PDF file.
- Record ID : Use the id of the datalist row or a column value to load the record.
- File Name : File name of the the generated PDF file.
- Formatting options : Options to format and customise the PDF output.
Example 2: To develop an Gantt Chat Userview Menu plugin, we can consider to provide the following as input.
- Datalist Binder : We can reuse datalist binder in our plugin to retrieves the data needed by Gantt Chat.
- Mapping : A field to map the columns that will be return from datalist binder to the data needed by Gantt Chat.
- Styling : Options to style the Gantt Chat.
Example 3: Hash Variable plugin does not provide interface for user to configure, but to develop a Bean Shell Hash Variable plugin, we need somewhere to put our Bean Shell script. We can reuse the Environment Variable to store our script. So the Hash Variable syntax will be a prefix with environment variable key.
eg: #beanshell.EnvironmentVariableKey#
But, this may not be enough, we may need some way to pass in some variable also. We can consider to use a URL query parameters syntax to pass in our variables because it is easier to parse later on.
eg: #beanshell.EnvironmentVariableKey[name=Joget&email=info@joget.org&message={form.sample.message?url}]#
4. What is the output and expected outcome of your plugin?
How and what a normal user (Not the admin user who use the plugin to provide functionality) will use and see your plugin result.
Example 1: When PDF Download Datalist Action is used as datalist row action or column action, a normal user will see a link to download the PDF file in every rows of a datalist. Once the link is clicked, a PDF will be prompt to download.
When the plugin is used as whole datalist action, a zip file containing all the generated PDF of every selected rows will be prompt to download.
Example 2: A normal user can see a Gantt Chart when a menu using the Gantt Chat Userview Menu plugin is clicked. User may navigate or interact with the Gantt Chat.
Example 3: The Bean Shell Hash Variable plugin is for admin user. Once it is used, the Hash Variable will replaced by the output return from the Bean Shell interpreter.
5. Is there any resources/API that can be reuse?
Always refer to the existing plugins and tutorials to look for a similar plugin/plugin type that you can refer to whenever possible. Joget team will try their best to enrich the contents in tutorials section.
You may need to check out the document of Utility/ Service Methods, JSON API, Javascript API and Bean Shell Programming Guide as well. These documents may contains some methods/examples that may help you in the development.
Example 1: To develop the PDF Download Datalist Action plugin, we can reuse the methods in FormPdfUtil to generate a form as PDF. We can also refer to the source code of the Datalist Form Data Delete Action plugin as well. Other than that, we can refer to the Export Form Email Tool on what kind of plugin properties options we can provide in the plugin as the Export Form Email Tool are using the methods in FormPdfUtil as well.
Example 2: To develop a Gantt Chat Userview Menu plugin, we can refer to the source code of all the Userview Menu plugin. From there, we can have a better understanding on how to make a template for a plugin using FreeMaker syntax.
Example 3: To develop Bean Shell Hash Variable plugin, we can refer to the source code of all the Hash Variable plugin and Bean Shell plugin. Especially, we can refer to Environment Variable Hash Variable plugin on how to retrieve environment variable using a variable key. We can also refer to Bean Shell Tool or Bean Shell Form Binder plugin on what to execute the script with Bean Shell interpreter.
6. Prepare your development environment
a. You will need to have the Joget Workflow Source Code ready and builded. We will use the "wflow-plugin-archetype" module to generate a maven project for our plugin.
b. Generate a maven project.
Run the following for Window
"C:\Joget Source Code\wflow-plugin-archetype\create-plugin.bat" packageName pluginFolderName jogetDependencyVersion
Run the following for Linux or Mac
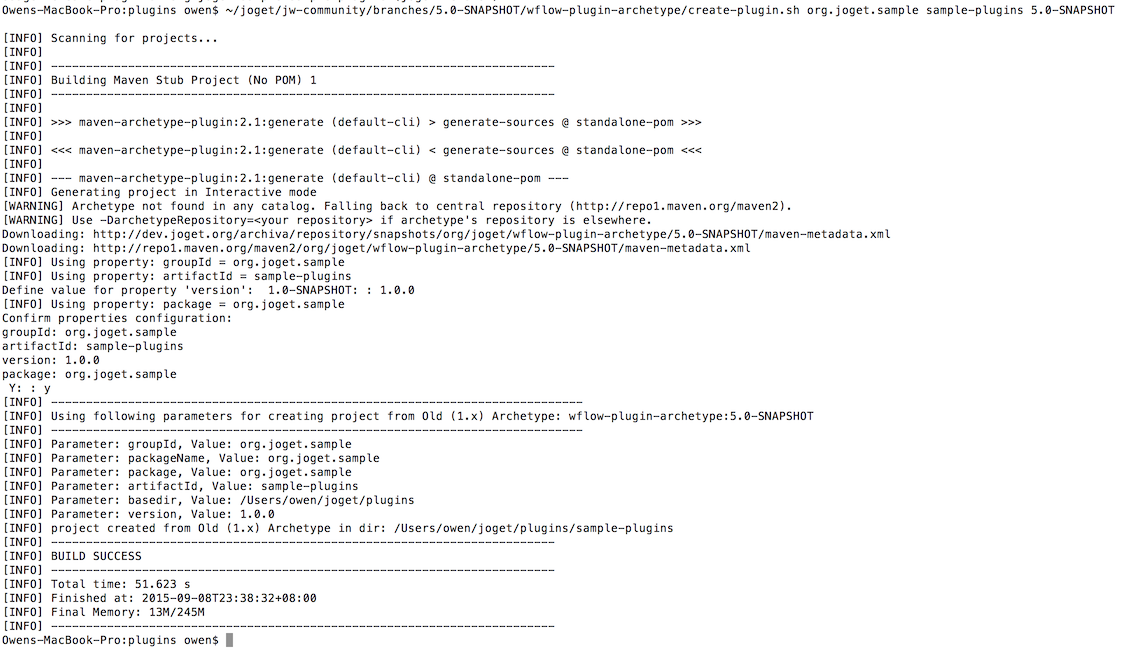
/joget_src/wflow-plugin-archetype/create-plugin.sh packageName pluginFolderName jogetDependencyVersion
- Sample Screenshot in Mac:
c. Open the maven project with your favour IDE. Joget team recommended NetBeans.
7. Just code it!
a. Extending the abstract class of a plugin type
b. Implement all the abstract methods
c. Manage the dependency library of your plugin
d. Make your plugin internationalization (i18n) ready
e. Register your plugin to Felix Framework
f. Build it and testing
8. Take a step further, share it or sell it
You had done a very useful plugin. Don't just keep it to yourself, you can share or sell your plugin in Joget Marketplace or even better you can write a tutorial in our Knowledge Base to share your effort with others. To share or sell your plugin, please send an email to info@joget.org.