Joget Form Builder allows you to dynamically changes the options/selections of a select box/radio button/radio based on other form's field value.
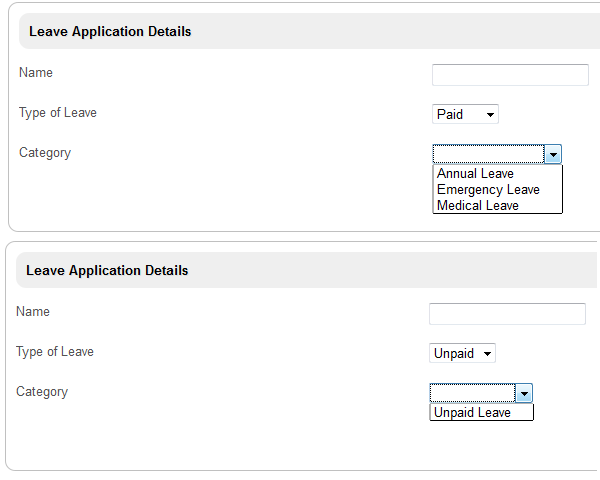
For the example shown below, the "Category" select box is based on what is chosen in the field "Type of Leave".
Figure 1: Category dynamically changes its options based on Type of Leave
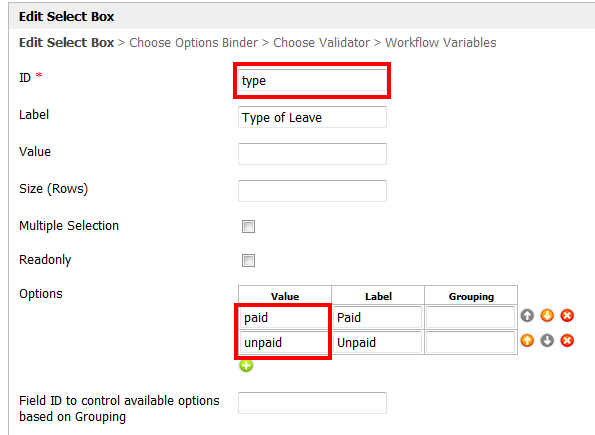
In the "Type of Leave" properties, you will just need to configure the Options normally.
Figure 2: Creating a selectbox
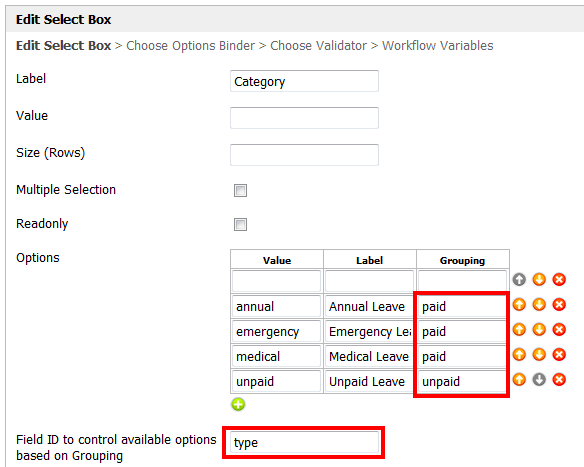
In "Category" properties, we will need to group the options and tie it to the former element, "type".
Figure 3: Creating a selectbox with dynamic options
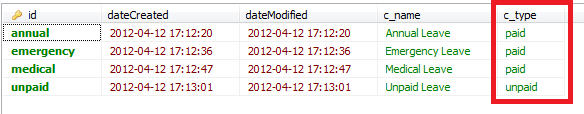
It is also possible to populate the Options through the use of Options Binder as well. For example, we have a form table that stores all the categories like the example below.
Figure 4: Form table "categories"
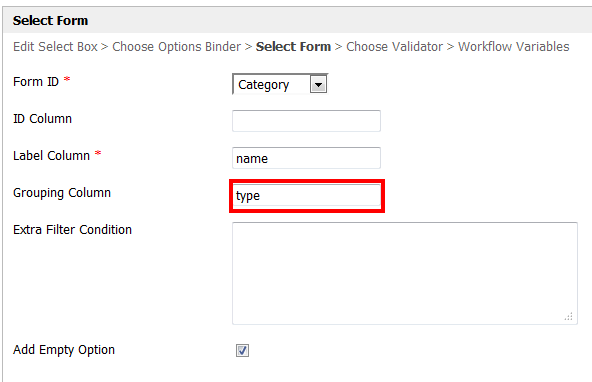
In the "Category" properties, go to "Choose Options Binder", choose "Default Form Options Binder". Then, go to "Select Form" tab and key in the following information.
Figure 5: Loading options from other form table
NOTE: This feature is not released yet.