This is a new feature in Joget DX 8.
Introduction
The Styles tab in the property editor is a new feature in DX8 that enables refined control of how an element (whether form element, list column or UI page component) would be viewed on either Desktop, Tablet or Mobile. The styles editor allows one to modify an element's CSS styling without the need to write CSS code (unless one uses the custom styling, more on this below)
Form Builder
The style tab in the Form Builder, allows one to control how a page component is viewed by modifying an element's default style and the component's style component when it is hovered over by a cursor. There is also the option to specify which CSS classes should the element get its style from and the option to modify the position of the element's label.
Figure 1: Styles - Form Builder
List Builder
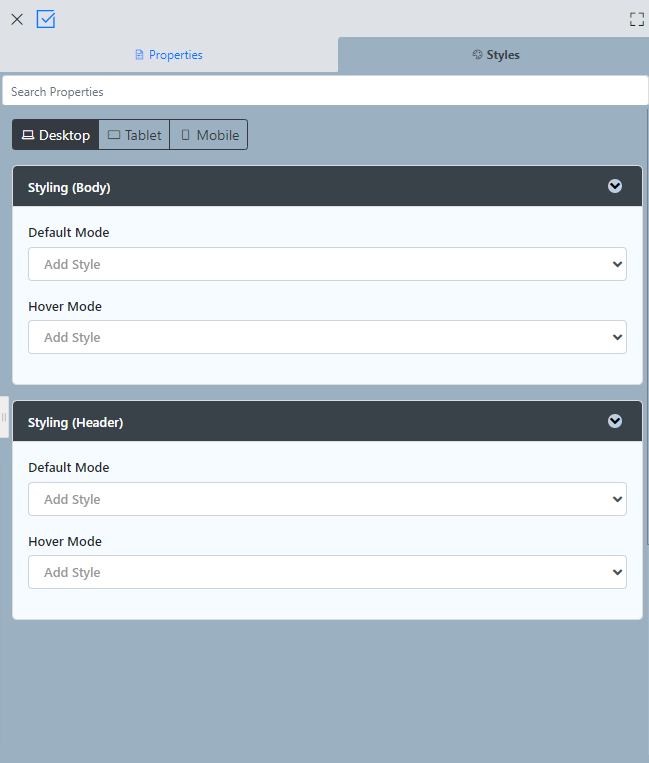
In the List Builder, the styles tab allows the user to control the styling of the list in 2 ways, modifying the list's body styling and its header styling.
Figure 2: Styles - List Builder
UI Builder
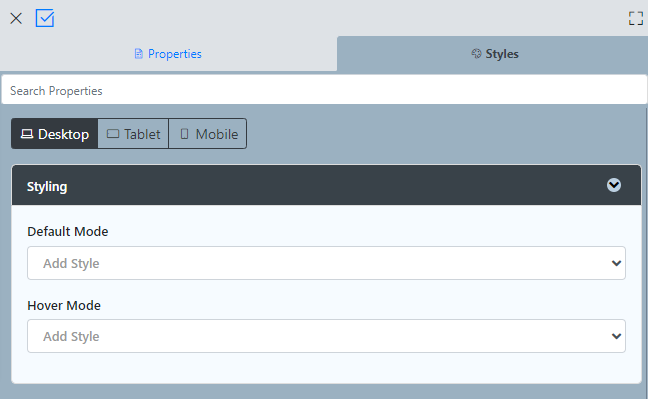
Similarly to the Form Builder, The styles tab in the UI builder allows one to control how a page component is viewed by modifying the element's default style and the component's style when it is hovered over by a cursor.
Figure 3: Styles - UI Builder
Styling Modes
There are 8 possible styling options available across the Form, List and UI builders. These can be accessed under the styling configurations in the property editor .
