Select Box is one of the generic HTML Form input elements. In the Form Builder, one is able to define the options available to the Select Box via various means, including with the use of Options Binder.
Figure 1: Screenshot with Select Box highlighted in sample CRM app
Screenshots taken from http://localhost:8080/jw/web/console/app/crm/1/form/builder/crm_account
Figure 2: Select Box Properties
| Name | Description |
| ID | Element ID (By declaring as "country", a corresponding database table column "c_country" will be created) |
| Label | Element Label to be displayed to end user. |
| Options (Hardcoded) | Select Box options Options defined here will not be put into use if Options Binder is defined below. |
| Or Choose Options Binder | Options to be populated dynamically using Options Binder plugin. |
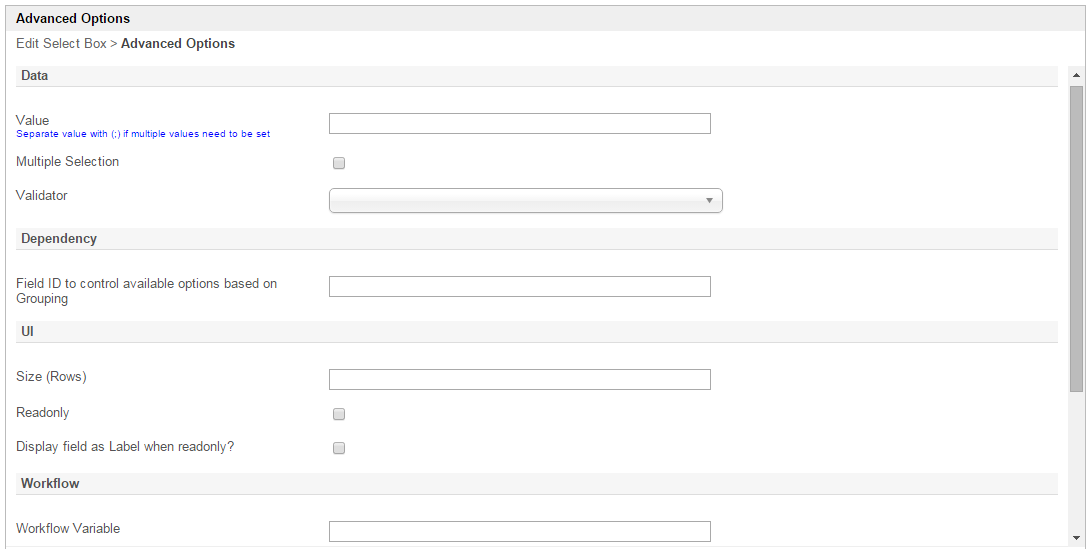
Figure 3: Select Box Properties - Advanced Options
| Name | Description |
|---|---|
| Value | Default Value when there's no existing value found/selected. Hash variable is accepted here. For example, you may key the following #currentUser.firstName# #currentUser.lastName# to pre-populate the field with current logged in user's name. You may define multiple default options by separating them using semicolons. Sample option1;option2;option3 |
| Multiple Selection | Toggle Multiple Selection. |
| Validator | Attach a Validator plugin to validate the input value. When will validation takes place? Validation will takes place whenever form is submitted except when it is submitted as "Save as Draft". |
| Field ID to control available options based on Grouping | Dynamically change the available options based on the "grouping" attribute defined in the options by matching to the current value of the element ID defined. |
| Size (Rows) | Determines the number of rows of selection to be shown. This option is useful when multiple selection is expected. Integer value is expected here. |
| Readonly | Determines if the element is editable. |
| Display field as Label when readonly? | Displays the value of the element as plain text when element is set to "Readonly". |
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here. Using a non-existent Workflow Variable name You will get the following warning with the name printed out (e.g. status) in the server log if you attempt to map to a non-existent Workflow Variable. context attribute status does not exist in process context - adding new attributes to the process context is not allowed |