In this article, we showcase the ability to add new selection into existing select box without the need to leave / reload partially filled form.
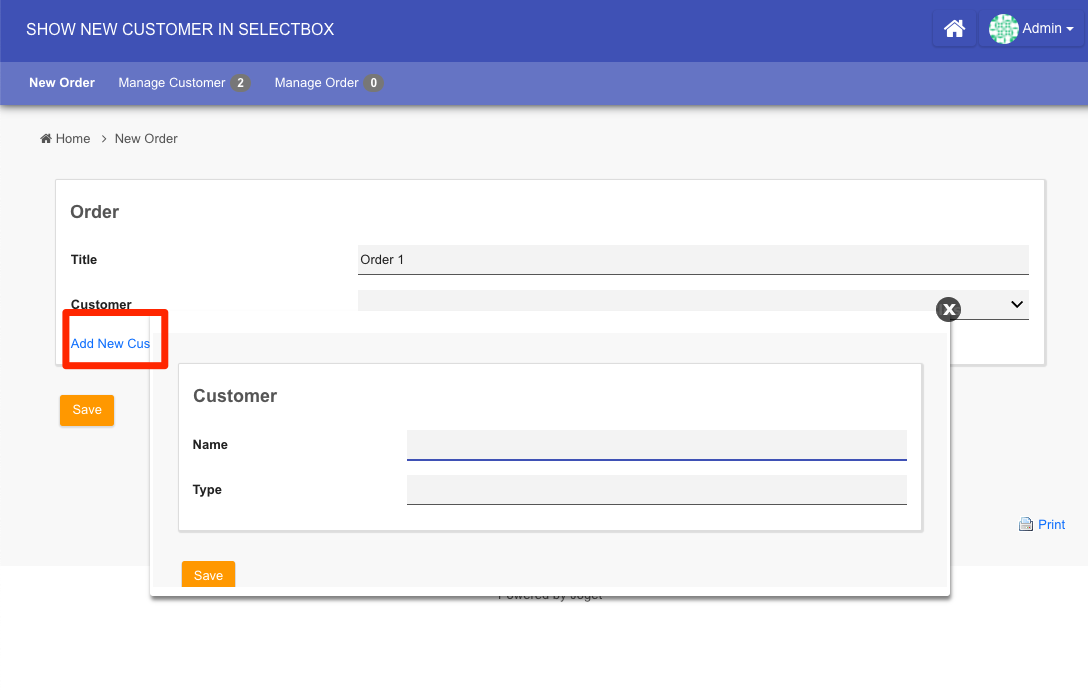
Figure 1: A Order Form Partially Filled Up
We can click on "Add New Customer" to bring up a pop up dialog.
Upon submitting the new customer form, the parent form will then refreshes its dropdown selection using Dynamic Cascading Drop-Down List.
This is the script used to realize this use case.
Custom HTML
<a id="addNewCustomer" href="addCustomer?embed=true">Add New Customer</a>
<iframe id="popupForm" src="popupForm" width="100%" height="100%" style="width: 100%; height: 100%; border: none; display: none;"></iframe>
<script>
var inputDialog;
$(function(){
$("#addNewCustomer").click(function(e){
e.preventDefault();
$("#popupForm").attr("src", "addCustomer?embed=true");
inputDialog = $( "#popupForm" ).dialog({
autoOpen: false,
height: 300,
width: 800,
buttons: {
}
});
inputDialog.dialog("open");
$("#popupForm").css("width", "");
});
});
function closePopup(){
inputDialog.dialog("close");
//force refresh the selectbox
FormUtil.getField("customer_type").trigger("change");
}
</script>
You may refer to the app design by importing it into your Joget server.