Device Styling
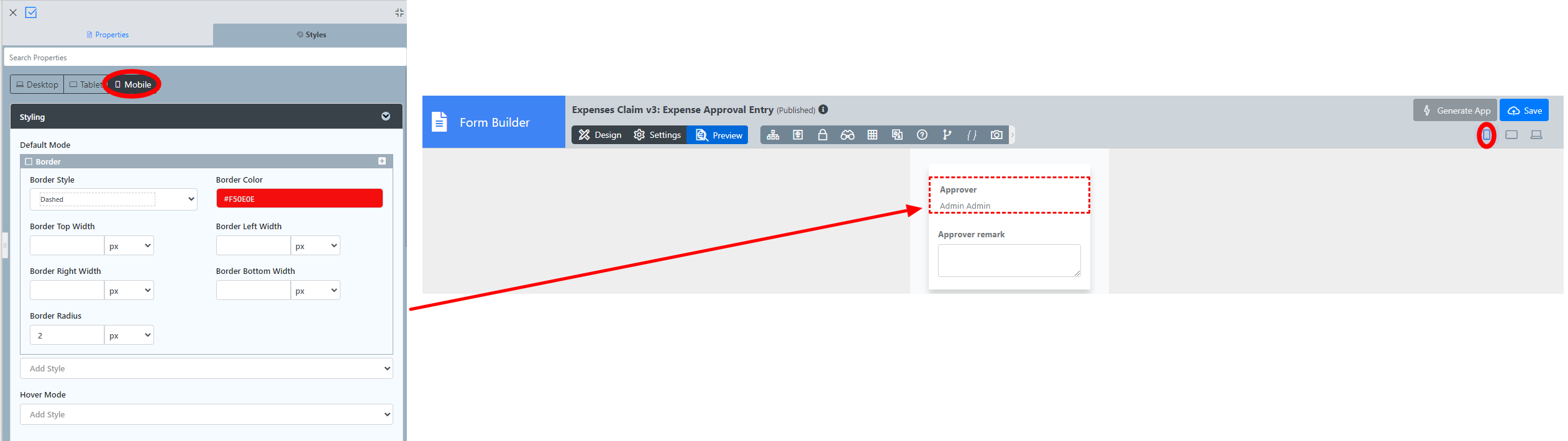
You can utilise the styles editor to change how an element is styled for multiple device types from the same configuration screen. The images below show how a text field form element is styled for Desktop and Mobile devices through the same property editor menu.
Figure 4: Styles - Styling for Desktop Devices
Figure 5: Styles - Styling for Mobile Devices
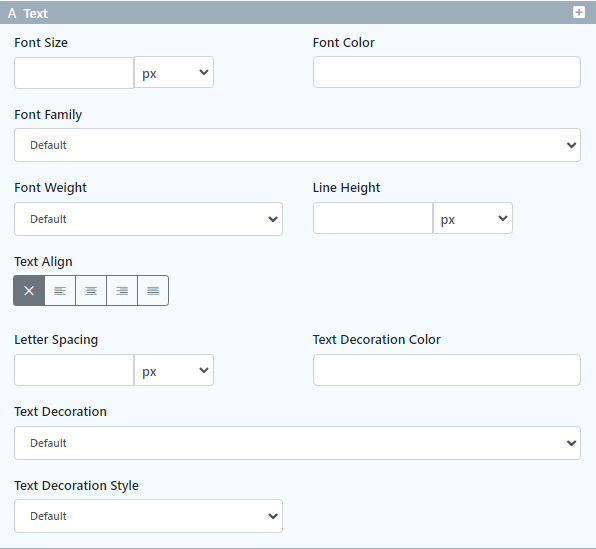
Text
Figure 6: Styles - Text
| Name | Description |
|---|---|
| Font Size | Enter the text font size in em, px, percentage, rem or auto size. |
| Font Color | Enter the text's font color as a hex code or use the color picker to select the desired color. |
| Font Family | Select the text's font type. Available options are:
|
| Font Weight | Select the text's font weight. Available options are :
|
| Line Height | Enter the text's line spacing height in em, px, percentage, rem or auto size. |
| Text Align | Choose the text's alignment. Available options are:
|
| Letter Spacing | Enter the spacing width between letters in em, px, percentage, rem or auto size. |
| Text Decoration Color | Enter the text's decoration color as a hex code or use the color picker to select the desired color |
| Text Decoration | Select the text's decoration. Available options are:
|
| Text Decoration Style | Select the text's decoration style. Available options are:
|
Background
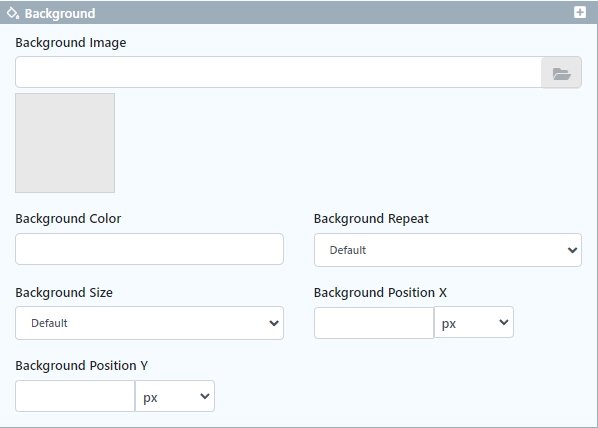
Figure 7: Styles - Background
| Name | Description |
|---|---|
| Background Image | Upload an image file that will be used as a background to the element. |
| Image Preview | Shows a preview of the uploaded image. |
| Background Color | Enter the element's background color as a hex code or use the color picker to select the desired color. |
| Background Repeat | Select the method of repeating the background image. Available options are:
|
| Background Size | Select the background size. Available options are:
|
| Background Position X | Enter the background's horizontal position in em, px, percentage, rem or auto size. |
| Background Position Y | Enter the background's vertical position in em, px, percentage, rem or auto size. |
Margin
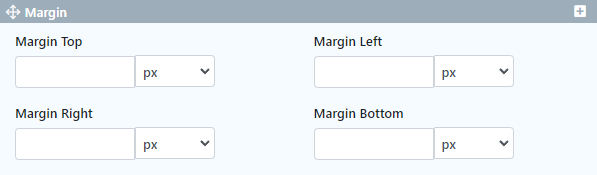
Figure 8: Styles - Margin
| Name | Description |
|---|---|
| Margin Top | Enter the element's top margin in em, px, percentage, rem or auto size. |
| Margin Left | Enter the element's left margin in em, px, percentage, rem or auto size. |
| Margin Right | Enter the element's right margin in em, px, percentage, rem or auto size. |
| Margin Bottom | Enter the element's bottom margin in em, px, percentage, rem or auto size. |
Padding
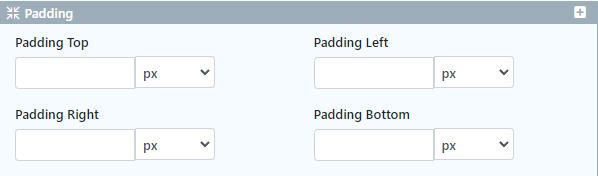
