New feature added in Joget DX :
Do not load subform in the background when it is collapsed or hidden option
Introduction
AJAX SubForm gives you the flexibility of dynamically loading a Subform by attaching a listener to another form field.
Data to load by the AJAX Subform
The target's form Load Binder will be executed to fetch record matched from the properties defined in AJAX Subform.
The Advanced Grid is only available on Professional and Enterprise Edition.
Get Started
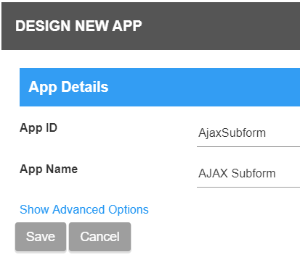
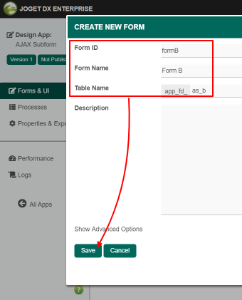
The easiest way to see how the AJAX Subform works is to create a new app. Here are the steps:
| Steps | Screens (Click to view) |
|---|---|
|
Figure 1
Figure 2 Figure 3
Figure 4
Figure 5
Figure 6
Figure 7
Figure 8 |
AJAX Subform Properties
Edit AJAX Subform
| Name | Description | Screens (Click to view) |
|---|---|---|
| ID | Element ID (By declaring as "view_existing_claim", a corresponding database table column "c_view_existing_claim" will be created) | |
| Label | Element Label to be displayed to the end-user. | |
| Form | Target Form to be loaded. Usage of Hash Variable The use of Hash Variables inside the target form is permissible but may be limited due to the nature of how the form is loaded. Example 1: One can use #requestParam.primaryKey# to access the record ID. Example 2: One can use #form.tableName.fieldId[{requestParam.primaryKey}]# to access field value of the given record ID. |
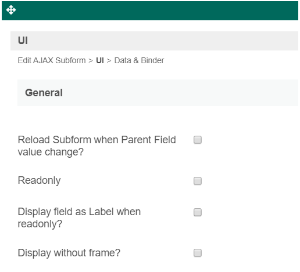
UI
General
| Name | Description | Screens (Click to view) |
|---|---|---|
Reload SubForm when Parent Field value change? | Dynamically reload the subform when parent field value changes. Parent Field value here refers to the Parent Field to keep Subform ID setting in the next tab. | |
| Readonly | Determines if the element is editable. | |
Display field as Label when read-only? | Displays the value of the element as plain text when element is set to "Readonly". | |
Display without frame? | Decorator option. Removes default styling applied to SubForm when checked. | |
Collapsible? | Make the AJAX Subform collapsible. |
Collapsible Setting
| Name | Description | Screens (Click to view) |
|---|---|---|
Collapsible? | Make the AJAX Subform collapsible. | |
Label when expanded | Label when expanded | |
Label when collapsed | Label when collapsed | |
Expanded by default? | Expanded by default option. | |
Hide when no value? | To hide the AJAX Subform when there's no data to be loaded. | |
Do not load subform in background when it is collapsed or hidden | To not load the subform when it is collapsed or hidden. New Feature Newly introduced in Joget DX |
Data & Binder
Data Linkage
| Name | Description | Screens (Click to view) |
|---|---|---|
Parent Field to keep Subform ID | The ID of the field in the parent form to store the SubForm table's primary key. SubForm data will be loaded based on the record ID retrieved from this field. | |
Subform Field to keep Parent ID | The ID of the field in the SubForm form to store the parent table's primary key. | |
Store Binder | By default, the Workflow Form Binder plugin is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins. Important The target form's Store Binder will not be executed. The Store Binder selected in this property will be executed instead. See the list of available Form Binder. |
Binder
| Name | Description | Screens (Click to view) |
|---|---|---|
Store Binder | By default, the Workflow Form Binder plugin is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins. Important The target form's Store Binder will not be executed. The Store Binder selected in this property will be executed instead. See a list of available Form Binder. |
Related Video Tutorials
Download Demo App