This is a new feature in Joget DX 8.
Introduction
The Styles tab in the property editor is a new feature in DX8 that enables refined control of how an element (whether form element, list column or UI page component) would be viewed on either Desktop, Tablet or Mobile.
Form Builder
The style tab in the Form Builder, allows one to control how a page component is viewed by modifying the default style of the element and the style of the component when it is hovered over by a cursor. There is also the option to specify which CSS classes should the element get its style from and the option to modify the position of the element's label.
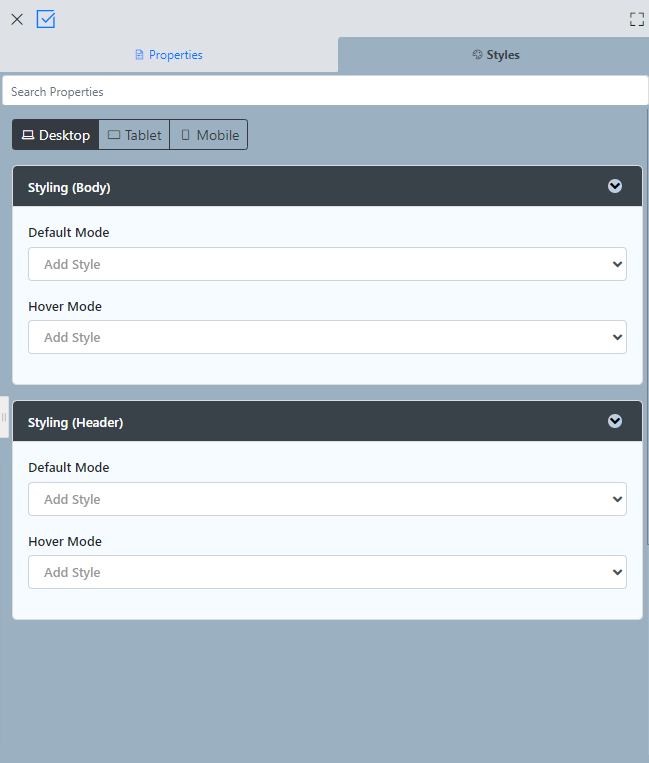
List Builder
In the List Builder, the styles tab allows the user to control the styling of the list in 2 ways, modifying the list's body styling and its header styling.
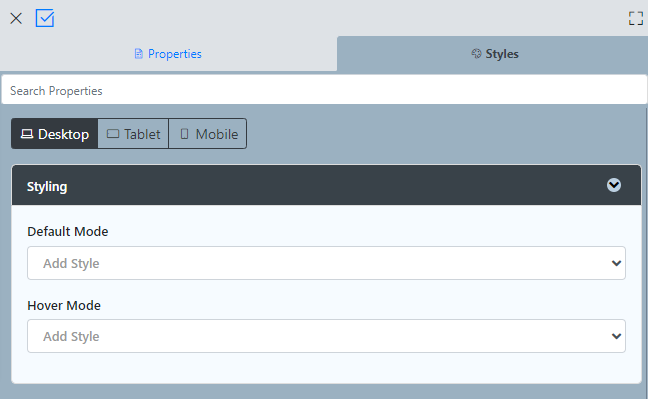
UI Builder
Similarly to the Form Builder, The styles tab in the UI builder allows one to control how a page component is viewed by modifying the default style of the element and the style of the component when it is hovered over by a cursor.