Figure 9: Styles - Padding
| Name | Description |
|---|---|
| Padding Top | Enter the element's top padding in em, px, percentage, rem or auto size. |
| Padding Left | Enter the element's left padding in em, px, percentage, rem or auto size. |
| Padding Right | Enter the element's right padding in em, px, percentage, rem or auto size. |
| Padding Bottom | Enter the element's bottom padding in em, px, percentage, rem or auto size. |
Border
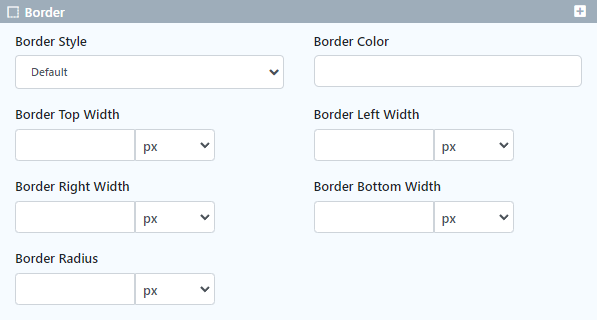
Figure 10: Styles - Border
| Name | Description |
|---|---|
| Border Style | Select the element's border style. |
| Border Color | Enter the element's color as a hex code or use the color picker to select the desired color |
| Border Top Width | Enter the element's top border width in em, px, percentage, rem or auto size. |
| Border Left Width | Enter the element's left border width in em, px, percentage, rem or auto size. |
| Border Right Width | Enter the element's right border width in em, px, percentage, rem or auto size. |
| Border Bottom Width | Enter the element's bottom border width in em, px, percentage, rem or auto size. |
| Border Radius |
Display
Figure 11: Styles - Display
| Name | Description |
|---|---|
| Display | Select the element's display style. Available options are:
|
| Position | Select the element's positioning type. Available options are:
|
| Position Top | Enter the element's top positioning within the canvas in em, px, percentage, rem or auto size. |
| Position Left | Enter the element's left positioning within the canvas in em, px, percentage, rem or auto size. |
| Position Right | Enter the element's right positioning within the canvas in em, px, percentage, rem or auto size. |
| Position Bottom | Enter the element's bottom positioning within the canvas in em, px, percentage, rem or auto size. |
| Float | Choose the element's positioning alignment. Available options are:
|
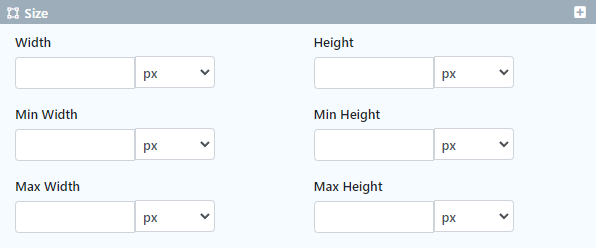
Size
Figure 12: Styles - Size
| Name | Description |
|---|---|
| Width | Enter the element's desired width in em, px, percentage, rem or auto size. |
| Height | Enter the element's desired height in em, px, percentage, rem or auto size. |
| Min Width | Enter the element's minimum width in em, px, percentage, rem or auto size. |
| Min Height | Enter the element's minimum height in em, px, percentage, rem or auto size. |
| Max Width | Enter the element's maximum width in em, px, percentage, rem or auto size. |
| Max Height | Enter the element's maximum height in em, px, percentage, rem or auto size. |
Custom
Figure 13: Styles - Custom
The Custom Styling option allows you to write custom CSS code that will determine the element's styling.