Joget Form Builder allows you to dynamically change the options/selections of a select box/radio button/radio based on another form's field value.
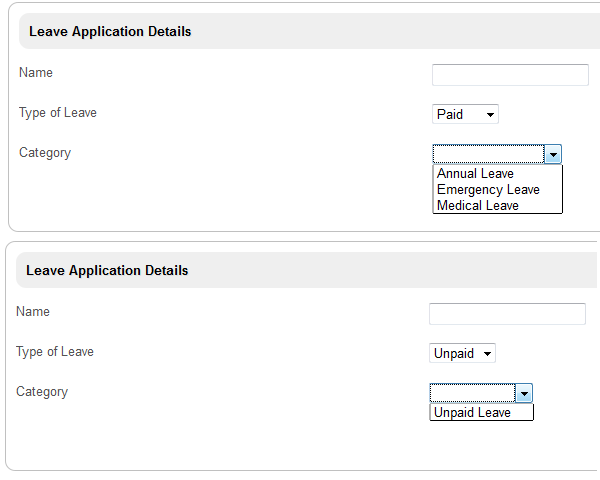
In the example shown below, the "Category" select box is based on the type of leave designated in the Type of Leave field.
Figure 1: Category Dynamically Changes Options Based on Type of Leave
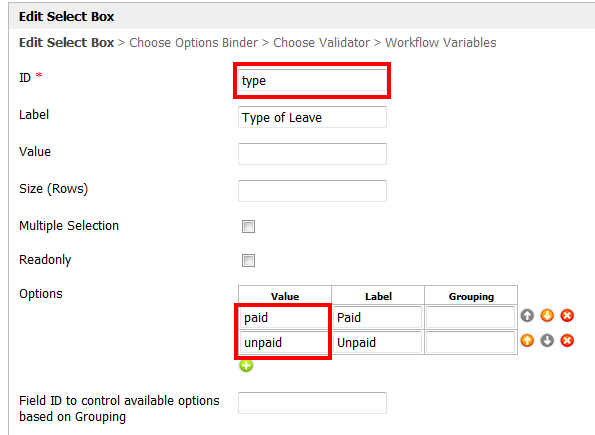
Configure "Options" in the Type of Leave properties.
Figure 2: Creating a Select Box
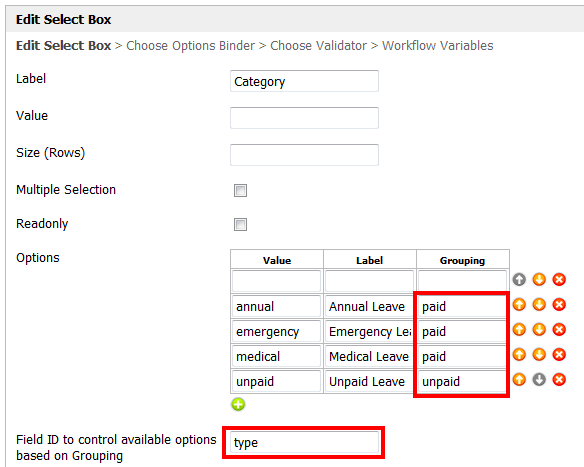
In the Category properties, group the options and tie them to the form element "type".
Figure 3: Creating a Select Box with Dynamic Options
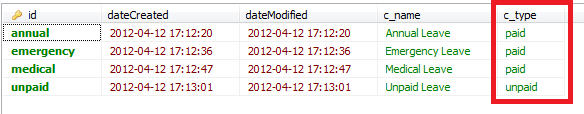
It is also possible to populate Options through the use of Options Binder. For example, the form table below stores all categories.
Figure 4: Form Table "Categories"
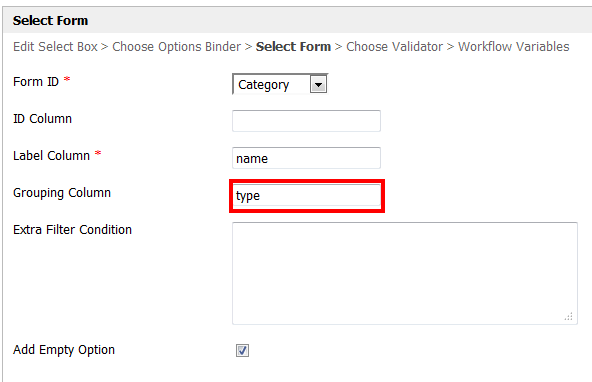
In the Category properties, go to "Choose Options Binder"; choose "Default Form Options Binder". Then go to the Select Form tab and key in the information shown in the example below.
Figure 5: Loading Options from Another Form Table
NOTE: This feature is still pending release.