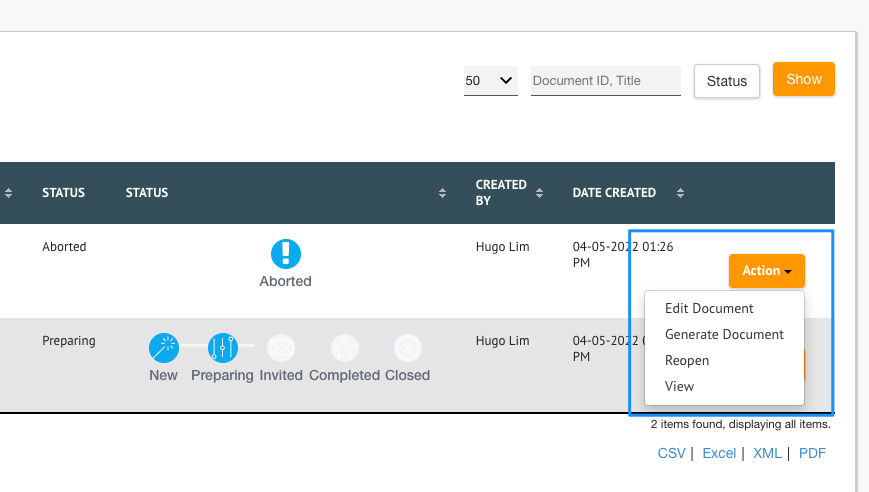
The following sample script is useful to transform a list that contains many action links into a single dropdown select box.
This solution is tested on the list with list template "Table - Classic" and with "Display Row Actions in Single Column?" enabled.
Place these codes in Userview Builder > Settings.
Custom Javascript
window.addEventListener('load', function () {
//setTimeout(function(){
$("tbody:visible > tr:visible").each(function(){
var currentRow = this;
actionLink = $("li.action-link-modal").clone();
if($(this).find("td.row_action span.row_action a").size() > 0){
$(this).find("td.row_action span.row_action a").each(function(){
$(actionLink).find("ul").append( "<li>" + $(this).prop("outerHTML") + "</li>");
$(this).remove();
});
$(currentRow).find("td:last").append( actionLink );
$(actionLink).removeClass("action-link-modal").show();
}
});
//}, 1000);
}, false);
The script above will affect all datalist in the app. If you want to only apply it to a certain datalist, change line 3 accordingly by prepending the datalist ID.
This is how line 4 will look like after appending the datalist ID.
$("#requestListAll > tbody:visible > tr").each(function(){
Sub Header
<li class="action-link action-link-modal dropdown" style="display: none; list-style: none; margin: 15px;">
<a data-toggle="dropdown" class="btn dropdown-toggle waves-effect btn waves-button waves-float" aria-expanded="false">
Action
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
</ul>
</li>
Custom CSS
.action-link.open .dropdown-menu {
width: max-content;
left: unset;
right: 0;
}
.action-link .dropdown-menu {
width: max-content;
left: auto;
right: 0;
}